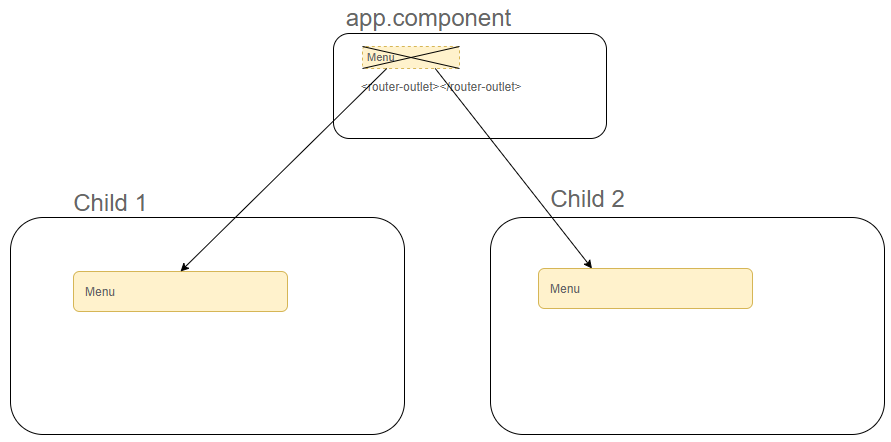
I want my static menu to be inside my both children components, how to achieve that?
I tried with ng-template, ng-content, ng-container, ngTemplateOutlet directives but I didn't find an example that works with router-outlet.

I don't want to duplicate my menu in children.
CodePudding user response:
You can create a common component to be reused:
export class MenuComponent implements OnInit {}
Place the menu related css and html in the component's css and html file.
Once you done that, you can place it in your child component's html like:
Child 1
<div>
<app-menu></app-menu>
<p>Child 1</p>
</div>
Child 2
<div>
<app-menu></app-menu>
<p>Child 2</p>
</div>
