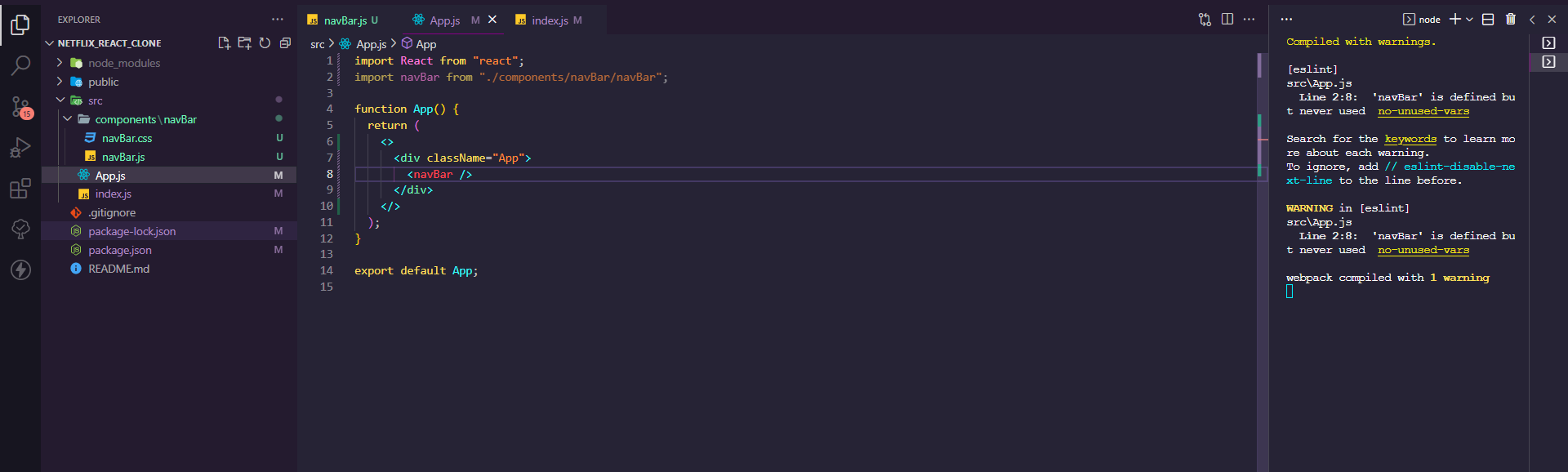
import React from "react";
import navBar from "./components/navBar/navBar"; //navBar is imported here
function App() {
return (
<>
<div className="App">
<navBar /> //navBar is used here
</div>
</>
);
}
export default App;
I changed the eslint. But no use and tried some stackoverflow solutions but no change.
CodePudding user response:
In JSX, lower-case tag names are considered to be HTML tags.
So you can change the component name to NavBar, or while importing you can write import NavBar from "./components/navBar/navBar"; //navBar is imported here
CodePudding user response:
install npm install --save-dev eslint-plugin-react.
Then, add this to .eslintrc.json, under extends
'extends': [
'plugin:react/recommended'
]