ASPX Code
<asp:RadioButtonList ID="rblApprovalSelection" runat="server"
<asp:ListItem Value="1">Item1</asp:ListItem>
<asp:ListItem Value="2">Item2</asp:ListItem>
<asp:ListItem Value="3" Selected="True">Item3</asp:ListItem>
<asp:ListItem Value="4">Item4</asp:ListItem>
<asp:ListItem Value="5">Item5</asp:ListItem>
</asp:RadioButtonList>
<asp:BoundField DataField="MyData"
Visible='<%#IIf(rblApprovalSelection.SelectedItem.Value=3, False, True) %>'
HeaderText="DataHeader" />
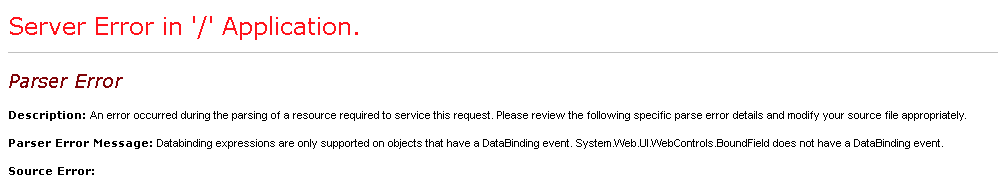
In my above code the below mentioned part is failed and throws error.
Visible='<%#IIf(rblApprovalSelection.SelectedItem.Value=3, False, True) %>'
As suggested by VDWWD the above code should be read as IF instead of IIF().
Error Message
CodePudding user response:
Ok, you don't note/mention how you setting the value of the radio button list.
And since you want to hide/show the value, then I suggest better not to hide the cell, but hide a control in the cell (so it will not mess up grid formatting).
So, say this markup:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ID" CssClass="table table-hover"
Width="50%" OnRowDataBound="GridView1_RowDataBound">
<Columns>
<asp:BoundField DataField="Firstname" HeaderText="Firstname" />
<asp:BoundField DataField="LastName" HeaderText="LastName" />
<asp:BoundField DataField="City" HeaderText="From City" />
<asp:TemplateField HeaderText="Status">
<ItemTemplate>
<asp:RadioButtonList ID="rblApprovalSelection" runat="server"
AutoPostBack="true"
OnSelectedIndexChanged="rblApprovalSelection_SelectedIndexChanged" >
<asp:ListItem Value="1">Item1</asp:ListItem>
<asp:ListItem Value="2">Item2</asp:ListItem>
<asp:ListItem Value="3" Selected="True">Item3</asp:ListItem>
<asp:ListItem Value="4">Item4</asp:ListItem>
<asp:ListItem Value="5">Item5</asp:ListItem>
</asp:RadioButtonList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText ="Description">
<ItemTemplate>
<asp:Label ID="lblDesc" runat="server"
Text='<%# Eval("Description") %>' ></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
So, note how I added a autopost-back for the RB list.
And our code to fill the gv is thus this:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
LoadGrid
End If
End Sub
Sub LoadGrid()
Using conn As New SqlConnection(My.Settings.TEST4)
Dim strSQL As String =
"SELECT * FROM tblhotelsA ORDER BY HotelName"
Using cmdSQL As New SqlCommand(strSQL, conn)
conn.Open()
Dim rstData As New DataTable
rstData.Load(cmdSQL.ExecuteReader)
GridView1.DataSource = rstData
GridView1.DataBind()
End Using
End Using
End Sub
But, we need a row data bound event to hide/show that column based on RB seleting.
so, this:
Protected Sub GridView1_RowDataBound(sender As Object, e As GridViewRowEventArgs)
If e.Row.RowType = DataControlRowType.DataRow Then
Dim RB As RadioButtonList = e.Row.FindControl("rblApprovalSelection")
Dim lblDesc As Label = e.Row.FindControl("lblDesc")
lblDesc.Visible = RB.SelectedItem.Value <> 3
End If
End Sub
And the code for the RB change is much the same as the row data binding.
So, this code:
Protected Sub rblApprovalSelection_SelectedIndexChanged(sender As Object, e As EventArgs)
Dim RB As RadioButtonList = sender
Dim gRow As GridViewRow = RB.NamingContainer
Dim lblDesc As Label = gRow.FindControl("lblDesc")
lblDesc.Visible = RB.SelectedItem.Value <> 3
End Sub
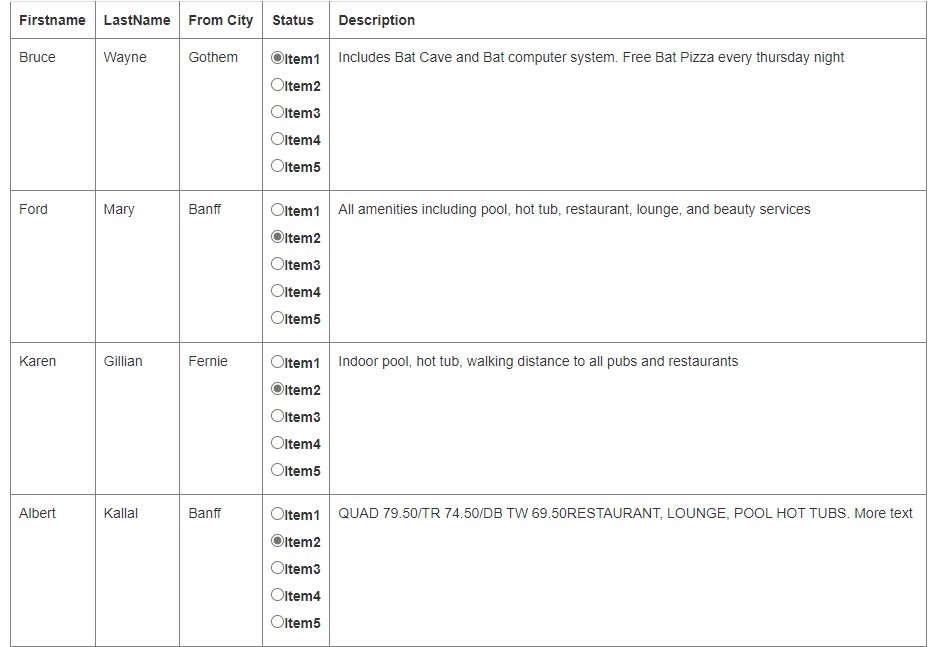
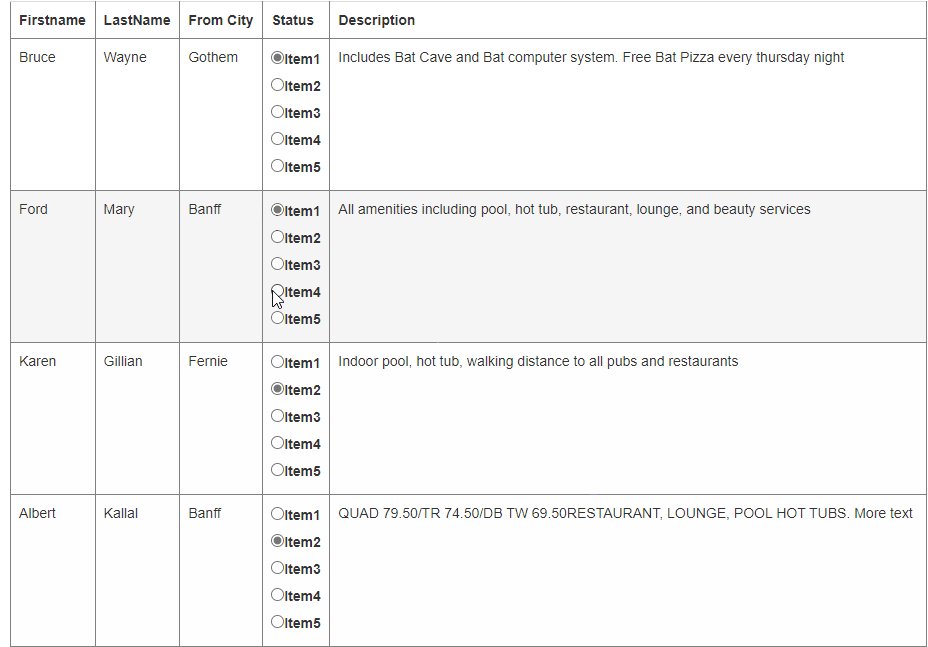
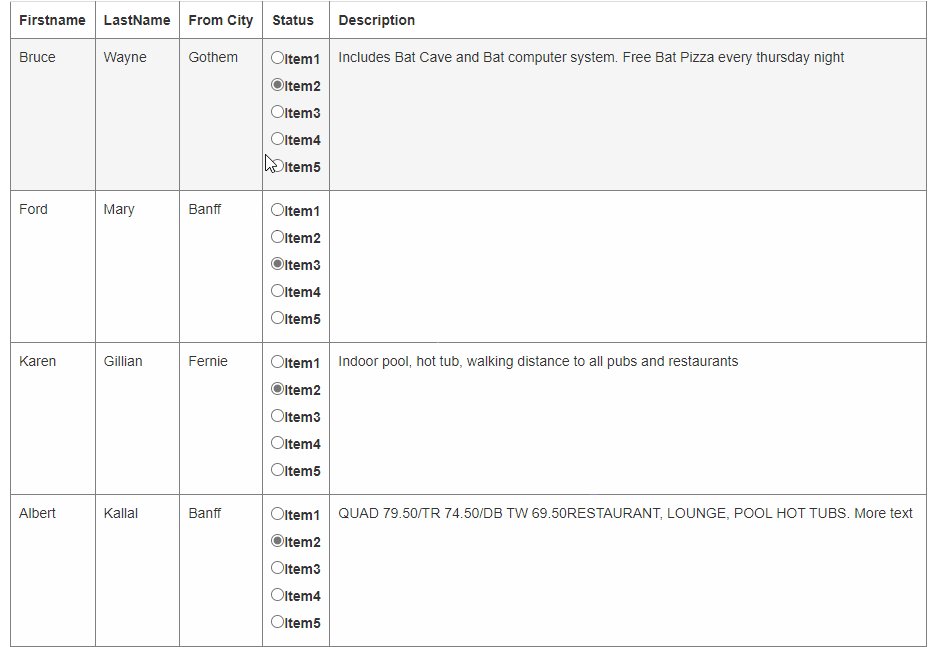
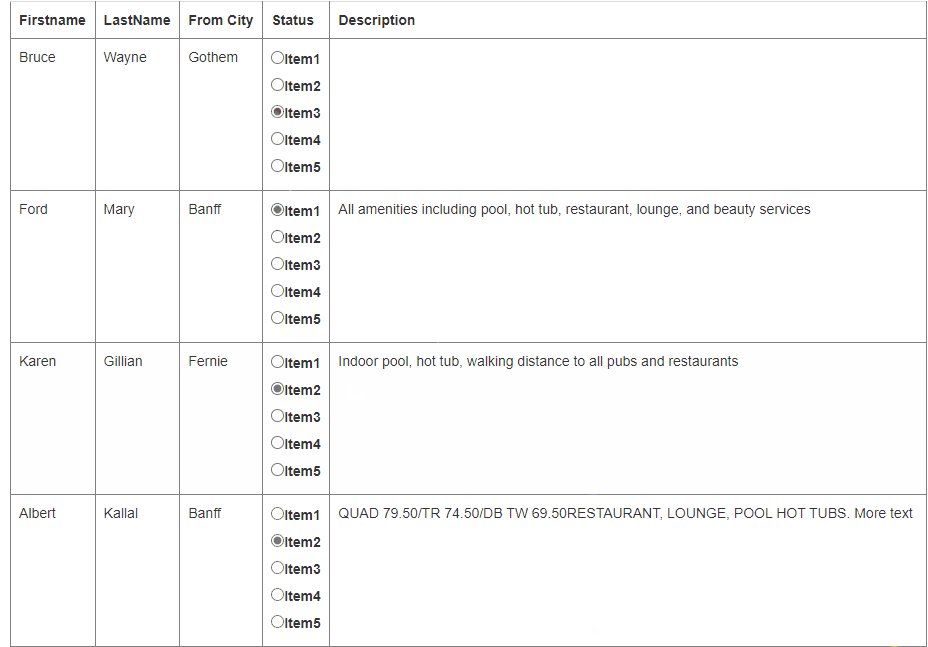
And thus we get this result:
So, for a standard GV, I suggest both the RB, and a label templated column, and not use cells (which are for defaulted databound columns). For any non "data bound" column, then you don't use cells, but can/should/will use findcontrol as per above.