I am mapping the comments and replies of comments arrays with array.map().
{data.comments?.map((comment) => (
<CommentsSection
user={user}
token={token}
thread={data}
key={comment._id}
comment={comment}
threadRefetch={threadRefetch} />
))}
The loading comes from react-query in the CommentSection component:
const {
data: commentRes,
refetch: commentR_Refetch,
isFetching: Loading,
} = useQuery(['/comment-reply-thread', thread._id, user?.username, token],
() => comment_reply_thread(
user?.username, thread._id, comment._id, token, crMessage
)}
});
Here is the input field code with button and button converts to loading
<FormControl>
<InputGroup size='md'>
<Input value={crMessage} onChange={(e) => setCrMessage(e.target.value)} placeholder='Reply...' />
<InputRightElement >
<SendButton isLoading={Loading} onClick={() => commentR_Refetch()} aria-label='' />
</InputRightElement>
</InputGroup>
</FormControl>
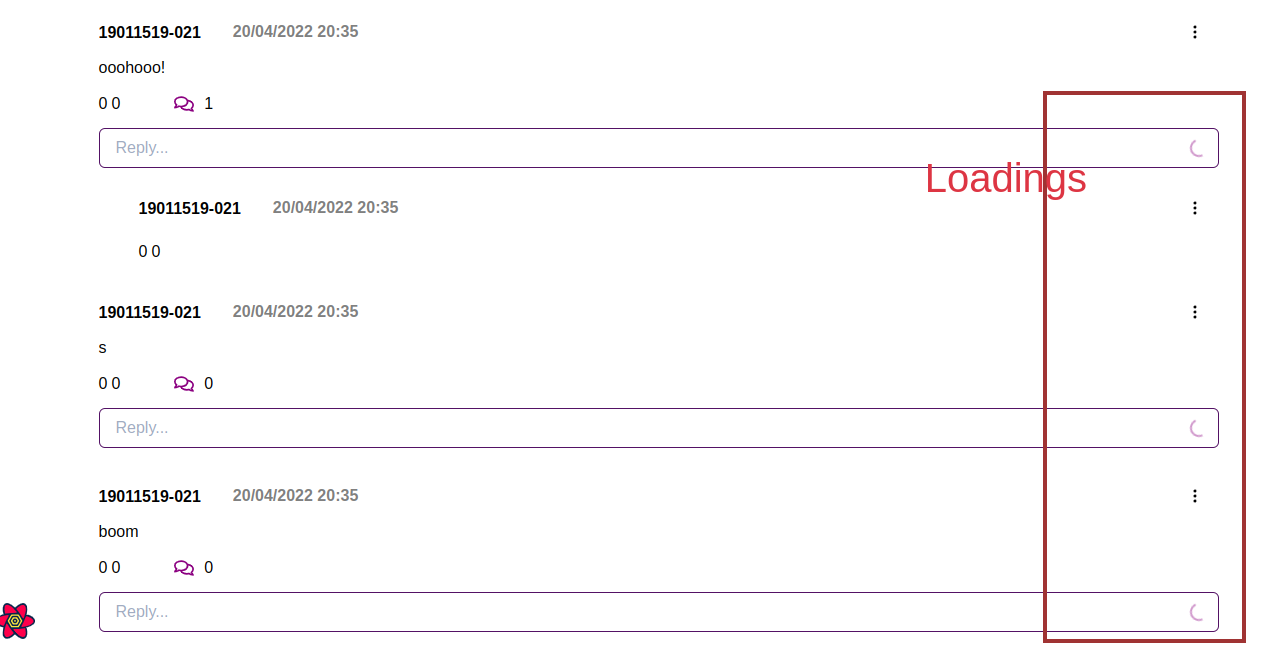
here is the image
How to make loading only the clicked button. Any solution?
CodePudding user response:
- sending a reply should likely be a mutation, not a query.
- you are using
comment._idinside yourqueryFn, but it's not part of yourqueryKey. That's likely the reason why states are shared - because they are all using "the same" query.