I'm building a Swing GUi application and need to display simple HTML in text fragments (text messages with formatting and lists, maybe tables, and images). So I chose to use JTextPane which can render HTML.
I have the following element structure in my GUI:
jSplitPane -> jScrollPane -> jPanel -> jPanel with GroupLayout (Message element) -> jPanel wrapper for message content (HTML content jTextPane plus audio player custom jPanels)-> jTextPane with HTML message content
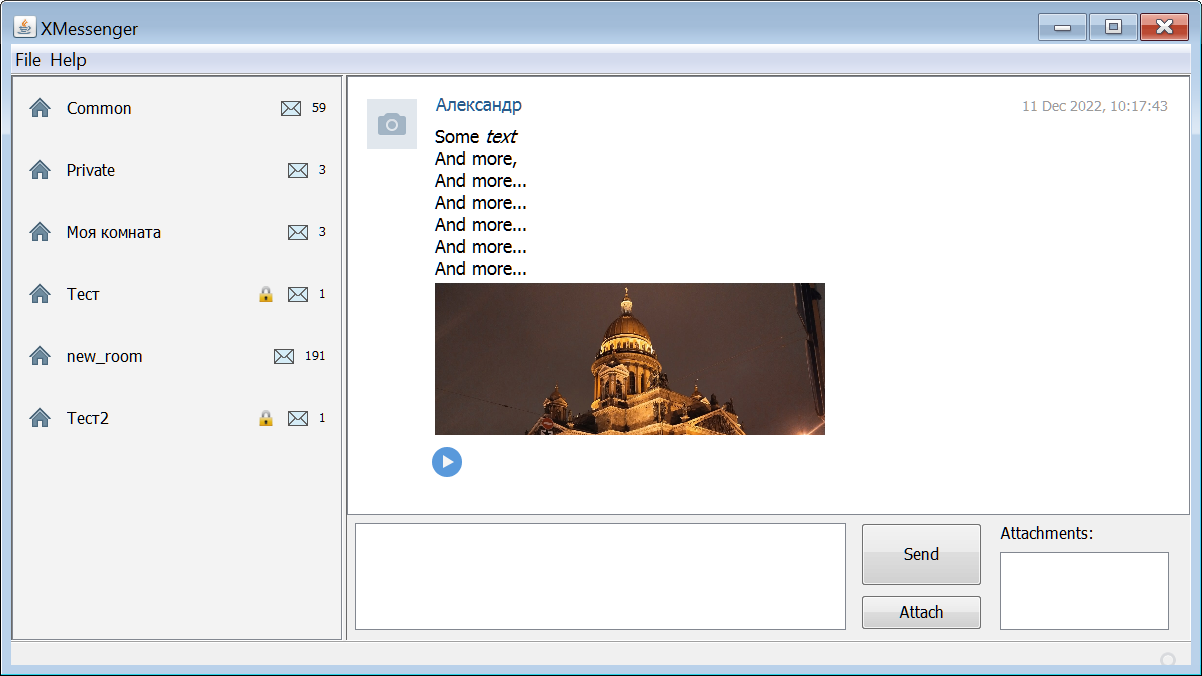
The problem is that jTextPane is cutting its content, even though none of its parents is limiting its maximum height.
I don't know, why it is happening.
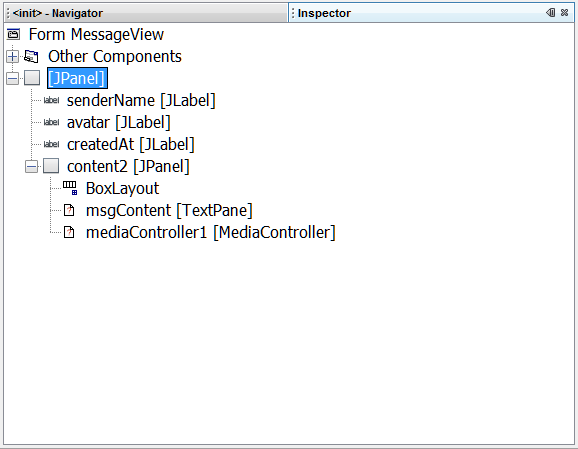
Here is the MessageView structure:
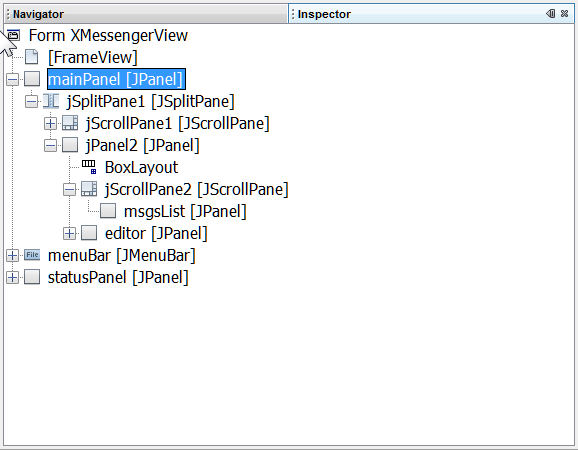
General GUI structure:
Here is the result when the program is running:
Here is the HTML of the text message:
<div style="padding: 0px 3px; font-size: 14px; font-family: Tahoma">
Some <i>text</i><br>And more,<br>And more...<br>And more...<br>And more...<br>
And more...<br>And more...<br>
<img src="http://popov654.pp.ru/copybox/photo.jpg" width="390" height=\"260\">";
</div>
Also after setting jTextPane HTML content I use this code (found it on the net):
try {
Dimension d = msgContent.getPreferredSize();
Rectangle r = msgContent.modelToView(msgContent.getDocument().getLength());
d.height = r.y r.height;
msgContent.setPreferredSize(d);
JFrame topFrame = (JFrame) SwingUtilities.getWindowAncestor(this);
topFrame.getContentPane().validate();
} catch (Exception ex) {}
Without this code the jTextPane was just 30-40 pixels in height. But what is the most interesting, when I change the line 4 where d.height is set, and add 100 or 200 more to it, nothing is changed at all on the display.
UPDATE: commented out this block of code, and it did not change anything too at this moment.
What am I missing? Any ideas?
CodePudding user response:
It seems I found a working solution (though I'm not sure it is the best one).
I added the following code after setting HTML content:
msgContent.setMinimumSize(new Dimension(msgContent.getWidth(), msgContent.getPreferredSize().height 20));
setPreferredSize(new Dimension(getWidth(), msgContent.getPreferredSize().height 160));
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
System.out.println(msgContent.getHeight() ", " getHeight());
}
});
It is looking good now, I have the proper message height and working vertical scrolling in msgsList container.