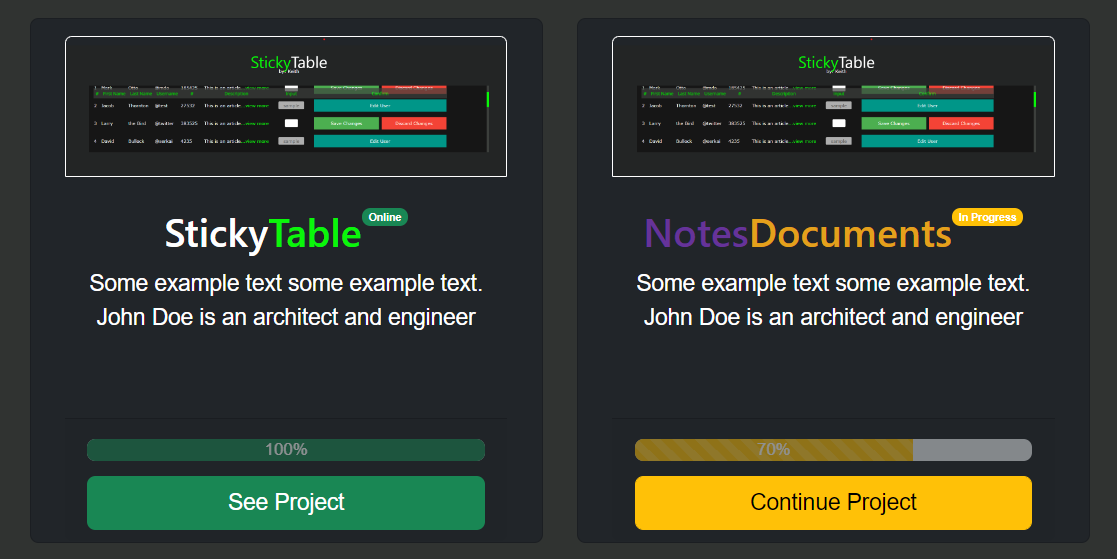
I'm currently creating a webpage where all my projects made are placed in cards. In these cards, I'm trying to show a mini version of the projects in the webpage before they click See Project:
Those above the project names are just screenshots of the page. Yes they're the same as I've only placed one image source for now.
What I want to achieve is: instead of images, I want to show an interactive mini webpage of the same size (or a bit bigger).
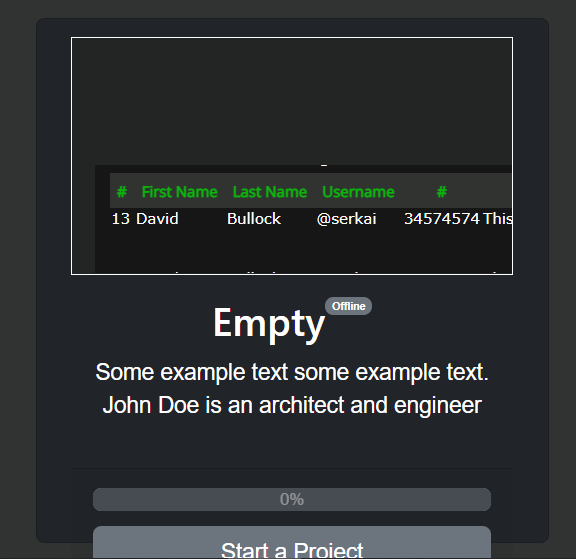
So I used object tag and referenced it to the other page: (The buttons went outside the card but I'll fix them later!)

The table is interactive as planned but it's not centering on the table from the other webpage which is what I wanted to show. I also cannot scroll it downwards or sidewards, only the table which has a scroll bar can be scrolled but that's it. Is there a way for this to be centered or at least scrollable?
This is the only code I used for the object tag:
<div style="margin: 0 auto; width:100%; height:400px; border: 1px solid #fff;">
<object type="text/html" data="P/ST/home.html"
style="width:100%; height:100%;">
</object>
</div>
I've tried placing overflow: scroll; on the object but it didn't work, I also didn't think it would work but I had to try at least.
Thanks in advance!
CodePudding user response:
Nolan , i'll try to help you, im a beginner here and i dont have reputation for just comment so ...
For i understand you want to place an <iframe> element in your card to show your projects in 'live mode' .
I research about <object> element and found :
To embed a picture, it is better to use the tag.
To embed HTML, it is better to use the tag.
To embed video or audio, it is better to use the and tags.
I tryed to work with but not sucess at all ... what i got is manage the start position of the page inside the . Just passing an id of element to be focused (like we did in links to focus certain areas) . Works with local document / URL .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Object</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
list-style: none;
outline: none;
font-family: 'Poppins', 'system-ui', 'sans-serif';
font-weight: 300;
transition: .3s linear 0s all;
}
body {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div style="margin: 0 auto; width:100%; height:400px; border: 1px solid #fff;">
<object type="text/html" data="https://api.jqueryui.com/datepicker/#theming"
style="width:100%; height:100%;">
</object>
</div>
</body>
</html>Some the most of external pages dont work inside it ... because the <object> doesnt handle much functions as the <iframe> tag ...
I cant explain clearly to you , im beginner here and a javascript roockie , doesnt know much about the options for the server requests etc ..that <iframe> does ...
With <iframe> you can use the 'trick' of handling document started position with 'hashtagging' elements to be focused . And control zoom like this post aswers
Maybe more responsive like this :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Object</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
list-style: none;
outline: none;
font-family: 'Poppins', 'system-ui', 'sans-serif';
font-weight: 300;
transition: .3s linear 0s all;
}
body {
width: 100vw;
height: 100vh;
}
#wrap {
width: 100vw;
height: 40vh;
padding: 0;
overflow: hidden;
}
#frame {
width: 400vw;
height: 161vh;
}
#frame { zoom: 0.5; -moz-transform: scale(0.5); transform: scale(0.5); -moz-transform-origin: 0 0; transform-origin: 0 0; }
</style>
</head>
<body>
<div id="wrap">
<iframe id="frame" src="https://api.jqueryui.com/datepicker/#theming"></iframe>
</div>
</div>
</body>
</html>Im really begginer here and on this so hope help you !