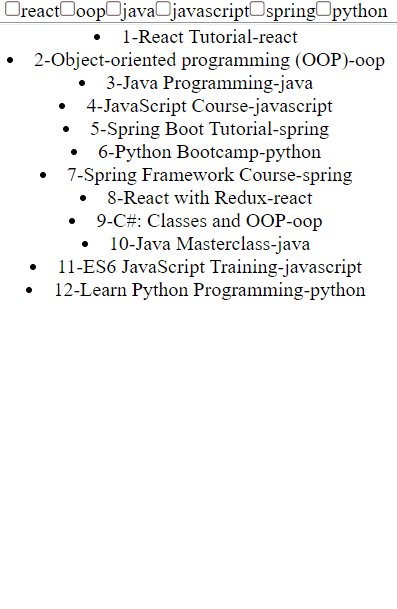
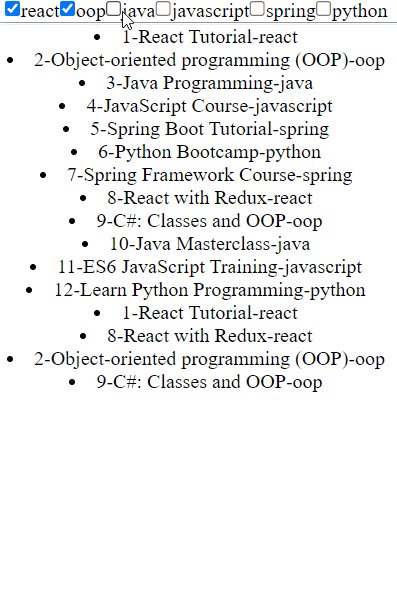
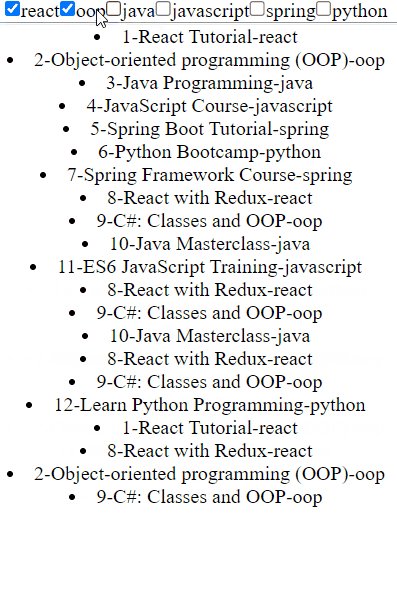
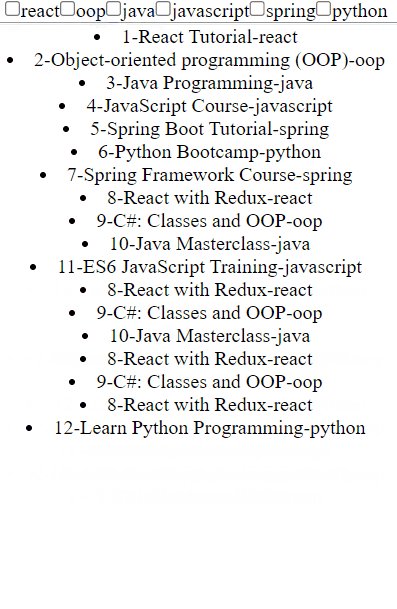
I am trying to filter array of objects (courses) with array of unique data (tag) using checkbox button using react hooks. Its not working. At start it shows all the list, but when I select tag one by one, it gets added below the list. You should see all the list first but after selecting tag it should show perticular tag data only. How can I achieve this? 
Please find my code below:
import React, { useState } from "react";
const courses = [
{ id: "1", course: "React Tutorial", tag: "react" },
{ id: "2", course: "Object-oriented programming (OOP)", tag: "oop" },
{ id: "3", course: "Java Programming", tag: "java" },
{ id: "4", course: "JavaScript Course", tag: "javascript" },
{ id: "5", course: "Spring Boot Tutorial", tag: "spring" },
{ id: "6", course: "Python Bootcamp", tag: "python" },
{ id: "7", course: "Spring Framework Course", tag: "spring" },
{ id: "8", course: "React with Redux", tag: "react" },
{ id: "9", course: "C#: Classes and OOP", tag: "oop" },
{ id: "10", course: "Java Masterclass", tag: "java" },
{ id: "11", course: "ES6 JavaScript Training", tag: "javascript" },
{ id: "12", course: "Learn Python Programming", tag: "python" },
];
const uniqueTags = [...new Set(courses.map((item) => item.tag))];
const App = () => {
const [checked, setChecked] = useState<any>([]);
const [filterData, setFilterData] = useState(courses);
const handleFilterItems = (event: any, tag: any) => {
setFilterData([]);
if (event.target.checked) {
setChecked([...checked, tag]);
const addedData = courses.filter((item) => item.tag === tag);
setFilterData([...filterData, ...addedData]);
} else {
const removedData = filterData.filter((item) => item.tag !== tag);
setFilterData(removedData);
setChecked(checked.filter((item: any) => item !== tag));
}
};
return (
<div style={{ textAlign: "center" }}>
{uniqueTags.map((tag, index) => (
<label key={index}>
<input
type="checkbox"
checked={checked.includes(tag)}
onChange={(event) => handleFilterItems(event, tag)}
/>
{tag}
</label>
))}
<hr />
{filterData.map((course) => (
<li key={course.id}>
{course.id}-{course.course}-{course.tag}
</li>
))}
</div>
);
};
export default App;
CodePudding user response:
You need to change two lines:
import React, { useState } from "react";
const courses = [
{ id: "1", course: "React Tutorial", tag: "react" },
{ id: "2", course: "Object-oriented programming (OOP)", tag: "oop" },
{ id: "3", course: "Java Programming", tag: "java" },
{ id: "4", course: "JavaScript Course", tag: "javascript" },
{ id: "5", course: "Spring Boot Tutorial", tag: "spring" },
{ id: "6", course: "Python Bootcamp", tag: "python" },
{ id: "7", course: "Spring Framework Course", tag: "spring" },
{ id: "8", course: "React with Redux", tag: "react" },
{ id: "9", course: "C#: Classes and OOP", tag: "oop" },
{ id: "10", course: "Java Masterclass", tag: "java" },
{ id: "11", course: "ES6 JavaScript Training", tag: "javascript" },
{ id: "12", course: "Learn Python Programming", tag: "python" },
];
const uniqueTags = [...new Set(courses.map((item) => item.tag))];
const App = () => {
const [checked, setChecked] = useState([]);
const [filterData, setFilterData] = useState(courses);
const handleFilterItems = (event: any, tag: any) => {
setFilterData([]);
if (event.target.checked) {
setChecked([...checked, tag]);
const addedData = courses.filter((item) => item.tag === tag);
setFilterData([...addedData]); <------------ this line
} else {
const removedData = courses.filter((item) => item.tag !== tag); <--this line
setFilterData(removedData);
setChecked(checked.filter((item: any) => item !== tag));
}
};
return (
<div style={{ textAlign: "center" }}>
{uniqueTags.map((tag, index) => (
<label key={index}>
<input
type="checkbox"
checked={checked.includes(tag)}
onChange={(event) => handleFilterItems(event, tag)}
/>
{tag}
</label>
))}
<hr />
{filterData.map((course) => (
<li key={course.id}>
{course.id}-{course.course}-{course.tag}
</li>
))}
</div>
);
};
export default App;
Edited: use the useEffect hook
import React, { useState } from "react";
const courses = [
{ id: "1", course: "React Tutorial", tag: "react" },
{ id: "2", course: "Object-oriented programming (OOP)", tag: "oop" },
{ id: "3", course: "Java Programming", tag: "java" },
{ id: "4", course: "JavaScript Course", tag: "javascript" },
{ id: "5", course: "Spring Boot Tutorial", tag: "spring" },
{ id: "6", course: "Python Bootcamp", tag: "python" },
{ id: "7", course: "Spring Framework Course", tag: "spring" },
{ id: "8", course: "React with Redux", tag: "react" },
{ id: "9", course: "C#: Classes and OOP", tag: "oop" },
{ id: "10", course: "Java Masterclass", tag: "java" },
{ id: "11", course: "ES6 JavaScript Training", tag: "javascript" },
{ id: "12", course: "Learn Python Programming", tag: "python" },
];
const uniqueTags = [...new Set(courses.map((item) => item.tag))];
const App = () => {
const [checked, setChecked] = useState([]);
const [filterData, setFilterData] = useState(courses);
const handleFilterItems = (event: any, tag: any) => {
setFilterData([]);
if (event.target.checked) {
setChecked([...checked, tag]);
//const addedData = courses.filter((item) => item.tag === tag);
//setFilterData([...addedData]);
} else {
//const removedData = courses.filter((item) => item.tag !== tag);
//setFilterData(removedData);
setChecked(checked.filter((item: any) => item !== tag));
}
};
React.useEffect(() => {
if(checked.length == 0){
setFilterData([...courses])
}else{
let filtered = courses.filter((el:any) => checked.includes(el.tag))
setFilterData([...filtered])
}
},[checked])
return (
<div style={{ textAlign: "center" }}>
{uniqueTags.map((tag, index) => (
<label key={index}>
<input
type="checkbox"
checked={checked.includes(tag)}
onChange={(event) => handleFilterItems(event, tag)}
/>
{tag}
</label>
))}
<hr />
{filterData.map((course) => (
<li key={course.id}>
{course.id}-{course.course}-{course.tag}
</li>
))}
</div>
);
};
export default App;
