I've got two projects, one created while following a tutorial series, and another created on my own some time afterwards and trying to follow in its footsteps. I've whittled down my problem to a barebones comparison of index.js in both projects.
This code is a modified index.js that was originally auto-generated by the project-creation command npx create-react-app <projectname>. The modal function is copy-pasted from the 

Any ideas?
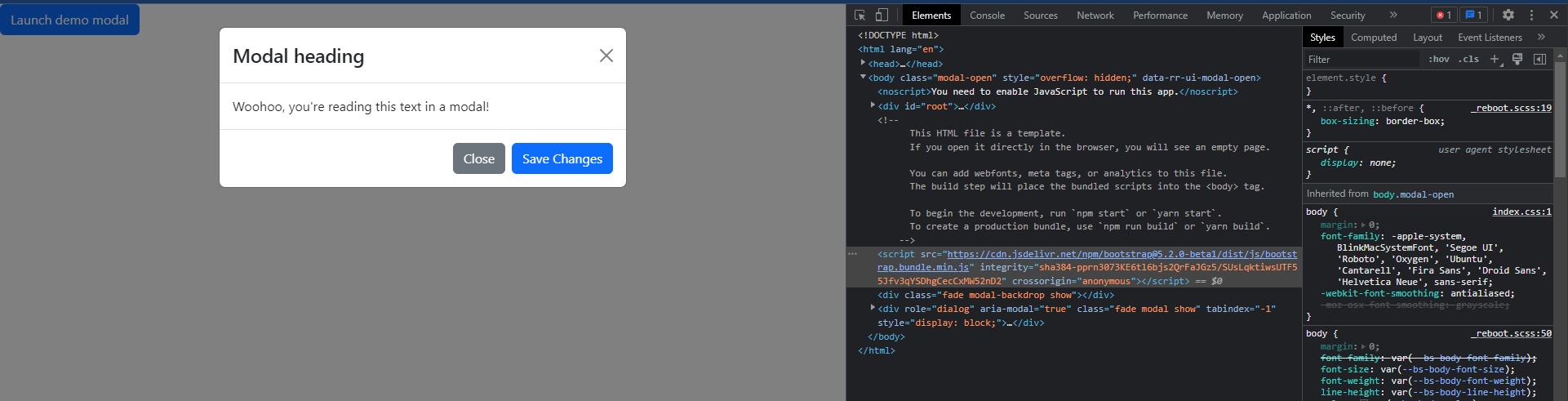
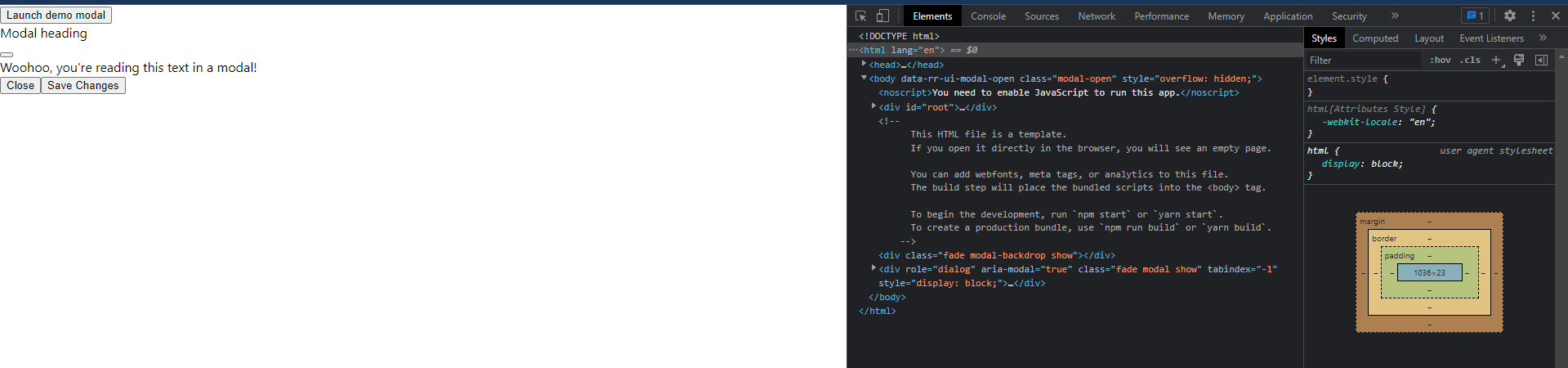
The code is identical and the packages are the same, and yet the two projects are not rendering identically. It seems like the latter simply isn't rendering styles at all.
CodePudding user response:
You forgot to import bootstrap, so add the following line in your Main.js file import 'bootstrap/dist/css/bootstrap.min.css'; after importing React import React from "react";
(your Main.js file can be index.js, App.js or some other name)
CodePudding user response:
So apparently I forgot to add this in the <head>...</head> in index.html. It was something small in a file that I forgot to check.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-0evHe/X R7YkIZDRvuzKMRqM OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">