Currently, I use Navigation to bring up Dialog. But of course, the page will be changed, and the screen will only display the Dialog. Like I've shown below:
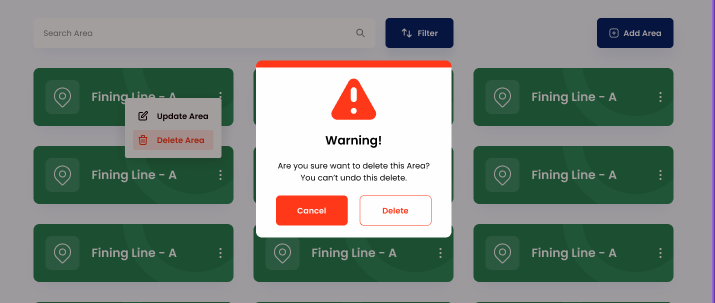
I want to fix it, so when the Dialog appear, the page behind it wouldn't disappear, like the picture below.
This is my code, with NavigationHelper, the screen will move to another screen to display Dialog, which I want to change that.
PopupMenuItem(
onTap: () {
GetIt.I<NavigationHelper>().go('/alert_delete_item');
},
value: 'Delete',
And this is a template to handle the Dialog, but I do not know how to use it.
Future<T?> showCustomDialog<T>(BuildContext context) {
return showDialog<T>(
context: context,
builder: (context) => Dialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(16),
),
child: this,
),
);
}
Any tutorial how to use function?
CodePudding user response:
Should try this
import 'package:flutter/material.dart';
void main() {runApp(new MyApp());}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter',
home: Scaffold(
appBar: AppBar(title: Text('Dummy Screen')),
body: HomePage()
)
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: () {showAlertDialoge(context);},
child: ListView.builder(
itemCount: 20,
itemBuilder: (context, index) {
return ListTile(
title: Text("Heading ${index}" , style: Theme.of(context).textTheme.headline5,),
subtitle: Text("This is subtitle ${index}" ,),
);
},
),
);
}
void showAlertDialoge(BuildContext context) {
showDialog(
context: context,
builder: (context) => AlertDialog(
content: Text("Dialog Box Occur in front of screen", style: TextStyle(fontSize: 16),),
)
);
}
}
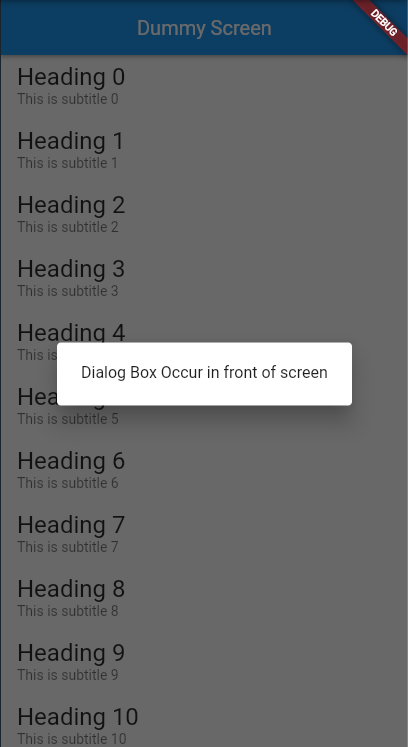
OutPut: