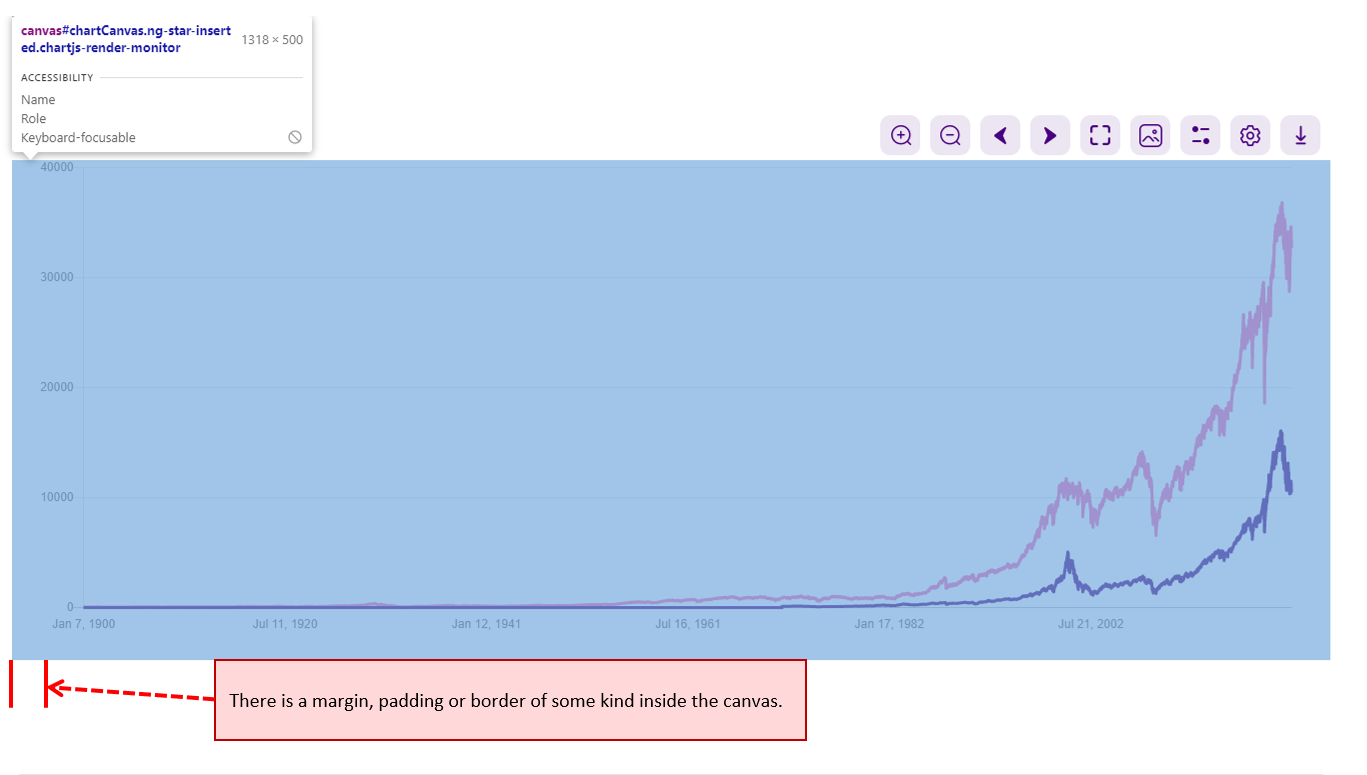
I am using chart.js to show a line chart in an Angular component. The code does not have any padding or margins added for the chart. I added styling to set the padding and margin to zero both in the create the chart in the .ts file and in the style sheets and nothing makes any difference. When I inspect the element in Chrome developer mode it does not show any padding or margins, so I think the styling is internal to chart.js. Below is a screenshot with the chart element highlighted in Chrome developer mode.

As you can see, there is a margin or border on the left, bottom and right of the chart canvas element, but strangely not at the top. The spacing between the Y-Axis labels and the left of the chart are especially bad when viewed on a mobile phone so I really need to remove it. I have spent hours setting every element I can think of to have 0 padding and 0 margins and trying different changes to the code and style sheets and searching through other articles on the Internet including Stackoverflow but none of them seem to answer this specific question.
I also tried adding box-sizing:border-box; to the div container containing the chart but it did not make any difference, i.e. as suggested in this article: Why is chart.js canvas not respecting the padding of the container element?
Here is my chart configuration:
this.myChart = new Chart("chartCanvas", {
type: 'line',
data: {
labels: labelVars,
datasets: datasets
},
options: {
elements: {
point: {
radius: 0
},
},
responsive: true,
maintainAspectRatio: false,
tooltips: {
mode: 'index',
intersect: false,
enabled: width > 640
},
hover: {
mode: 'nearest',
intersect: true
},
legend: {
display: false,
position: 'bottom',
labels: {
}
},
scales: {
xAxes: [{
type: 'time',
time: {
unit: 'week',
tooltipFormat: 'MM/DD/YYYY'
},
display: true,
scaleLabel: {
display: true,
labelString: ''
},
ticks: {
autoSkip: true,
padding: 0,
maxTicksLimit: this.getTickLimit(),
maxRotation: this.getRotation(),
minRotation: this.getRotation()
},
gridLines: {
display: false,
offsetGridLines: true
}
}],
yAxes: [{
display: true,
scaleLabel: {
display: true,
labelString: ''
},
ticks: {
maxTicksLimit: 6,
beginAtZero: false
}
}]
}
}
});
Here is the current html:
<div >
<canvas *ngIf="displayChart" id="chartCanvas"></canvas>
</div>
And here is the current css:
#chartCanvas {
padding-left: 0;
margin-left: 0;
}
.chartContainer {
height: 500px;
margin: 0;
padding: 0;
align-items: left;
align-self: left;
align-content: left;
}
Has anyone else encountered this problem?
CodePudding user response:
Depending on your chartjs config, you just have to set the padding of the chart.js config.
Offset's in the canvas cannot be altered with css, since the chart is "drawn" on it.
(details: in the documentation)
For a example:
const config = {
type: 'line',
data: data,
options: {
...
plugins: {
....
},
scales:{
x: {
ticks:{ padding:0 }
}
},
}
};
CodePudding user response:
I found the problem. I had the scaleLabel turned on but was not showing a scale label, which was adding extra space. I changed scaleLabel display to false as shown below and the space went away:
yAxes: [{
display: true,
scaleLabel: {
display: false,
labelString: ''
},
