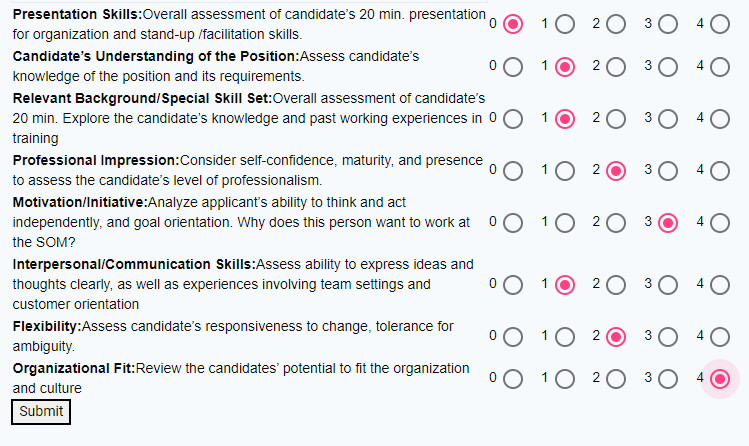
I want to get the value of the radio button from each row as in the below screenshot from HTML to TypeScript.
<form [formGroup]="feedbackForm" (ngSubmit)="submitData()">
<table >
<thead style="background-color: #f6f9fc;">
<tr>
<th ></th>
</tr>
</thead>
<tbody>
<tr *ngFor='let skill of skills; let i = index;'>
<td >
<b>{{skill.skillName}}<span>:</span></b>{{skill.description}}
</td>
<td>
<mat-radio-group formControlName="resourceRating" name="ratingId{{i}}" >
<span >0</span><mat-radio-button value="0"></mat-radio-button>
<span >1</span><mat-radio-button value="1"></mat-radio-button>
<span >2</span><mat-radio-button value="2"></mat-radio-button>
<span >3</span><mat-radio-button value="3"></mat-radio-button>
<span >4</span><mat-radio-button value="4"></mat-radio-button>
</mat-radio-group>
</td>
</tr>
</tbody>
</table>
<button>Submit</button>
</form>
export class FeedbackFormComponent implements OnInit {
resourceRating:[];
ngOnInit(): void {
this.ratings = this.ratingService.getAllRatings();
console.log(this.ratings);
this.skills = this.skillService.getAllSkills();
this.feedbackForm = this.fb.group({
applicantId:[''],
positionId:[''],
comments:[''],
recommendation:[''],
resourceRating:['']
[this.fb.array([
this.fb.group({
skillId:[''],
ratingId:['']
})])]
});
}
submitData(){
console.log('feedbackForm',this.feedbackForm);
this.resFeedbackService.createResourceFeedback(this.feedbackForm.value);
}
}
CodePudding user response:
You need to add each line of the radio controls, so you get the current set value from it. You can do this when adding controls programmatically like this:
import { Component, VERSION } from '@angular/core';
import { FormBuilder, FormControl, FormGroup } from '@angular/forms';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
name = 'Angular ' VERSION.major;
feedbackForm: FormGroup;
skills = [
{ skillName: 'First' },
{ skillName: 'Second' },
{ skillName: 'Third' },
];
constructor(private fb: FormBuilder) {
//this.feedbackForm = this.fb.group({
// radio0: [''],
// radio1: [''],
// radio2: [''],
// radio3: [''],
// radio4: [''],
//});
this.feedbackForm = this.fb.group({});
for (let skillIndex = 0; skillIndex < this.skills.length; skillIndex ) {
this.feedbackForm.addControl(
'radio' skillIndex.toString(),
new FormControl(null)
);
}
}
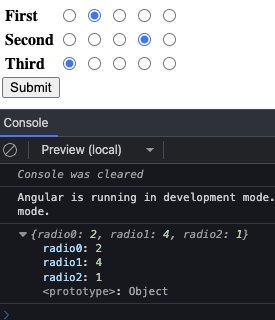
submitData() {
console.log(this.feedbackForm.value);
// radio0: 2
// radio1: 4
// radio2: 1
}
}
If you like the FormArray way, here it is:
this.feedbackFormWithArray = this.fb.group({
skills: fb.array(this.skills.map((t) => fb.control(t))),
});
and HTML part
<p>Here with FormArray</p>
<form [formGroup]="feedbackFormWithArray" (ngSubmit)="submitData()">
<table >
<tbody formArrayName="skills">
<tr *ngFor="let skill of skills; let i = index">
<ng-container *ngIf="i == i">
<td >
<b>{{ skill.skillName }}</b>
</td>
<td>
<input type="radio" formControlName="{{ i }}" [value]="1" />
</td>
<td>
<input type="radio" formControlName="{{ i }}" [value]="2" />
</td>
<td>
<input type="radio" formControlName="{{ i }}" [value]="3" />
</td>
<td>
<input type="radio" formControlName="{{ i }}" [value]="4" />
</td>
<td>
<input type="radio" formControlName="{{ i }}" [value]="5" />
</td>
</ng-container>
</tr>
</tbody>
</table>
<button>Submit</button>
</form>
I add the FormControls with its current name like in the working sample I 
I have updated the Stackblitz.