Hello1 I've already been stucked with this problem for several days.
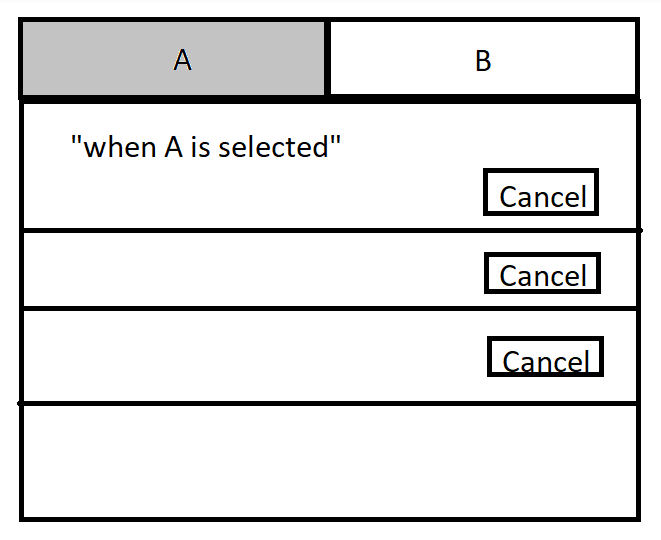
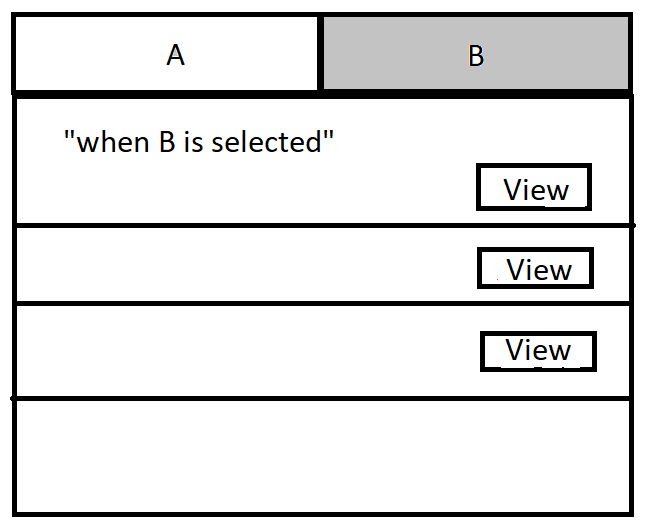
For example, there are two buttons (A and B) that can categorize the data from firestore database. If one of them is clicked, a js table will be displayed. I want to add a button in its last column that changes depending on what button is selected. When the button A is clicked, the button in the last column will be used for canceling the appointment. Meanwhile, when button B, the button in the last column will be used for viewing the appointment.
return (
<div className="app-container">
<h1>Appointments</h1>
<div className="button-container">
<button onClick={handleUpcoming}>Upcoming</button>
<button onClick={handlePast}>Past</button>
<div className = "scrollbar">
<table>
{
accounts && accounts.map(account=>{
return(
<tr>
<td className="appointmentDataOne">{account.name}
<div className="appointmentDataTwo">{account.email}</div></td>
<td className="appointmentDataOne">{account.schedule}</td>
<td className="appointmentDataTwo">{account.service}</td>
<td className="appointmentDataTwo">{account.mobileNumber}</td>
<td><button onClick={() => handleCancel(account.studentNumber)}>{setButtonLabel.label}</button></td>
</tr>
)
})
}
</table>
</div>
</div>
</div>
);
CodePudding user response:
You can change the text, but you can not change the functionality of a button. Instead you can add buttons for View and Cancel both, When A is selected, show Cancel buttons. When B is selected, show View buttons. You can achieve this functionality with show and hide.
CodePudding user response:
Use different buttons for different purposes. Don't mutate the functionality, instead render the buttons based on condition.