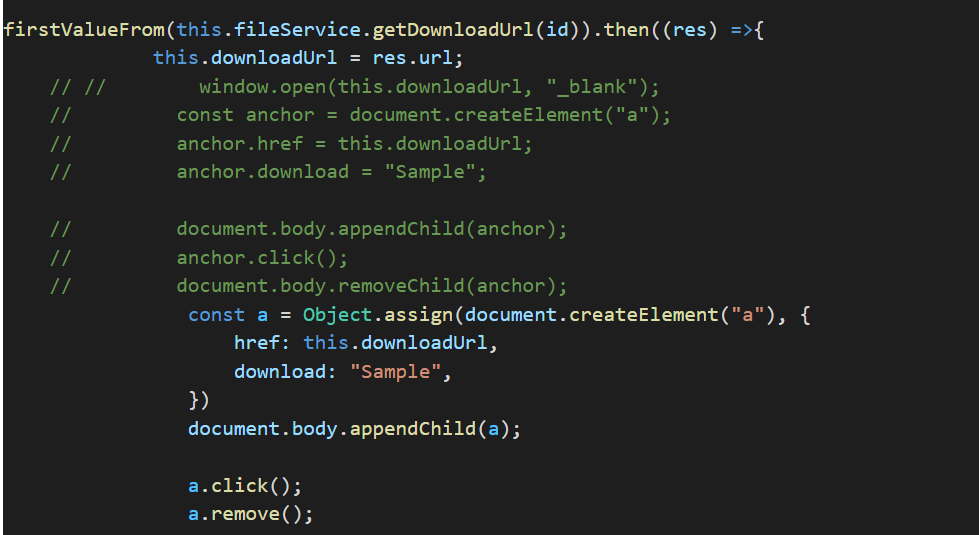
I have returned the signed url for a file in the GCP as a response , now I want to use it to download this file through my angular frontend. I have tried appending an anchor tag dynamically but instead of downloading it only displays the file. Anyone knows a solution for this? This is how it currently looks like. Thanks in advance !

CodePudding user response:
You can set the responseDisposition property in GetSignedUrlConfig to attachment as shown below:
const [url] = await storage
.bucket("[bucket]")
.file("[path]")
.getSignedUrl({
version: "v4",
action: "read",
responseDisposition: "attachment",
// optionally specify file name
// responseDisposition: "attachment; filename=name.ext",
expires: Date.now() 15 * 60 * 1000,
});
return url;
Then redirect use to the URL after getting the signed URL like this:
window.open(this.downloadUrl, '_blank').focus();
