I want to display an image in my webpage, but it is not showing. Only the alt text is showing.
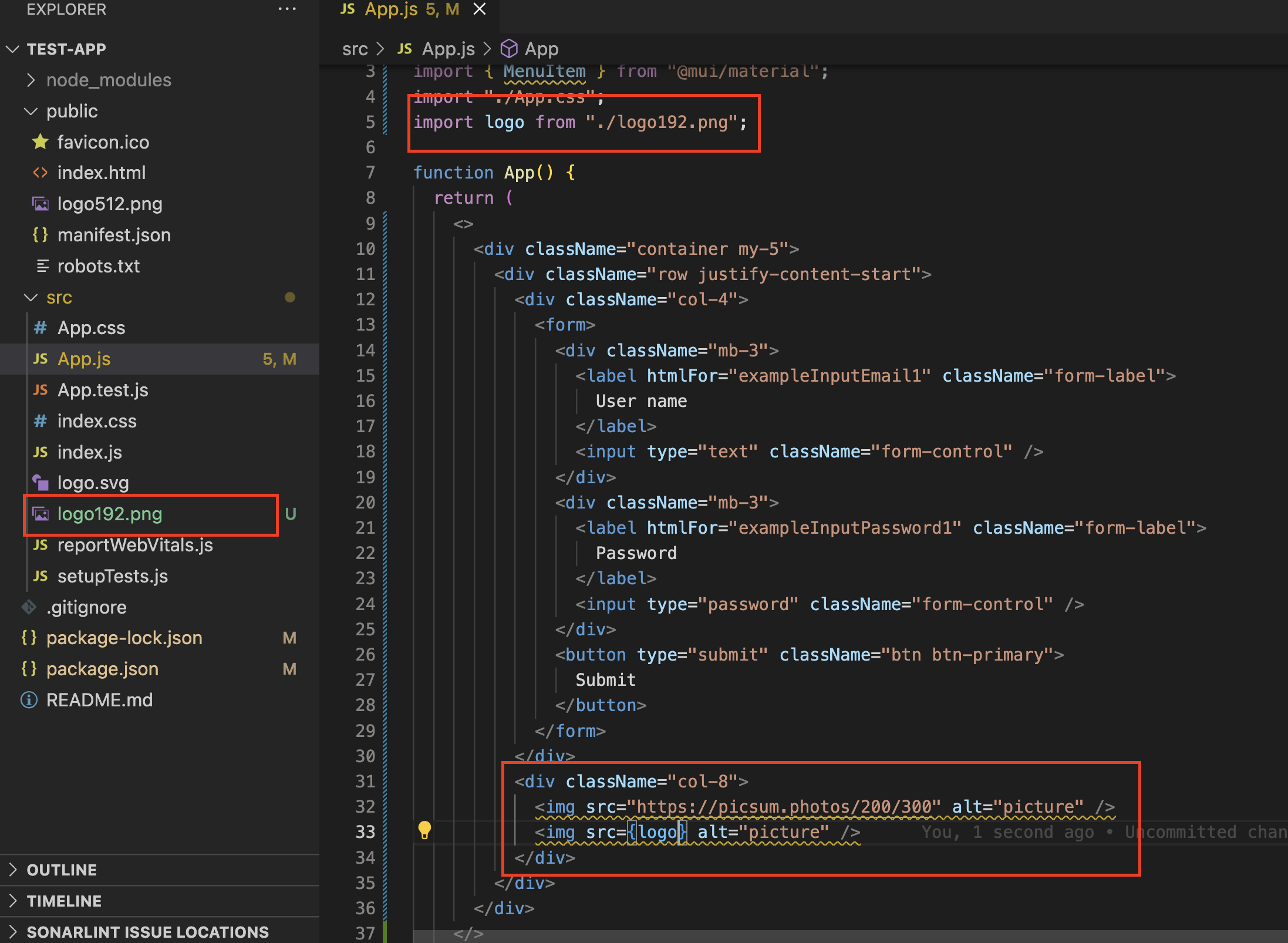
This is my code:
return (
<>
<div className="container my-5">
<div className="row justify-content-start">
<div className="col-4">
<form>
<div className="mb-3">
<label htmlFor="exampleInputEmail1" className="form-label">User name</label>
<input onChange={getUserName} value={userName} type="text" className="form-control" />
</div>
<div className="mb-3">
<label htmlFor="exampleInputPassword1" className="form-label">Password</label>
<input onChange={getPassword} value={password} type="password" className="form-control" />
</div>
<button type="submit" onClick={checkCreds} className="btn btn-primary">Submit</button>
</form>
</div>
<div className="col-8">
<img src="img1.png" alt="picture" />
</div>
</div>
</div>
</>
)
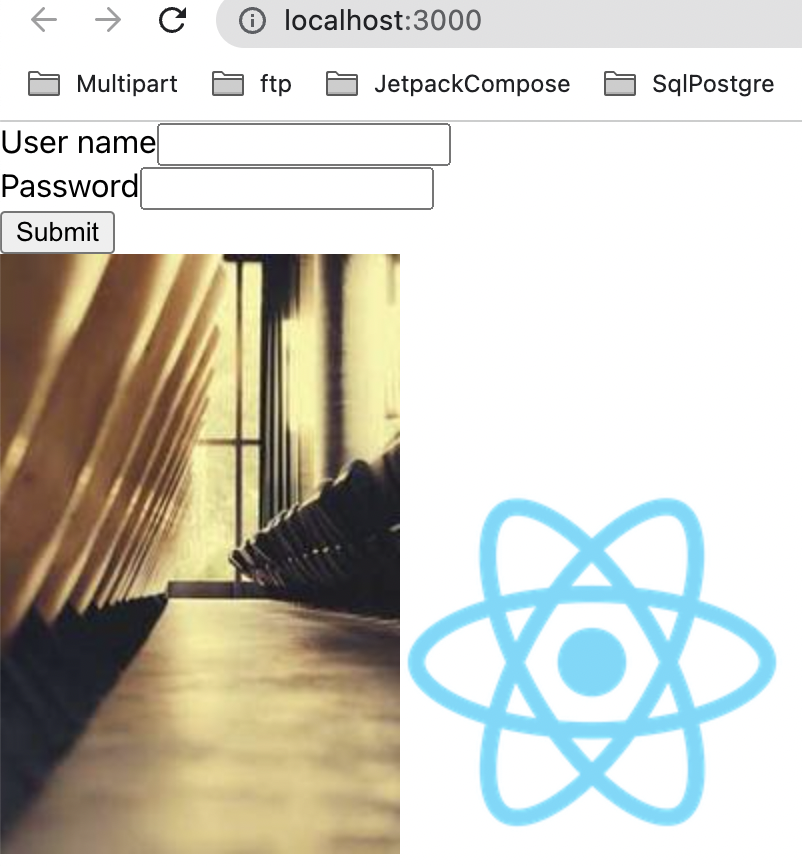
And the result will be like below