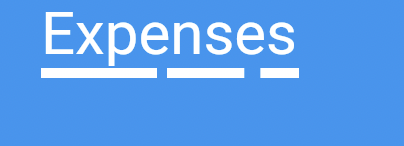
I want to create custom styled underline as shown below. I can see some inbuilt test decoration styles (bold, dotted, double and wavy), wanted something like below. Is there a way we can achieve this styling in flutter ?
CodePudding user response:
Welcome to the world of Flutter where you compose different widget trees in order to get your desired result.
Result:
Code
IntrinsicWidth(
child: Column(
children: [
Text(
"Expenses",
style: TextStyle(color: Colors.white, fontSize: 30),
),
SizedBox(
height: 5,
child: Row(
children: [
Expanded(
flex: 3,
child: Container(
color: Colors.white,
),
),
SizedBox(
width: 5,
),
Expanded(
flex: 2,
child: Container(
color: Colors.white,
),
),
SizedBox(
width: 8,
),
Expanded(
flex: 1,
child: Container(
color: Colors.white,
),
),
],
),
),
],
),
)