I have data and I am creating a stacked bar chart, I want one of the datasets to be a dashed bar chart.
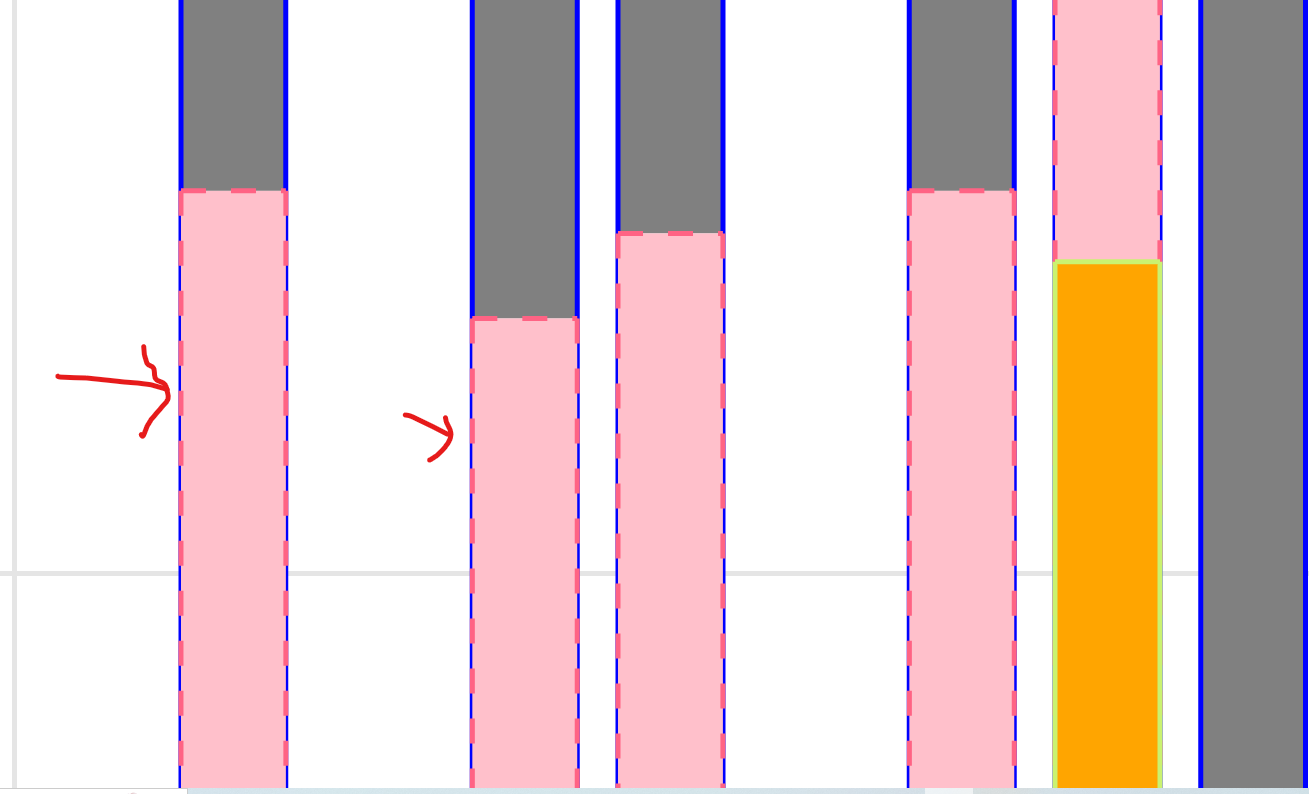
In the picture above you can see the government dataset has dashed and the blue border.
How can I eliminate this blue border here?
CodePudding user response:
The issue should be in the height calculation because the plugin was thought for no-stacked bar.:
var height = chart.chartArea.bottom - top (borderWidth / 2) - 1;
As you can see, the height is calculated assuming to go to the bottom of chart area.
You can try the following, overriding the above row:
const valueTop = element._yScale.getValueForPixel(top);
const value = chart.data.datasets[element._datasetIndex].data[element._index];
const bottom = element._yScale.getPixelForValue(valueTop - value);
var height = bottom - top (borderWidth / 2) - 1;