I know this isn't the best time to use vuetify 3 but, i did. Hoping everything goes well until i found out that a lot of components are still missing.
Now, I am having a problem importing a lazy component using defineAsyncComponent. my DOM doesn't seem to recognize async components. I don't know if it is a vuetify error but my project is made out of vuetify so I was suspecting it was the problem.
Below is my code in dashboardACtionsLayout.vue
<template>
<div>
<div >
<add-customer-modal />
</div>
</div>
</template>
<script setup>
import { defineAsyncComponent } from "vue";
components: {
addCustomerModal: defineAsyncComponent(() =>
import("@/components/customer/addCustomerModal.vue")
);
}
</script>
<style lang="scss" scoped></style>
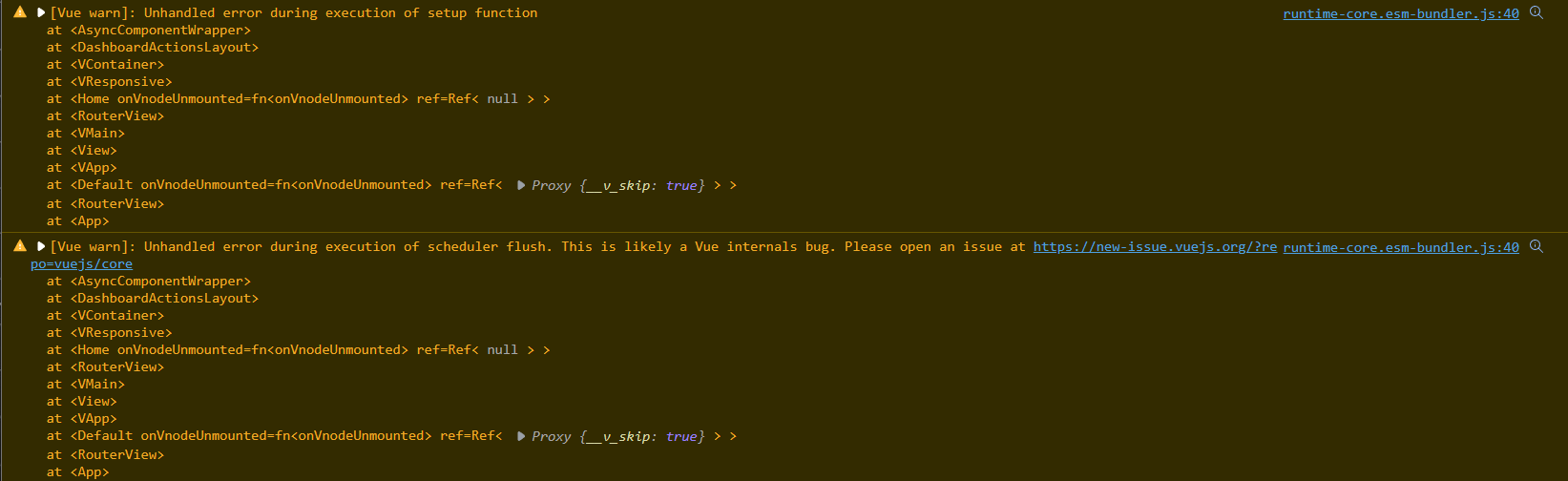
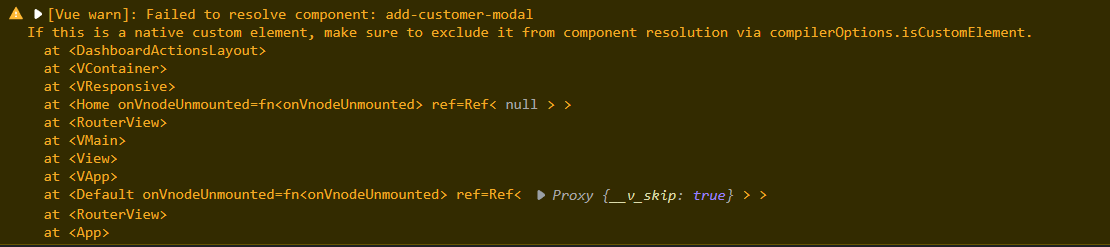
and this is the error i am getting in my console:

CodePudding user response:
Use defineAsyncComponent like below.
<template>
<div>
<div >
<add-customer-modal />
</div>
</div>
</template>
<script setup>
import { defineAsyncComponent } from "vue";
const AddCustomerModal = defineAsyncComponent(() =>
import('@/components/customer/addCustomerModal.vue')
)
</script>
<style lang="scss" scoped></style>
note:
The name of your component is addCustomerModal, while vue's recommendation is that the beginning of all words should be capitalized, like AddCustomerModal.
CodePudding user response:
It is now fixed as of @m kh answer. But when I try to register two components using this code; `
const AddCustomerModal = defineAsyncComponent(() =>
import("@/components/customer/addCustomerModal.vue")
);
const CustomersModal = defineAsyncComponent(() => {
import("@/components/customer/customersModal.vue");
});