I'm trying to achieve a Layout when all the children inside the Row Widget occupy the entire space, both horizontally and vertically.
class RowWithThreeChildren extends StatelessWidget {
const RowWithThreeChildren({super. Key});
@override
Widget build(BuildContext context) {
return Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Flexible(
flex: 2,
child: Container(
color: Colors.red,
child: Text("One"),
),
),
Flexible(
flex: 6,
child: Container(
color: Colors.green,
child: const Text("Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."),
),
),
Flexible(
flex: 2,
child: LayoutBuilder(builder: (p0, p1) {
return Container(
color: Colors.blue,
child: Text("Three"));
},
),
),
],
);
}
}
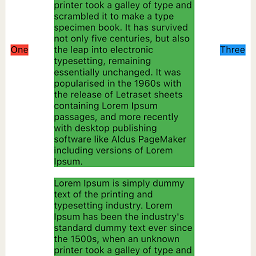
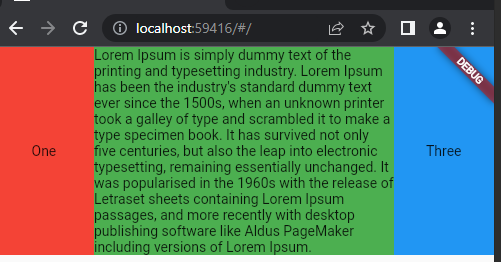
The code renders this UI.
I want Red and Blue containers to expand the maximum available width and height of the row.
CodePudding user response:
You can use IntrinsicHeight(expensive), and using LayoutBuilder on top level to get the width.
class RowWithThreeChildren extends StatelessWidget {
@override
Widget build(BuildContext context) {
return LayoutBuilder(
builder: (_, p1) => IntrinsicHeight(
child: Row(
mainAxisSize: MainAxisSize.max,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Container(
width: p1.maxWidth * .2,
alignment: Alignment.center,
color: Colors.red,
child: Text("One"),
),
Expanded(
flex: 6,
child: Container(
color: Colors.green,
child: const Text(
"Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."),
),
),
Container(
alignment: Alignment.center,
width: p1.maxWidth * .2,
color: Colors.blue,
child: Text("Three"),
)
],
),
),
);
}
}
CodePudding user response:
You have to use Expanded widget instead of Flexible.