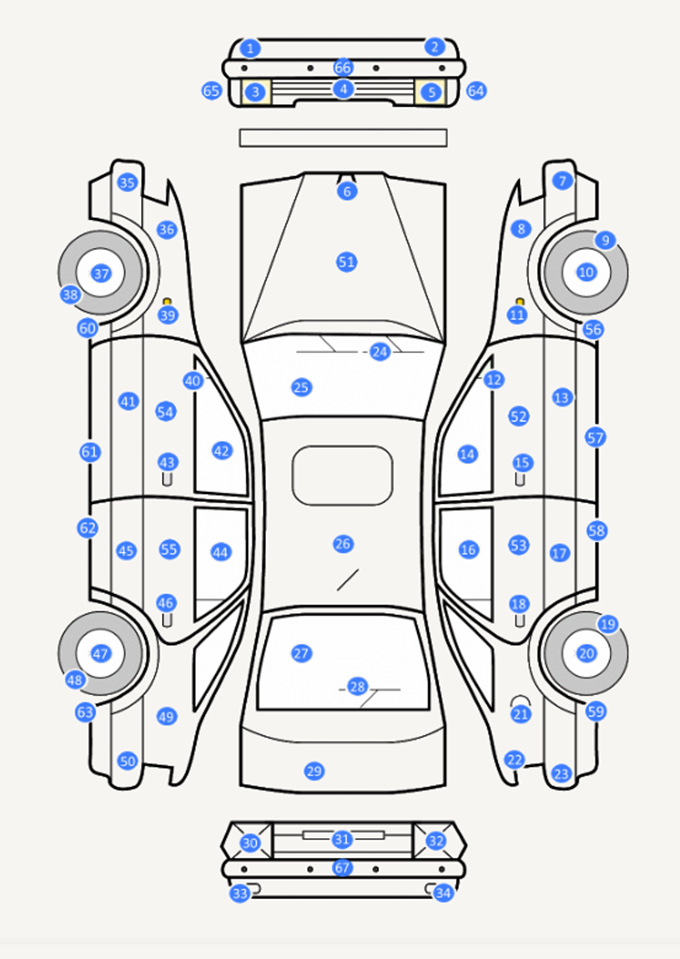
The problem is I have an web app with the below image and every blue point in that image i clickable by adding <map> tag and detecting the coordinates on each point to assign a javascript function..
Image
This screen I want to develop it using flutter is that functionality available in flutter ?
Please note I try that but with no luck!
Widget build(BuildContext context) {
return CustomPaint(
painter: MultiClickableShapePainter(),
child: Stack(
children: [
Image.asset('assets/CarInspector.png'),
InkWell(
onTap: () {
print('by');
},
),
InkWell(
onTap: () {
print('hi');
},
),
],
),
);
}
class MultiClickableShapePainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
// Draw the first clickable shape on the canvas
Paint paint1 = Paint()..color = Colors.red;
Path path1 = Path();
path1.addRect(const Rect.fromLTRB(150, 150, 250, 400));
canvas.drawPath(path1, paint1);
// Draw the second clickable shape on the canvas
Paint paint2 = Paint()..color = Colors.blue;
Path path2 = Path();
path2.addRect(const Rect.fromLTRB(75, 75, 130, 200));
canvas.drawPath(path2, paint2);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
return false;
}
}
Is there any suggestions solutions ?
CodePudding user response:
Try using Positioned inside Stack to position the small circles
Place the child of Positioned inside InkWell
Approach
Stack
|_ Positioned