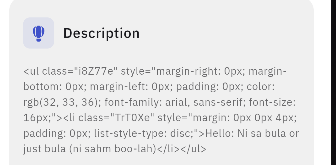
may i know how to remove html tags form my data fetched from api..right now it shows like the pic below
my api fetch is like this
fetchNews() async {
setWordsState(WordsState.LOADING);
final response = await http.post(Uri.parse(ApiUtil.WordFetch));
data = json.decode(response.body);
WordList wordslist = new WordList.fromJson(data["word"]);
allwords = wordslist.words;
setWordsState(WordsState.LOADED);
}
Thanks and happy new year Do let me know if i am unclear please as i will try to provide more things to clear your doubt to understand my question.
CodePudding user response:
To remove HTML tags from the data you are fetching from your API, you can use a package like html_unescape or flutter_html_view.
With html_unescape, you can use the HtmlUnescape.convert method to unescape HTML characters in your data. Here's an example of how you could use it:
import 'package:html_unescape/html_unescape.dart';
// ...
fetchNews() async {
// ...
allwords = wordslist.words.map((word) {
HtmlUnescape unescape = HtmlUnescape();
return unescape.convert(word);
}).toList();
// ...
}
With flutter_html_view, you can use the HtmlView widget to display the HTML content and automatically render it as Flutter widgets. Here's an example of how you could use it:
import 'package:flutter_html_view/flutter_html_view.dart';
// ...
Widget build(BuildContext context) {
return HtmlView(data: allwords[index]);
}
Both of these approaches will allow you to remove HTML tags from the data you are fetching from your API.
CodePudding user response:
Ok so it got solved as I surrounded the data in my page by Generator element
Generator.parseHtmlString(allwords[1].name)
Thanks