I need a bar chart that comparatively displays two sets of data side by side along a horizontal axis.
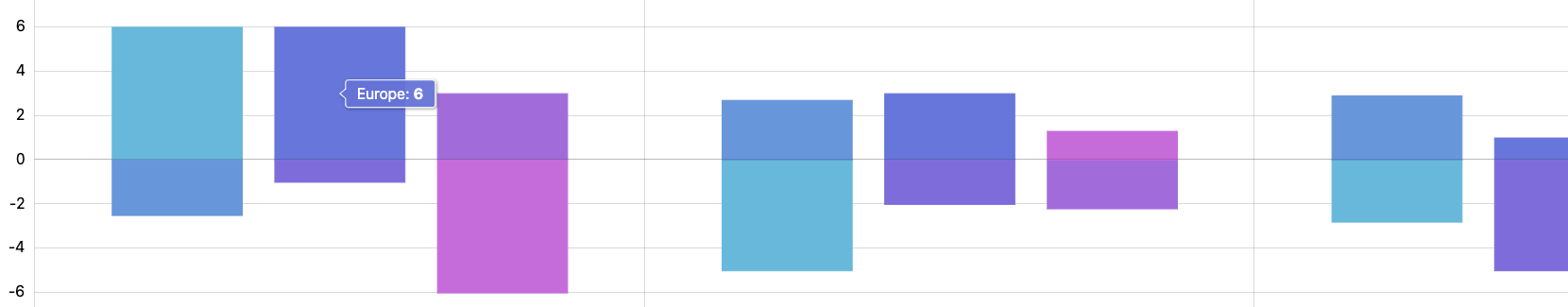
So I have a stacked (but not clustered) column series XY chart (amCharts 5) which looks like this:
The plotted data is coming from an array of objects:
[
{
current: 61,
previous: 29,
...
},
{
current: 60,
previous: 29,
...
},
...
]
Now, how can I achieve this:
Do I need to find the average between current and previous then set that as a base, or do I really need negative values (say for previous) to achieve that? Either way, I was unable to make it look like above.
Found an example with amCharts4 but I don't understand how should I modify my chart to achieve the same mirror bar chart look.
I've put the chart together in a Codesandbox playground, I would appreciate some help. Data is hardcoded and there's an object with previous negative values aswell.
CodePudding user response:
To do that, you need two vertical axes with opposite directions. They could be configured like so:
let yAxisCurrent = chart.yAxes.push(
am5xy.ValueAxis.new(root, {
renderer: am5xy.AxisRendererY.new(root, {}),
calculateTotals: true,
visible: true,
min: 0
})
);
let yAxisPrevious = chart.yAxes.push(
am5xy.ValueAxis.new(root, {
renderer: am5xy.AxisRendererY.new(root, {
inversed: true // <--- DO NOT FORGET THIS
}),
calculateTotals: true,
visible: true,
min: 0
})
);
Then add this line of code:
chart.leftAxesContainer.set("layout", root.verticalLayout);
Here is the result: https://codesandbox.io/s/sleepy-hooks-vwucth