I have a model in c#, which is a collection as:
public virtual ICollection<Salary> Salaries { get; set; }
Now in angular, I'm trying to send it as:
const salary: SalaryModel = {
clientId: 1,
profileId: this.profile.id,
amount: this.salary.value,
startDate: new Date(),
endDate: null,
}
this.profileForm.patchValue({ salaries: salary});
The profileForm salaries looks like:
this.profileForm = this.fb.group({
salaries: [],
})
So when I try to do an API request it is returning:
Cannot deserialize the current JSON object (e.g. {"name":"value"})
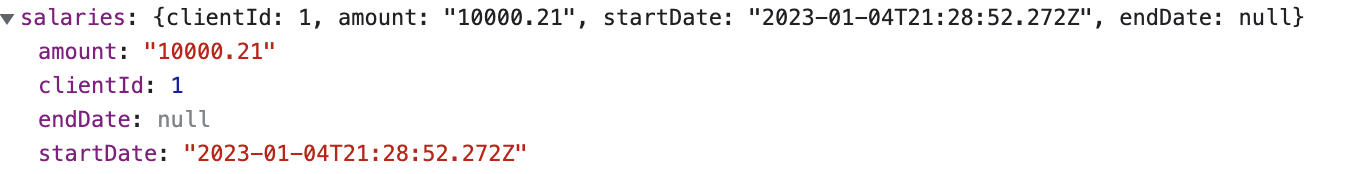
The payload looks like this:
I did not see anything wrong with the payload; does someone have an idea of what is going on?
CodePudding user response:
Try setting square brackets on salaries: [salary]
this.profileForm.patchValue({ salaries: [salary1, salary2...salaryN]});