I am making a profile component using material UI and react js,I want to make responsive the Avatar/profile photo and profile name div but I don't know how to do this.Below I am giving some screenshots of my problrm.
The div I want to make responsive is,
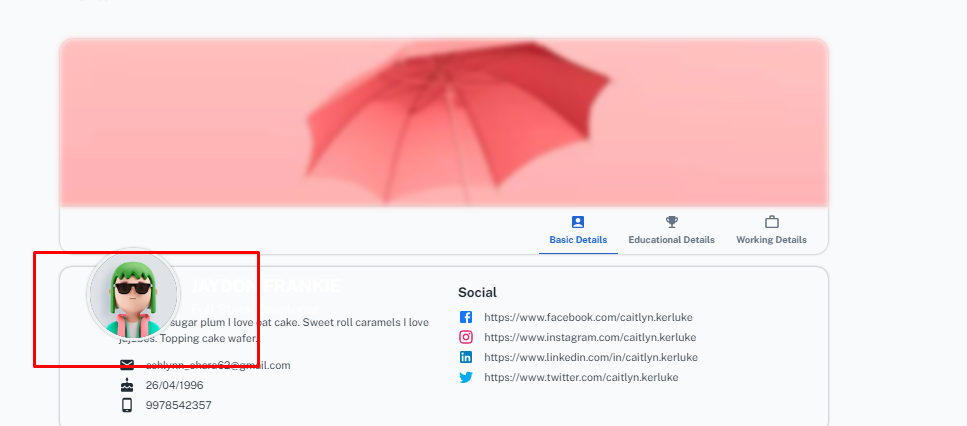
The problem I am facing due to unresponsive,
My code:
import React from 'react';
import TabPanel from '@mui/lab/TabPanel';
import TabContext from '@mui/lab/TabContext';
import TabList from '@mui/lab/TabList';
import Avatar from '@mui/material/Avatar';
import '../css/main.css'
// icons
import EmojiEventsIcon from '@mui/icons-material/EmojiEvents';
import WorkOutlineIcon from '@mui/icons-material/WorkOutline';
import AccountBoxIcon from '@mui/icons-material/AccountBox';
import MailIcon from '@mui/icons-material/Mail';
import CakeIcon from '@mui/icons-material/Cake';
import PhoneAndroidIcon from '@mui/icons-material/PhoneAndroid';
import FacebookIcon from '@mui/icons-material/Facebook';
import InstagramIcon from '@mui/icons-material/Instagram';
import LinkedInIcon from '@mui/icons-material/LinkedIn';
import TwitterIcon from '@mui/icons-material/Twitter';
import SchoolIcon from '@mui/icons-material/School';
import CalendarMonthIcon from '@mui/icons-material/CalendarMonth';
import ClassIcon from '@mui/icons-material/Class';
import BusinessIcon from '@mui/icons-material/Business';
import LocationOnIcon from '@mui/icons-material/LocationOn';
import MilitaryTechIcon from '@mui/icons-material/MilitaryTech';
import {
Box,
Tab,
Stack,
Container,
Typography,
} from '@mui/material';
function Profile() {
const [value, setValue] = React.useState('1');
const handleChange = (event, newValue) => {
setValue(newValue);
};
return (
<div>
<Container maxWidth="lg">
<Stack direction="row" mb={5} >
<Typography variant="h4" gutterBottom>
Profile
</Typography>
</Stack>
<Stack direction="column" mb={5}>
<Box>
<Stack sx={{
boxShadow: '0px 0px 4px -2px',
borderTopLeftRadius: 20,
borderTopRightRadius: 20,
}}>
<Box
sx={{
width: '100%',
height: 250,
backgroundImage: "url('https://api-dev-minimal-v4.vercel.app/assets/images/covers/cover_2.jpg')",
backgroundSize: 'cover',
backgroundPosition: 'center',
backgroundRepeat: 'no-repeat',
backgroundColor: 'rgba(0, 82, 73, 0.8)',
filter: 'blur(4px)',
WebkitFilter: 'blur(4px)',
borderTopLeftRadius: 20,
borderTopRightRadius: 20,
zIndex: 9,
// '&:hover': {
// backgroundColor: 'primary.main',
// opacity: [0.9, 0.8, 0.7],
// },
}}
/>
<Box
sx={{
position: 'absolute',
// position: 'absolute',
zIndex: 999,
top: '52%',
backgroundAttachment:'fixed'
}}
>
<Stack direction={'row'} spacing={2}>
<Avatar
alt="Remy Sharp"
src="/assets/images/avatars/avatar_default.jpg"
sx={{
// transform: 'translate(-50%, -50%)',
backgroundColor: 'rgba(0, 82, 73, 0.8)',
border: '5px solid #f1f1f1',
boxShadow: '0px 0px 5px -2px',
ml: 5,
width: 140,
height: 140,
alignItems: 'center',
}}
/>
<Typography
component={Stack}
direction={'column'}
color={'white'}
pt={5}
>
<Box
sx={{
textTransform: 'uppercase',
fontWeight: 'bold',
fontSize: 26,
}}
>
Jaydon Frankie
</Box>
<Box
sx={{
textTransform: 'capitalize',
fontSize: 20,
opacity: '0.7'
}}
>
Full stack developer
</Box>
</Typography>
</Stack>
</Box>
</Stack>
</Box>
<TabContext value={value}>
<Box
pr={2}
sx={{
width: '100%',
borderBottomLeftRadius: 20,
borderBottomRightRadius: 20,
boxShadow: '0px 0px 5px -2px',
}}>
<TabList onChange={handleChange} aria-label="lab API tabs example" ml={'auto'} sx={{
float: 'right'
}}>
<Tab icon={<AccountBoxIcon />} label="Basic Details" value="1" />
<Tab icon={<EmojiEventsIcon />} label="Educational Details" value="2" />
<Tab icon={<WorkOutlineIcon />} label="Working Details" value="3" />
</TabList>
</Box>
<TabPanel value="1"
sx={{ boxShadow: '0px 0px 5px -2px', borderRadius: 3, marginTop: '20px' }}>
<Container maxWidth="lg"
>
<Stack
px={5}
direction={{ xs: 'column', sm: 'column', md: 'row' }}
width={{ xs: '100%', sm: '100%', md: '100%' }}
spacing={5}>
<Box sx={{
width: '100%',
// boxShadow: '0px 0px 8px 0px'
}}>
<Typography variant="h5" gutterBottom>
About
</Typography>
<p>
Tart I love sugar plum I love oat cake. Sweet roll caramels I love jujubes. Topping cake wafer..
</p>
<Stack direction={'row'} spacing={2}>
<Box><MailIcon /></Box>
<Box>
<Typography>
[email protected]
</Typography>
</Box>
</Stack>
<Stack direction={'row'} spacing={2}>
<Box><CakeIcon /></Box>
<Box>
<Typography >
26/04/1996
</Typography>
</Box>
</Stack>
<Stack direction={'row'} spacing={2}>
<Box><PhoneAndroidIcon /></Box>
<Box>
<Typography >
9978542357
</Typography>
</Box>
</Stack>
</Box>
<Box
sx={{
width: '100%',
// boxShadow: '0px 0px 8px 0px'
}}
>
<Typography variant="h5" gutterBottom>
Social
</Typography>
<Stack direction={'row'} spacing={2}>
<Box color={'rgb(24, 119, 242)'}><FacebookIcon /></Box>
<Box
sx={{
'&:hover': {
cursor: 'pointer',
textDecoration: 'underline',
},
}}
>
<Typography >
https://www.facebook.com/caitlyn.kerluke
</Typography>
</Box>
</Stack>
<Stack direction={'row'} spacing={2}>
<Box color={'rgb(224, 45, 105)'}><InstagramIcon /></Box>
<Box
sx={{
'&:hover': {
cursor: 'pointer',
textDecoration: 'underline',
},
}}
>
<Typography >
https://www.instagram.com/caitlyn.kerluke
</Typography>
</Box>
</Stack>
<Stack direction={'row'} spacing={2}>
<Box color={'rgb(0, 126, 187)'}><LinkedInIcon /></Box>
<Box
sx={{
'&:hover': {
cursor: 'pointer',
textDecoration: 'underline',
},
}}
>
<Typography >
https://www.linkedin.com/in/caitlyn.kerluke
</Typography>
</Box>
</Stack>
<Stack direction={'row'} spacing={2}>
<Box color={'rgb(0, 170, 236)'}><TwitterIcon /></Box>
<Box
sx={{
'&:hover': {
cursor: 'pointer',
textDecoration: 'underline',
},
}}
>
<Typography >
https://www.twitter.com/caitlyn.kerluke
</Typography>
</Box>
</Stack>
</Box>
</Stack>
</Container>
</TabPanel>
<TabPanel value="2"
sx={{ boxShadow: '0px 0px 5px -2px', borderRadius: 3, marginTop: '20px' }}>
<Container maxWidth="lg"
>
<Stack
px={5}
direction={{ xs: 'column', sm: 'column', md: 'row' }}
width={{ xs: '100%', sm: '100%', md: '100%' }}
spacing={5}>
<Box sx={{
width: '100%',
// boxShadow: '0px 0px 8px 0px'
}}>
<Typography variant="h5" gutterBottom>
Education
</Typography>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Eum quae reiciendis, voluptate libero nesciunt iste.
Eum quae reiciendis, voluptate libero nesciunt iste.
</p>
<Stack direction={'row'} spacing={2}>
<Box><SchoolIcon /></Box>
<Box>
<Typography>
St. Paul's Senior Secondary School
</Typography>
</Box>
</Stack>
<Stack direction={'row'} spacing={2}>
<Box><CalendarMonthIcon /></Box>
<Box>
<Typography >
2013
</Typography>
</Box>
</Stack>
<Stack direction={'row'} spacing={2}>
<Box><ClassIcon /></Box>
<Box>
<Typography >
B.Tech
</Typography>
</Box>
</Stack>
</Box>
</Stack>
</Container>
</TabPanel>
<TabPanel value="3" sx={{ boxShadow: '0px 0px 5px -2px', borderRadius: 3, marginTop: '20px' }}>
<Container maxWidth="lg"
>
<Stack
px={5}
direction={{ xs: 'column', sm: 'column', md: 'row' }}
width={{ xs: '100%', sm: '100%', md: '100%' }}
spacing={5}>
<Box sx={{
width: '100%',
// boxShadow: '0px 0px 8px 0px'
}}>
<Typography variant="h5" gutterBottom>
Work
</Typography>
<p>
Software Engineer at Cybrain Software Solutions Pvt.Ltd .
</p>
<Stack direction={'row'} spacing={2}>
<Box><WorkOutlineIcon /></Box>
<Box>
<Typography>
Cybrain Software Solutions Pvt.Ltd
</Typography>
</Box>
</Stack>
<Stack direction={'row'} spacing={2}>
<Box><BusinessIcon /></Box>
<Box>
<Typography >
Private Limited Companies
</Typography>
</Box>
</Stack>
<Stack direction={'row'} spacing={2}>
<Box><LocationOnIcon /></Box>
<Box>
<Typography >
Industrial Area, Sahibzada Ajit Singh Nagar,Mohali,Punjab
</Typography>
</Box>
</Stack>
<Stack direction={'row'} spacing={2}>
<Box><MilitaryTechIcon /></Box>
<Box>
<Typography >
Photoshop illustrator HTML CSS
</Typography>
</Box>
</Stack>
</Box>
</Stack>
</Container>
</TabPanel>
</TabContext>
</Stack>
</Container>
</div >
)
}
export default Profile
CodePudding user response:
Try to make immediate parent element as position: 'relative' so that absolute div will be stick to that after that maintain space to that absolute div as screen break points
eg:
<Stack
sx={{
boxShadow: '0px 0px 4px -2px',
borderTopLeftRadius: 20,
borderTopRightRadius: 20,
position: 'relative',
}}
>
....
</Stack>