What would be a good way to turn a selection of images to individual slides? This would allow one to drop a folder/multiple images into one slide, select them, and with one fell swoop, distribute them to individual slides, which saves a lot of time compared to the alternative of making a new slide and dropping an image, one-by-one.
I'm thinking something like the following, need help fixing it so that it is not pseudo code
const selection = SlidesApp.getActivePresentation().getSelection(); var currentSlide; selection.forEach( currentSlide = SlidesApp.getActivePresentation().getSelection().getCurrentPage().getObjectId(); presentation.insertSlide(currentSlide, BLANK) slide.insertImage(image) );
delete the original selection, not sure what good practice code for that would be
alternative would be to iterate through the selection and move them one by one, but that seems an unnecessary replication of how a human would do it.
I've made another script that centers existing images on slides, but stuck about here
CodePudding user response:
I made a test to upload images to Google Slides; you mentioned that you had a script that centers existing images, so I just added a sample of how to upload an image per slide.
The sample is taking images stored inside a Google Drive folder. You can modify this depending on where your store your images.
function uploadImage() {
const folder = DriveApp.getFolderById(folder_ID).getFiles();
let count = 0
const slide = SlidesApp.getActivePresentation();
while (folder.hasNext()) {
slide.appendSlide()
let current_slide = slide.getSlides()[count = 1];
let file = folder.next();
let file_id = file.getId();
let image = DriveApp.getFileById(file_id);
current_slide.insertImage(image);
}
}
Update:
Get all the images in the first slide. (For this example, you need to add the images in the first slide.)
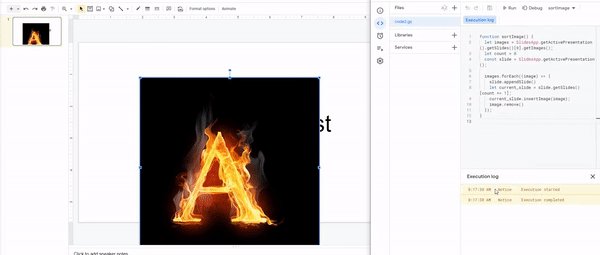
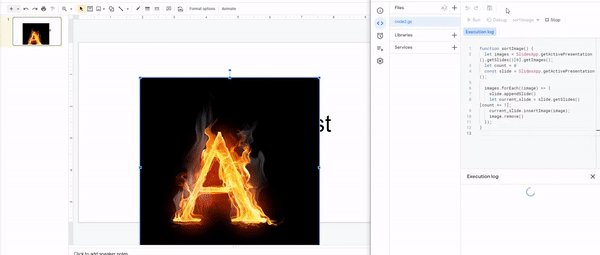
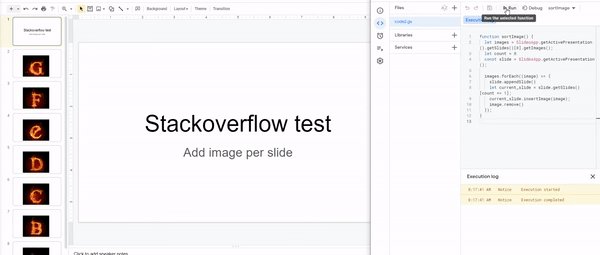
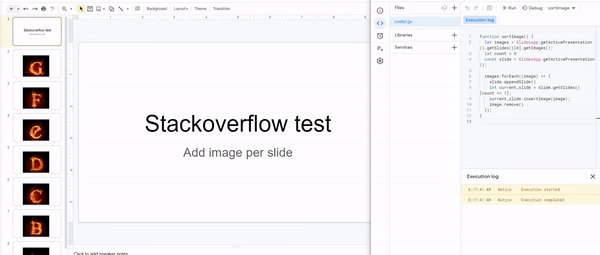
function sortImage() {
//gets all the images in the first slide
let images = SlidesApp.getActivePresentation().getSlides()[0].getImages();
let count = 0
const slide = SlidesApp.getActivePresentation();
// iterates all images in the array
images.forEach((image) => {
//adds a new slide
slide.appendSlide()
let current_slide = slide.getSlides()[count = 1];
//insert the image in the newly created slide
current_slide.insertImage(image);
//delete the image in the first slide.
image.remove()
});
}
References to list the files inside a folder:
References to add slides and insert an image: