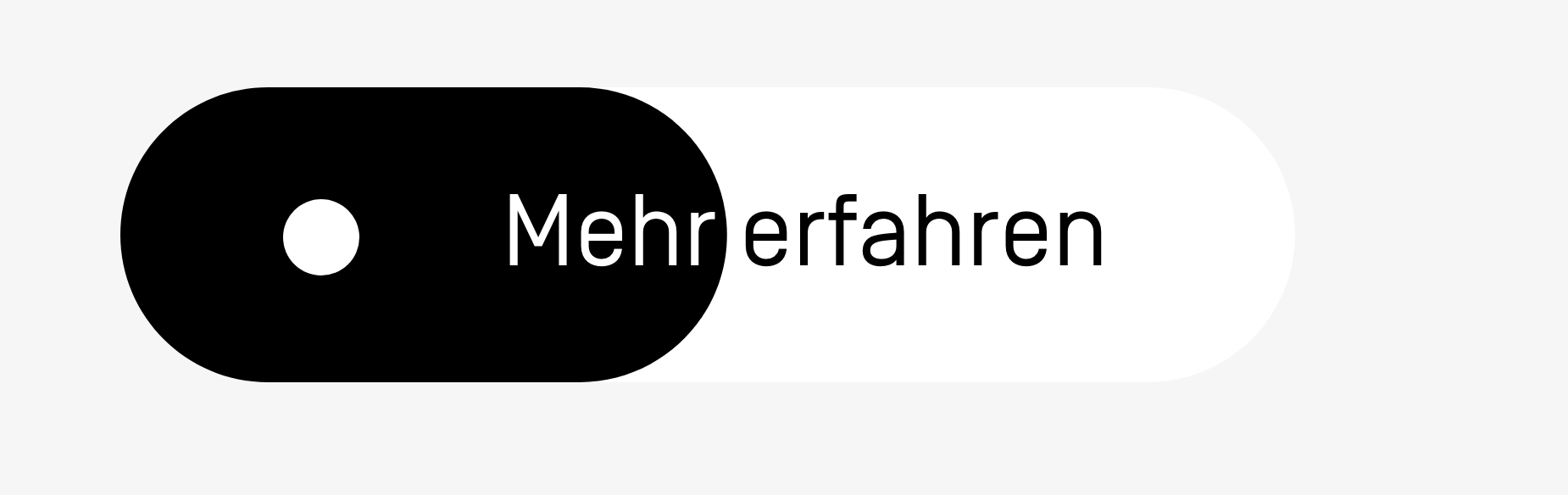
I have a button with a hover effect that fills the background from left to right:
Current HTML
<a href="#" >Mehr erfahren</a>
Current CSS
body {
background-color: #f6f6f6;
}
a {
text-decoration: none;
color: black;
}
a:hover {
text-decoration: none;
}
.button {
font-size: 20px;
color: black;
background-color: white;
padding: 20px;
border-radius: 50px;
display: inline-block;
background-image: radial-gradient(circle at left, black 50%, black 50%);
background-size: 0 100%;
background-repeat: no-repeat;
transition: 0.4s;
}
.button:hover {
color: white;
background-size: 100% 100% !important;
}
.button::before {
content: "";
display: inline-block;
width: 15px;
height: 15px;
-moz-border-radius: 7.5px;
-webkit-border-radius: 7.5px;
border-radius: 7.5px;
background-color: white;
border: 1px solid black;
margin-right: 15px;
}
Any ideas? Thanks in advance
CodePudding user response:
As mentioned in this other SO question, there is no way to add border-radius directly to the background-image. If you are open to another option to get your desired result using a pseudo background element and adding a <span> around your text for z-index adjustment, then you can reference my example below.
body {
background-color: #f6f6f6;
}
a {
text-decoration: none;
color: black;
}
a:hover {
text-decoration: none;
}
.button {
font-size: 20px;
color: black;
background-color: white;
padding: 20px;
border-radius: 50px;
display: inline-block;
transition: 0.4s;
}
.button:hover {
color: white;
}
/* New CSS */
.button {
position: relative;
overflow: hidden;
}
.button:hover::after {
transform: translateX(0);
}
.button::after {
content: '';
position: absolute;
top: 0;
left: 0;
background: #000;
width: 100%;
height: 100%;
border-radius: 50px;
transform: translateX(-100%);
z-index: 0;
transition: 0.4s;
}
.button span {
position: relative;
z-index: 1;
}
.button span::before {
content: "";
display: inline-block;
width: 15px;
height: 15px;
-moz-border-radius: 7.5px;
-webkit-border-radius: 7.5px;
border-radius: 7.5px;
background-color: white;
border: 1px solid black;
margin-right: 15px;
}<a href="#" ><span>Mehr erfahren</span></a>