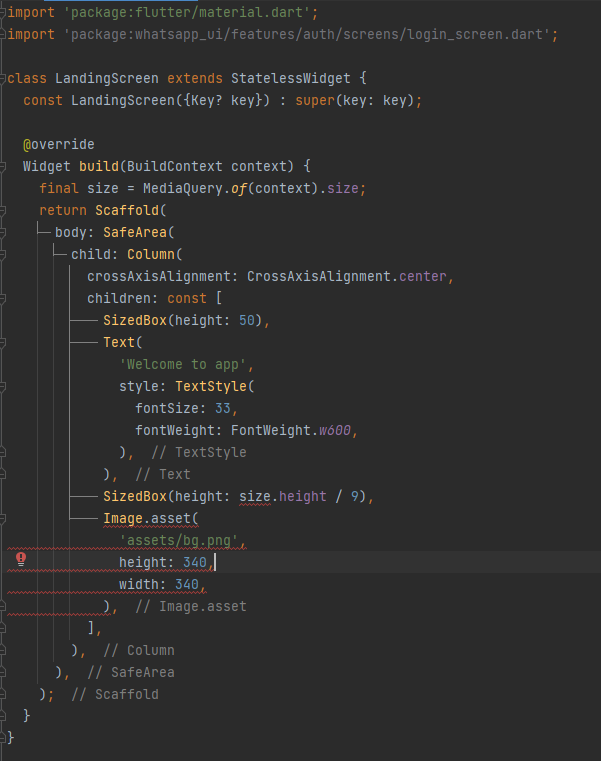
I have a problem with Flutter.... I don't understand why the elements are underlined in red... Can you help me?
import 'package:flutter/material.dart';
class LandingScreen extends StatelessWidget {
const LandingScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final size = MediaQuery.of(context).size;
return Scaffold(
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: const [
SizedBox(height: 50),
Text(
'Welcome to app',
style: TextStyle(
fontSize: 33,
fontWeight: FontWeight.w600,
),
),
SizedBox(height: size.height / 9),
Image.asset(
'assets/bg.png',
height: 340,
width: 340,
),
],
),
),
);
}
}
here is the photo with the code underlined in red
CodePudding user response:
use this method,
Image(
image: const AssetImage("assets/bg.png"),
height: 340,
width: 340,
),
Full code:
import 'package:flutter/material.dart';
class LandingScreen extends StatelessWidget {
const LandingScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final size = MediaQuery.of(context).size;
return Scaffold(
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: const [
SizedBox(height: 50),
Text(
'Welcome to app',
style: TextStyle(
fontSize: 33,
fontWeight: FontWeight.w600,
),
),
SizedBox(height: size.height / 9),
Image(
image: const AssetImage("assets/bg.png"),
height: 340,
width: 340,
),
],
),
),
);
}
}
CodePudding user response:
The issue is coming because you are using const on children: const [.
But you are reading size.height on runtime. Therefore it can't be const.
You can do
class LandingScreen extends StatelessWidget {
const LandingScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final size = MediaQuery.of(context).size;
return Scaffold(
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
const SizedBox(height: 50),
const Text(
'Welcome to app',
style: TextStyle(
fontSize: 33,
fontWeight: FontWeight.w600,
),
),
SizedBox(height: size.height / 9),
Image.asset(
'assets/bg.png',
height: 340,
width: 340,
),
],
),
),
);
}
}
You can check "const" and "final" keywords in Dart?