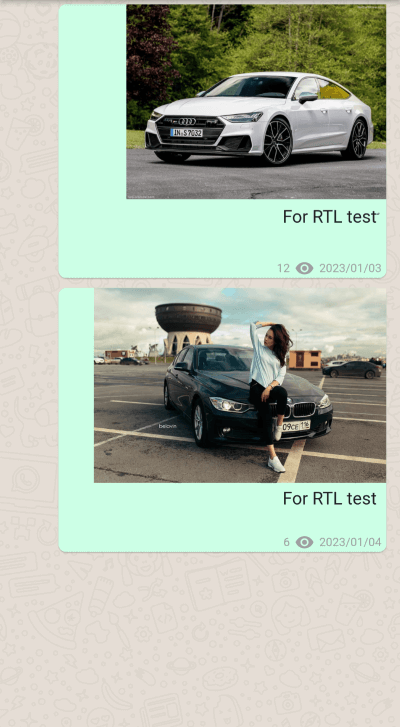
I'm going to create a page that looks like Telegram's channel page. I tried to make a card:
ChannelPostCard.dart:
class ChannelPostCard extends StatelessWidget {
const ChannelPostCard({super.key, required this.channelPostModel});
final ChannelPostModel channelPostModel;
@override
Widget build(BuildContext context) {
return Align(
alignment: Alignment.centerRight,
child: ConstrainedBox(
constraints: BoxConstraints(
maxWidth: MediaQuery.of(context).size.width - 45, minWidth: 180),
child: Card(
elevation: 1,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(8)),
color: const Color.fromARGB(255, 204, 255, 230),
margin: const EdgeInsets.symmetric(horizontal: 15, vertical: 5),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Image.asset(
'assets/images/${channelPostModel.image}',
height: 200,
),
Padding(
padding: const EdgeInsets.only(
left: 25, right: 10, top: 5, bottom: 25),
child: Text(
channelPostModel.text,
style: const TextStyle(
fontSize: 18,
),
),
),
Row(
children: [
const SizedBox(
width: 5,
),
Text(
channelPostModel.uploadDate,
style: const TextStyle(fontSize: 12, color: Colors.grey),
),
const Padding(
padding: EdgeInsets.symmetric(horizontal: 5),
child: Icon(
Icons.remove_red_eye,
size: 20,
color: Colors.grey,
),
),
Text(
channelPostModel.seenCount.toString(),
style: const TextStyle(fontSize: 12, color: Colors.grey),
)
],
),
],
),
),
),
);
}
}
I want to set the card's width equal to the width of the image (if the width is bigger than the "Max width" of the card, the max width will be applied.) and the image to be fitted in the card. The top right corner has also missed its roundness. How can I fix my UI?
CodePudding user response:
For your first issue you need to set Row's mainAxisSize to min:
Row(
mainAxisSize: MainAxisSize.min, // add this
children: [
const SizedBox(
width: 5,
),
...
)
for your second issue you need set card's clipBehavior to antiAlias:
child: Card(
clipBehavior: Clip.antiAlias, // add this
elevation: 1,
...
)