I have a Bootstrap 5 List Group object on the page. I'd like to add oversize Font Awesome icons to make it a little more visually interesting.
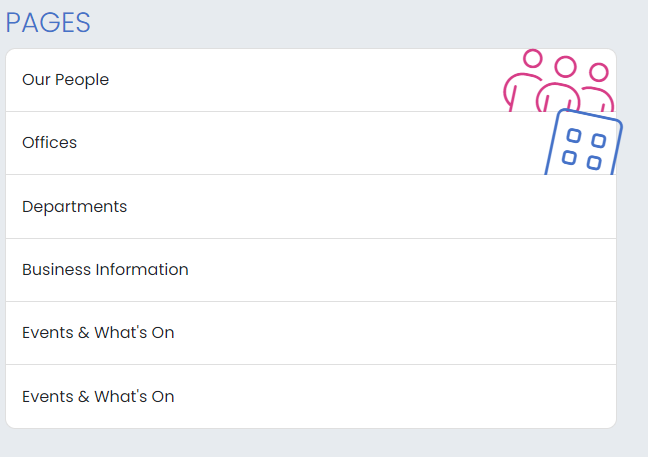
I have successfully added the icon using a span and some styling but am having an issue with the icon falling out of the bounds of the list-group-item. See the images below.
I'd like to keep the icon within the list-group-item but can't seem to make it work. I have tried z-indexing it but that doesn't work.
I think it might be related to where the span is perhaps?
.pages-icon {
font-size: 90px;
position: absolute;
right: 0;
top: -20px;
transform: rotate(11.81deg);
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8 y gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<div >
<a href="#" >
<span ><i ></i></span> Our People
</a>
<a href="#" >
<span ><i ></i></span> Offices
</a>
<a href="#" >Departments</a>
<a href="#" >Business Information</a>
<a href="#" >Events & What's On</a>
<a href="#" >Events & What's On</a>
</div>CodePudding user response:
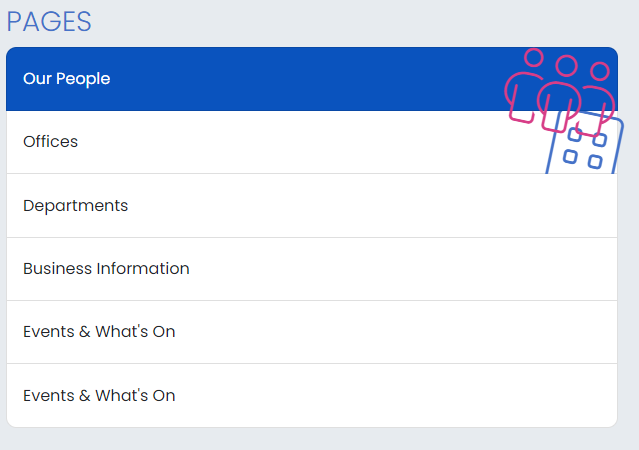
Seems like limiting overflow with Bootstrap's utility classes, along with a more robust negative top margin, does the trick. Note that you don't really need the wrapping span elements.
I added an opacity effect for fun.
.pages-icon {
font-size: 90px;
position: absolute;
right: 0;
top: -50%;
transform: rotate(11.81deg);
opacity: 0.75;
transition: opacity 0.3s;
}
.list-group-item:hover .pages-icon {
opacity: 1;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8 y gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer"
/>
<div >
<a href="#" >
<i ></i> Our People
</a>
<a href="#" >
<i ></i> Offices
</a>
<a href="#" >Departments</a>
<a href="#" >Business Information</a>
<a href="#" >Events & What's On</a>
<a href="#" >Events & What's On</a>
</div>CodePudding user response:
You can add overflow: hidden to your list-items. This will hide anything that overflows outside of the container. As the user above suggested, this can be done with a bootstrap class as well.