I am using Material UI..
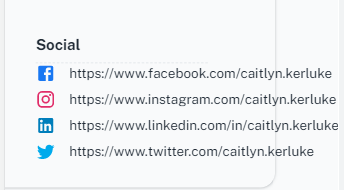
I want to place the texts inside the box but when want to make responsive ,the texts are going outside of thr box.
Note : I have already tried other solutions of stackover flow like word-wrap, max-width,min-width but did not work.
code is,
<Stack direction={'row'} spacing={2}>
<Box color={'rgb(24, 119, 242)'}><FacebookIcon /></Box>
<Box
sx={{
'&:hover': {
cursor: 'pointer',
textDecoration: 'underline',
},
}}
>
<Link href="#" underline="none">
https://www.facebook.com/caitlyn.kerluke
</Link>
</Box>
</Stack>
<Stack direction={'row'} spacing={2}>
<Box color={'rgb(224, 45, 105)'}><InstagramIcon /></Box>
<Box
sx={{
'&:hover': {
cursor: 'pointer',
textDecoration: 'underline',
},
}}
>
<Link href="#" underline="none">
https://www.instagram.com/caitlyn.kerluke
</Link>
</Box>
</Stack>
<Stack direction={'row'} spacing={2}>
<Box color={'rgb(0, 126, 187)'}><LinkedInIcon /></Box>
<Box
sx={{
'&:hover': {
cursor: 'pointer',
textDecoration: 'underline',
},
}}
>
<Link href="#" underline="none">
https://www.linkedin.com/in/caitlyn.kerluke
</Link>
</Box>
</Stack>
<Stack direction={'row'} spacing={2}>
<Box color={'rgb(0, 170, 236)'}><TwitterIcon /></Box>
<Box
sx={{
'&:hover': {
cursor: 'pointer',
textDecoration: 'underline',
},
}}
>
<Link href="#" underline="none">
https://www.twitter.com/caitlyn.kerluke
</Link>
</Box>
</Stack>
CodePudding user response:
You can use the Text overflow css property:
<Box
sx={{
"&:hover": {
cursor: "pointer",
textDecoration: "underline"
},
overflow: "hidden",
textOverflow: "ellipsis"
}}
>
<Link href="#" underline="none">
https://www.facebook.com/caitlyn.kerluke
</Link>
</Box>
Live demo here: https://codesandbox.io/s/elated-gauss-09yww7?file=/src/App.js
You can read more about it on official doc: https://mui.com/system/display/#text-overflow