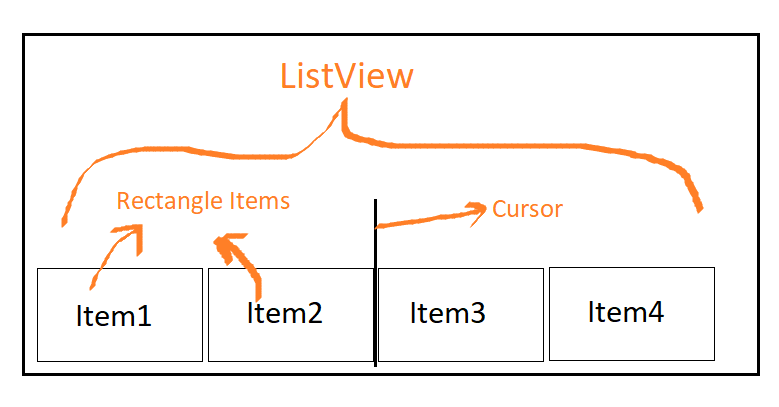
I'm trying to place Rectangle items inside a listview in qml. I need to show a cursor or image which resembles cursor between two items in the listview. The cursor should be able to switch positions between spaces of different items in listview.
Please help me with ideas to achieve this. Thank you.
CodePudding user response:
Not pretty and can be improved especially when taking the center of the delegate item and calculate if the mouse is closer to the left or right side of the delegate, but it shows how to show such a cursor.
import QtQuick
Window {
id: root
width: 640
height: 240
visible: true
ListView {
id: listView
x: 40
y: 40
width: 400
height: 50
spacing: 10
orientation: ListView.Horizontal
model: ["Item 0", "Item 1", "Item 2", "Item 3"]
delegate: Rectangle {
width: 100
height: 50
border.width: 1
Text {
anchors.centerIn: parent
text: modelData
}
}
MouseArea {
anchors.fill: parent
hoverEnabled: true
onPositionChanged: function(mouse) {
let item = listView.itemAt(mouse.x, mouse.y)
if (item)
cursor.x = item.x - listView.spacing
}
}
Rectangle {
id: cursor
width: listView.spacing
height: listView.height
color: "red"
}
}
}