I tried a lot of stuff and my buttons just won't align no matter how hard I try.
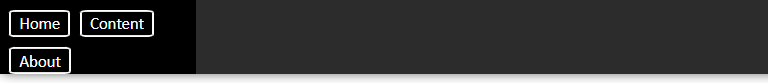
This is the screenshot of what I see on my page: (https://i.stack.imgur.com/DhQIw.png)
They should be all just in the center aligned but it just won't. idk if I do wrong combinations but I've tried a float: left, text-align: center. it just won't any help would be appreciated.
BHeader is the parent Header that the buttons are in
.BHeader {
margin-top: 5px;
border-radius: 12px;
box-shadow: 0 1px 8px rgba(0, 0, 0, 0.50);
background-color: rgb(44, 44, 44);
width: 100%;
max-width: 98%;
display: flex;
flex-direction: right;
}
.HButtons {
background-color: black;
color: white;
}
button {
cursor: pointer;
background-color: rgba(0, 0, 0, 0.50);
border: 2px solid white;
color: white;
border-radius: 10%;
margin-left: 5%;
margin-top: 5%;
display: initial;
text-align: center;
}<div>
<div className="BHeader">
<div className="HButtons">
<button className="BHeader__Home">Home</button>
<button className="BHeader__Content">Content</button>
<button className="BHeader__About">About</button>
</div>
</div>
</div>CodePudding user response:
The problem is in how you're using flexbox. You should use it in .HButtons (which is the button's container), not in .BHeader.
And there's another error too, because flex-direction only supports row, row-reverse, column and column-reverse as values, not right: https://developer.mozilla.org/es/docs/Web/CSS/flex-direction
You can do something like that. I changed some lines to make look as you was asking for:
.BHeader {
margin-top: 5px;
border-radius: 12px;
box-shadow: 0 1px 8px rgba(0, 0, 0, 0.50);
background-color: rgb(44, 44, 44);
width: 100%;
max-width: 98%;
}
.HButtons {
display: flex;
flex-direction: row; /* This line it's not necessary, because 'row' is the default value */
justify-content: center; /* Put the buttons horizontal centered inside the parent */
gap: 5%; /* To separate the buttons between themselves */
background-color: black;
color: white;
padding: 5%; /* Based on the percent you use to separate the buttons, just to add some space between the buttons and the bar */
}
.HButtons button {
cursor: pointer;
background-color: rgba(0, 0, 0, 0.50);
border: 2px solid white;
color: white;
border-radius: 10%;
}<div>
<div >
<div >
<button >Home</button>
<button >Content</button>
<button >About</button>
</div>
</div>
</div>CodePudding user response:
.btn-group{
background-color:coral;
display:flex; /* to make buttons horizontally align */
justify-content:center; /* to align buttons horizontally center */
}
button{
padding: 10px;
margin:10px;
background:#000;
color:#fff;
}
.btn-group-2{
background-color:royalblue;
width: 400px;
margin:auto; /* to align parent div horizontally center */
display:flex; /* to make buttons horizontally align */
justify-content:center; /* to align buttons horizontally center */
}<div >
<button>Button 1</button>
<button>Button 2</button>
<button>Button 3</button>
</div>
<div >
<button>Button 1</button>
<button>Button 2</button>
<button>Button 3</button>
</div>Try this example and correct your snippet accordingly. I hope this will help you completely.