I would like to know how to create a slider to change the text size.
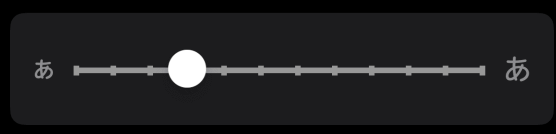
This is the design. あ = A
i want increase 0.05
My code is bad . because i can not made same design .
CupertinoSlider(
min: 0.1,
max: 0.6,
value: clockTextSize.toDouble(),
onChanged: (_value) {
setState(
() {
clockTextSize = _value.toInt();
},
);
},
)
CodePudding user response:
i want increase 0.05
you can set division property to achieve this. see 
CodePudding user response:
Note: your question wasn't too clear if you're looking to achieve the same design or regarding the divisions. This answer is how to achieve the same design.
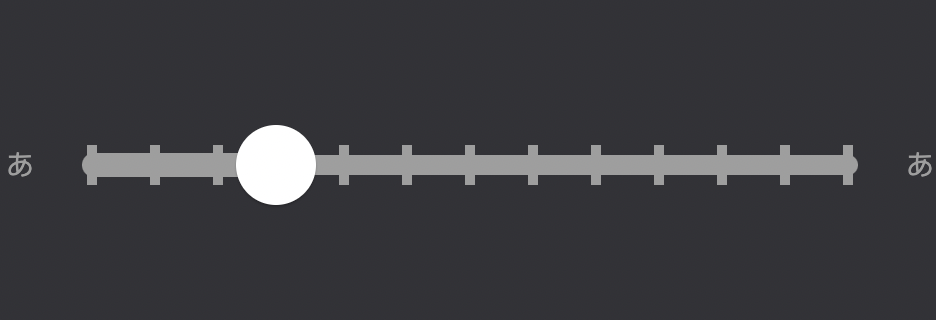
Result
Customization
To customize the Slider to your liking, you can use SliderTheme.
Then, to customize the Tick, you can create your own class that extends SliderTickMarkShape.
Code
import 'package:flutter/material.dart';
void main() {
runApp(const MaterialApp(debugShowCheckedModeBanner: false, home: Test()));
}
class Test extends StatefulWidget {
const Test({Key? key}) : super(key: key);
@override
State<Test> createState() => _TestState();
}
class _TestState extends State<Test> {
var value = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SizedBox(
height: 200,
width: 500,
child: Card(
margin: const EdgeInsets.all(10),
color: const Color(0xff323237),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
const Text(
"あ",
style: TextStyle(color: Colors.grey),
),
Expanded(
child: SliderTheme(
data: SliderTheme.of(context).copyWith(
tickMarkShape: CustomTick(),
trackHeight: 10.0,
minThumbSeparation: 2,
thumbColor: Colors.white,
thumbShape: const RoundSliderThumbShape(
enabledThumbRadius: 20,
),
inactiveTickMarkColor: Colors.grey,
inactiveTrackColor: Colors.grey,
activeTrackColor: Colors.grey,
),
child: Slider(
min: 1,
max: 100,
value: value.toDouble(),
divisions: 12,
onChanged: (newValue) {
setState(() {
value = newValue.round();
});
},
),
),
),
const Text(
"あ",
style: TextStyle(color: Colors.grey),
),
],
),
),
),
),
),
);
}
}
class CustomTick extends SliderTickMarkShape {
@override
Size getPreferredSize(
{required SliderThemeData sliderTheme, required bool isEnabled}) {
return const Size(10, 10);
}
@override
void paint(PaintingContext context, Offset center,
{required RenderBox parentBox,
required SliderThemeData sliderTheme,
required Animation<double> enableAnimation,
required Offset thumbCenter,
required bool isEnabled,
required TextDirection textDirection}) {
final Canvas canvas = context.canvas;
final Paint paint = Paint()..color = Colors.grey;
canvas.drawRect(
Rect.fromCenter(center: center, width: 5, height: 20), paint);
}
}