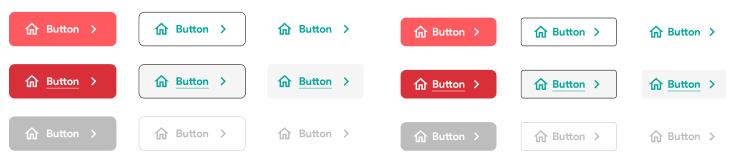
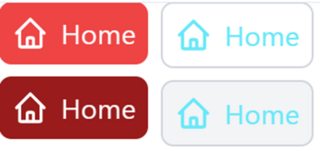
I need to make a re-usable component of a button. I have to make it like this 
Now, I don't know :
- How to add those two icons( Home and Chevron Right ) inside a clickable button.
- Making Button(as a whole clickable) and chevron right clickable so that it could show more option .
- Giving them (icons) Different Colors.
CodePudding user response:
You cann't add icon color to an image, because you have no control of the inner element of the image, So use svg instead.
Here is the working output and example. Change it according to your needs.

Code:
<div >
<div >
<div >
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001
1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1
1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1
1 0 001 1m-6 0h6"
/>
</svg>
<div >Home</div>
</div>
<div >
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001
1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1
1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1
1 0 001 1m-6 0h6"
/>
</svg>
<div >Home</div>
</div>
</div>
<div >
<div >
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001
1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1
1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1
1 0 001 1m-6 0h6"
/>
</svg>
<div >Home</div>
</div>
<div >
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001
1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1
1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1
1 0 001 1m-6 0h6"
/>
</svg>
<div >Home</div>
</div>
</div>
</div>
Extra:
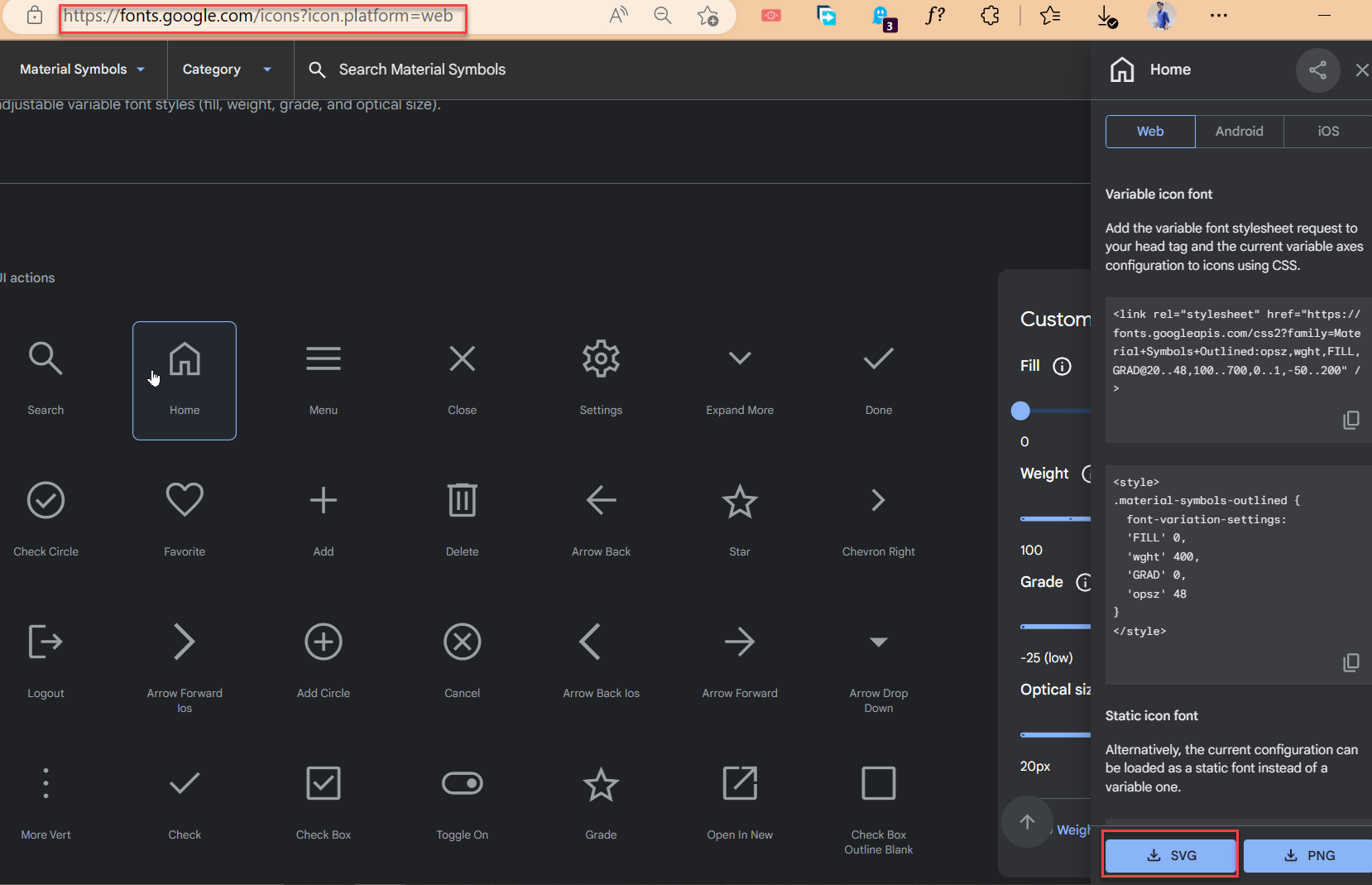
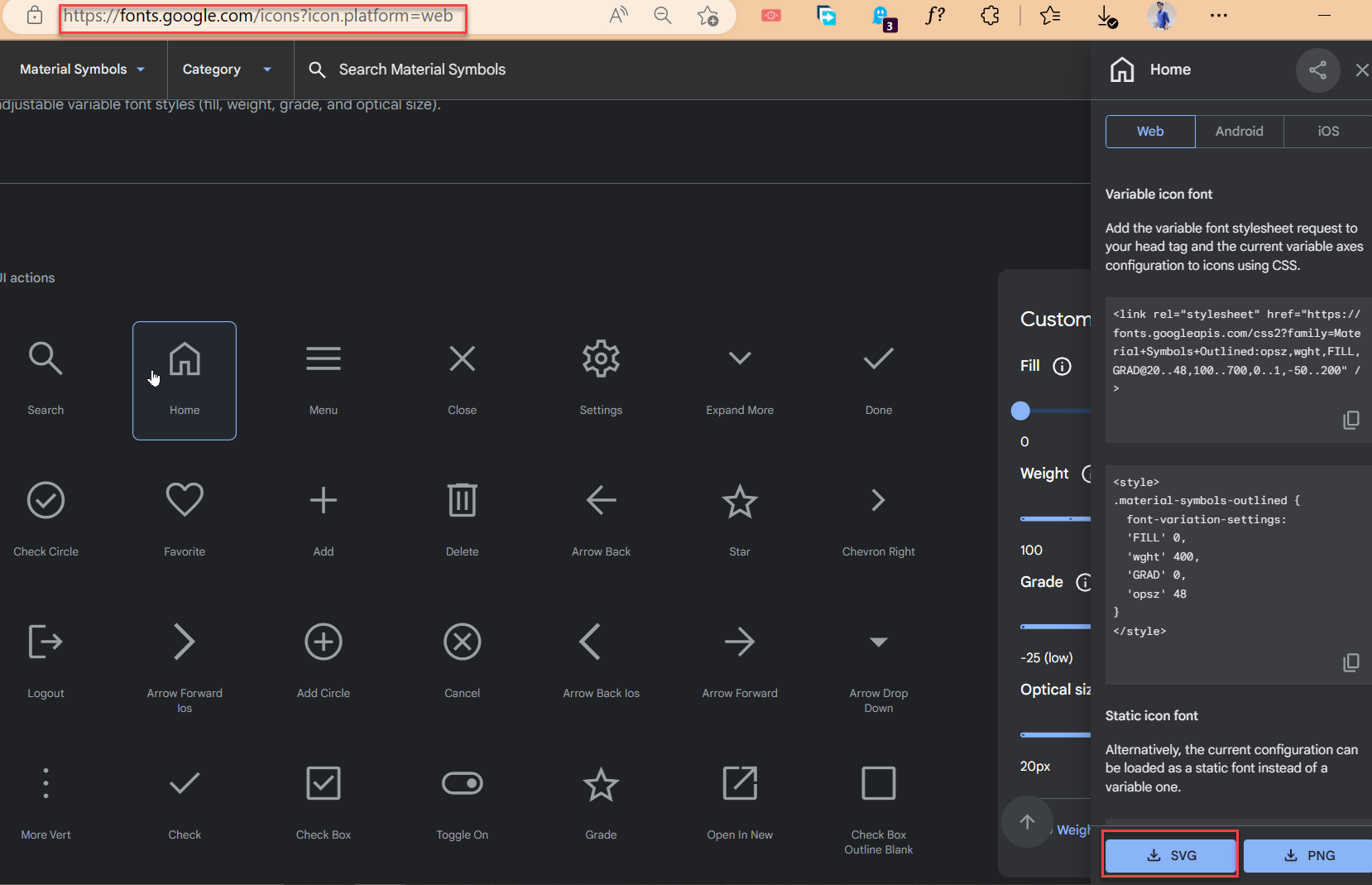
How to get svg ?
Go to google 
<div >
<div >
<div >
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001
1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1
1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1
1 0 001 1m-6 0h6"
/>
</svg>
<div >Home</div>
</div>
<div >
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001
1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1
1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1
1 0 001 1m-6 0h6"
/>
</svg>
<div >Home</div>
</div>
</div>
<div >
<div >
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001
1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1
1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1
1 0 001 1m-6 0h6"
/>
</svg>
<div >Home</div>
</div>
<div >
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001
1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1
1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1
1 0 001 1m-6 0h6"
/>
</svg>
<div >Home</div>
</div>
</div>
</div>

CodePudding user response:
Are you looking for this? For example I've added different icons but you can replace them with yours...you can also use packages like react-icons
for reference in tailwind playground: https://play.tailwindcss.com/hTRgWtHhzM
<button type="button" className="text-white bg-blue-700 hover:bg-blue-800 focus:ring-4 focus:outline-none focus:ring-blue-300 font-medium rounded-lg text-sm px-5 py-2.5 text-center inline-flex items-center dark:bg-blue-600 dark:hover:bg-blue-700 dark:focus:ring-blue-800">
<span className="text-green-500">
<svg aria-hidden="true" className="w-5 h-5 mr-2 -ml-1" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path d="M3 1a1 1 0 000 2h1.22l.305 1.222a.997.997 0 00.01.042l1.358 5.43-.893.892C3.74 11.846 4.632 14 6.414 14H15a1 1 0 000-2H6.414l1-1H14a1 1 0 00.894-.553l3-6A1 1 0 0017 3H6.28l-.31-1.243A1 1 0 005 1H3zM16 16.5a1.5 1.5 0 11-3 0 1.5 1.5 0 013 0zM6.5 18a1.5 1.5 0 100-3 1.5 1.5 0 000 3z"></path></svg>
</span>
Choose plan
<a href="https://google.com" className="text-red-500">
<svg aria-hidden="true" className="w-5 h-5 ml-2 -mr-1" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg" ><path fill-rule="evenodd" d="M10.293 3.293a1 1 0 011.414 0l6 6a1 1 0 010 1.414l-6 6a1 1 0 01-1.414-1.414L14.586 11H3a1 1 0 110-2h11.586l-4.293-4.293a1 1 0 010-1.414z" clip-rule="evenodd"></path></svg>
</a>
</button>