I am using below grid in angular 
html file
<gui-grid [source]="source"
[columns]="columns"
[maxHeight]="500"
[loading]="loading"
[paging]="paging"
[sorting]="sorting"
[searching]="searching"
[titlePanel]="titlePanel">
</gui-grid>
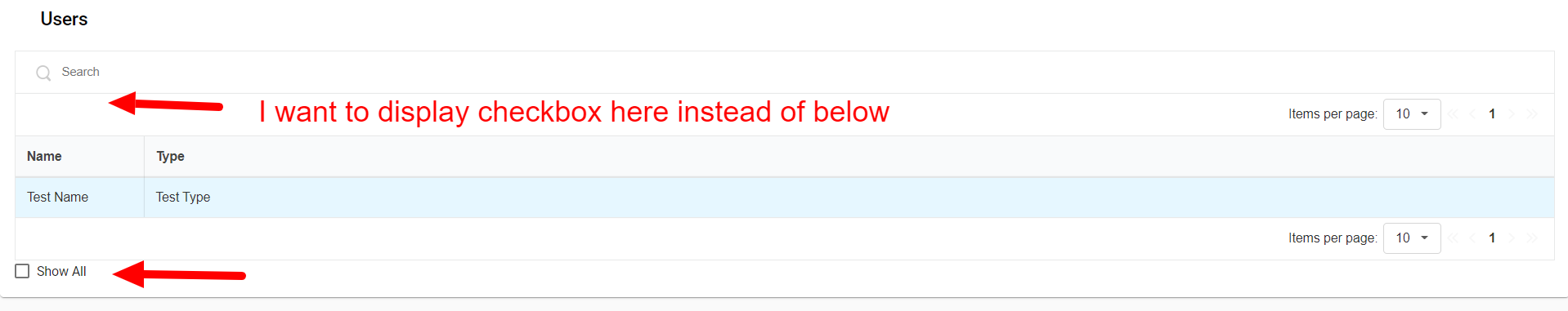
<mat-checkbox (change)="showAllUsers()">
Show All
</mat-checkbox>
ts file :
Getting data in this way :
columns: Array<GuiColumn> = [
{
header: 'Name',
field: 'name',
width: 140
},
{
header: 'Type',
field: 'type',
width: 140
}];
I am getting data from API and setting source to that.
paging I am displaying using this code :
paging: GuiPaging = {
enabled: true,
page: 1,
pageSize: 10,
pageSizes: [10, 25, 50],
pagerTop: true,
pagerBottom: true,
display: GuiPagingDisplay.ADVANCED
};
CodePudding user response:
You can try with some CSS just giving some idea below..
You can apply to checkbox.. You need to make it responsive so it works in all devices for you.
style="position: absolute; margin-top: -166px; margin-left: 24px;"
