I hope you doing well.
I have a loading component this component when is visible stays above all content with an loading circle and block all below elements to be touched during the loading process.
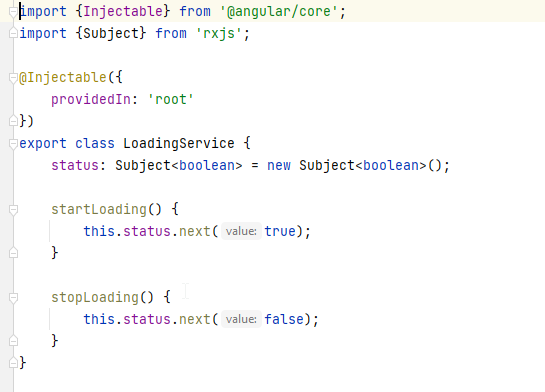
To activate the loading component I need to change aSubject<boolean> var to true to make this component visible and false to hidden;


Sometimes I need to make the loading visible durring the initialization of a component so I change this Subject inside the NgOnInit method unfurtunally it does not make the component visible, I don't know why it is not working.
To change the value in another components I use service, a service hold Subject variable and has methods to change it.

I found a "solution", change the Subject value inside a setTimeout(()=>{here});


I don't think this is the best way to do it right so please help me with this.
CodePudding user response:
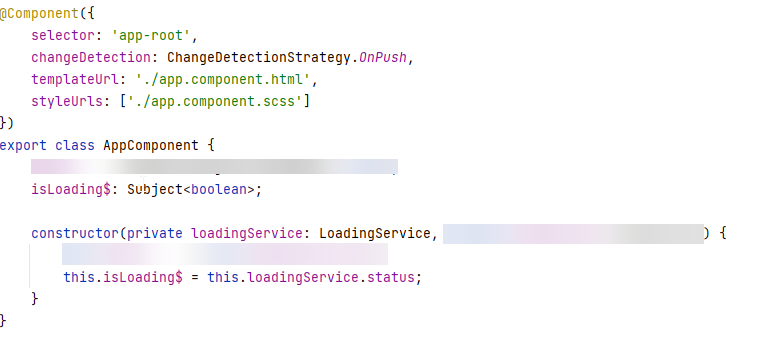
You are using OnPush change detection strategy.
Change it to ChangeDetectionStrategy.Default or remove it completely to fallback to the default one, and app will start behaving as you expect.
If you want to stick to OnPush strategy, you have to read some resources available online to know the implications of such approach.
CodePudding user response:
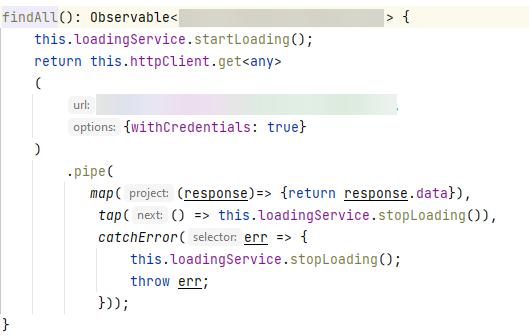
When the subject emits a new value, the async pipe marks your component to be checked in the next change detection cycle. The problem here is, that there is no change detection cycle happening in between the startLoading and stopLoading call of findAll, so the startLoading will not have any visible effect. Only the finished http call will trigger a change detection, but that is too late.
To fix it, you need to trigger change detection manually after calling startLoading by using the ChangeDetectorRef.
CodePudding user response:
Please update your subject
ngAfterViewInit(){
this. status.next(true)
}
inside ngAfterViewInit lifehHookCycle.
