I've created simple cookie based authentication. It's working when it cames to login, and accessing page as it should. However after every page refresh performed by th user i'm rerouted to login page... cookies remain, and iam able to inspect them even after refresh.
//startup.cs-ConfigureServices
services
.AddAuthentication(o =>
{
o.DefaultAuthenticateScheme = JwtBearerDefaults.AuthenticationScheme;
o.DefaultChallengeScheme = JwtBearerDefaults.AuthenticationScheme;
})
.AddJwtBearer(JwtBearerDefaults.AuthenticationScheme, o =>
{
o.SaveToken = true;
o.Events = new JwtBearerEvents()
{
OnMessageReceived = context =>
{
context.Token = context.Request.Cookies["access_token"];
return Task.CompletedTask;
}
};
})
.AddCookie(CookieAuthenticationDefaults.AuthenticationScheme, options =>
{
options.Cookie.Name = "access_token";
options.ExpireTimeSpan = TimeSpan.FromMinutes(30);
options.Cookie.HttpOnly = true;
options.Cookie.SecurePolicy = CookieSecurePolicy.None;
options.Cookie.SameSite = SameSiteMode.Lax;
options.LoginPath = "/signin";
options.LogoutPath = "/signout";
// optional
});
var multiSchemePolicy = new AuthorizationPolicyBuilder(
CookieAuthenticationDefaults.AuthenticationScheme,
JwtBearerDefaults.AuthenticationScheme)
.RequireAuthenticatedUser()
.Build();
//startup.cs - Configure
var cookiePolicyOptions = new CookiePolicyOptions
{
MinimumSameSitePolicy = SameSiteMode.None,
HttpOnly = Microsoft.AspNetCore.CookiePolicy.HttpOnlyPolicy.Always,
Secure = CookieSecurePolicy.None,
};
app.UseCookiePolicy(cookiePolicyOptions);
app.UseAuthentication();
CodePudding user response:
It seems you want to use the multiple authentication for both the cookie and JWT, but I don't find how you enable the multiple authentication, I suggest you could try to add below codes into the startup.cs and try again.
services.AddAuthorization(o => o.DefaultPolicy = multiSchemePolicy);
CodePudding user response:
When you set samesite=none, you must use HTTPS, otherwise those cookies will be ignored. Using HTTP and cookies in the browser today will often give you various problems.
Also, when you create a samesite=none cookie, you also need to add the secure attribute to it.
How can you find out why the browser rejected them?
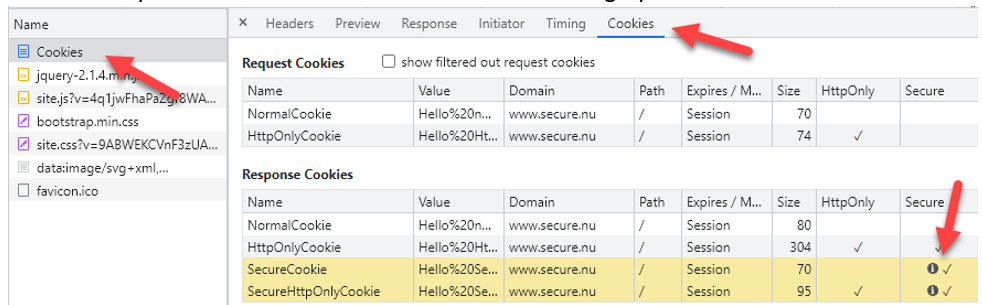
In Chrome:
- Open the Browser Developer Tools (F12)
- Click on the network tab and reload the page
- Click on the Cookies request
- Select the Cookies tab
- Then hover your mouse over the (I) to see the reasoning by the browser