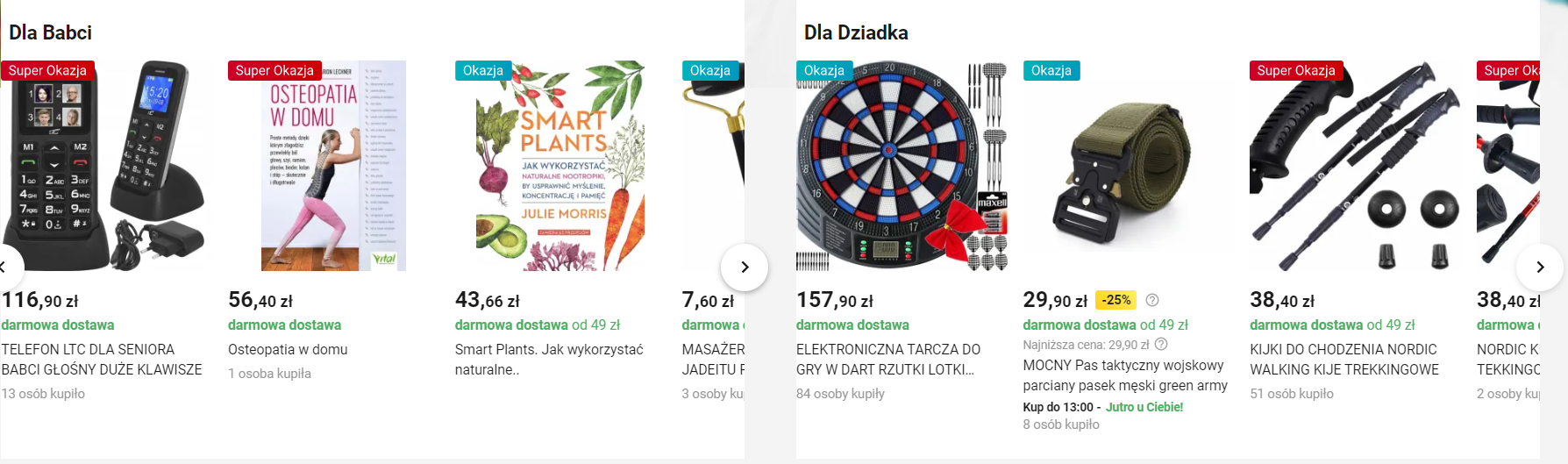
I try create slider / carousel products like this below screen using Bootstrap5:
Here I paste, This is my current code:
<style>
<!-- Temporary -->
.carousel-control-next-icon {
background: black;
}
</style><!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<!-- Home Section End -->
<div >
<div >
<div >
<div style="height:236px;">
<!-- With Captions -->
<div id="carouselExampleCaption" data-bs-ride="carousel">
<div role="listbox">
<div >
<img src="https://img.freepik.com/free-photo/elegant-watch-with-silver-golden-chain-isolated_181624-27080.jpg?w=740&t=st=1674127568~exp=1674128168~hmac=5ce04dff715884c11a1cddc3e0a50b7c625fedf703c03ed40824dd972da0f012" style="width:20%;" alt="" >
</div>
<div >
<img src="https://img.freepik.com/free-photo/elegant-watch-with-silver-golden-chain-isolated_181624-27080.jpg?w=740&t=st=1674127568~exp=1674128168~hmac=5ce04dff715884c11a1cddc3e0a50b7c625fedf703c03ed40824dd972da0f012" style="width:20%;" alt="" >
</div>
<div >
<img src="https://img.freepik.com/free-photo/elegant-watch-with-silver-golden-chain-isolated_181624-27080.jpg?w=740&t=st=1674127568~exp=1674128168~hmac=5ce04dff715884c11a1cddc3e0a50b7c625fedf703c03ed40824dd972da0f012" style="width:20%;" alt="" >
</div>
</div>
<a href="#carouselExampleCaption" role="button" data-bs-slide="prev">
<span aria-hidden="true"></span>
<span >Previous</span>
</a>
<a href="#carouselExampleCaption" role="button" data-bs-slide="next">
<span aria-hidden="true"></span>
<span >Next</span>
</a>
</div>
</div>
</div>
<div >
<div style="height:236px;">
<!-- With Captions -->
<div id="carouselExampleCaption2" data-bs-ride="carousel">
<div role="listbox">
<div >
<img src="https://img.freepik.com/free-photo/elegant-watch-with-silver-golden-chain-isolated_181624-27080.jpg?w=740&t=st=1674127568~exp=1674128168~hmac=5ce04dff715884c11a1cddc3e0a50b7c625fedf703c03ed40824dd972da0f012" style="width:20%;" alt="" >
</div>
<div >
<img src="https://img.freepik.com/free-photo/elegant-watch-with-silver-golden-chain-isolated_181624-27080.jpg?w=740&t=st=1674127568~exp=1674128168~hmac=5ce04dff715884c11a1cddc3e0a50b7c625fedf703c03ed40824dd972da0f012" style="width:20%;" alt="" >
</div>
<div >
<img src="https://img.freepik.com/free-photo/elegant-watch-with-silver-golden-chain-isolated_181624-27080.jpg?w=740&t=st=1674127568~exp=1674128168~hmac=5ce04dff715884c11a1cddc3e0a50b7c625fedf703c03ed40824dd972da0f012" style="width:20%;" alt="" >
</div>
</div>
<a href="#carouselExampleCaption2" role="button" data-bs-slide="prev">
<span aria-hidden="true"></span>
<span >Previous</span>
</a>
<a href="#carouselExampleCaption2" role="button" data-bs-slide="next">
<span aria-hidden="true"></span>
<span >Next</span>
</a>
</div>
</div>
</div>
</div>
</div>
<!-- Home Section End -->But currently this look like bad:

Display only one item, but I need display like this 3 items and half. Also I try add under photo price and product title and image must be responsive. Can anyone little help me correct this code?
CodePudding user response:
If you were to search for this you can find this Codepen and this Codeply.
Combining the two gives you a working example here (Codepen).
The JS clones the content of each .carousel-item, so each .carousel-item will hold the content of its (5) siblings. The CSS changes the transform so the slider moves accordingly.
It's also responsive by only showing one item before the smallest breakpoint, but this can be easily adjusted (CSS only).
Here it is in a snippet, view it in full screen using the "Full page" link:
Note: had to add a bunch of !important in the CSS which is not needed if you load your CSS after Bootstrap's, like in the Codepen.
let items = document.querySelectorAll('.carousel .carousel-item')
items.forEach((el) => {
const minPerSlide = 5
let next = el.nextElementSibling
for (var i = 1; i < minPerSlide; i ) {
if (!next) {
// wrap carousel by using first child
next = items[0]
}
let cloneChild = next.cloneNode(true)
el.appendChild(cloneChild.children[0])
next = next.nextElementSibling
}
}).carousel-item .col {
padding: 0 5px;
}
@media (max-width: 767px) {
.carousel-inner .carousel-item>div {
display: none !important;
}
.carousel-inner .carousel-item>div:first-child {
display: block !important;
}
}
.carousel-inner .carousel-item.active,
.carousel-inner .carousel-item-next,
.carousel-inner .carousel-item-prev {
display: flex !important;
}
/* medium and up screens */
@media (min-width: 768px) {
.carousel-inner .carousel-item-end.active,
.carousel-inner .carousel-item-next {
transform: translateX(20%) !important;
}
.carousel-inner .carousel-item-start.active,
.carousel-inner .carousel-item-prev {
transform: translateX(-20%) !important;
}
/* half slides CSS */
.carousel-inner:before {
position: absolute;
top: 0;
bottom: 0;
right: 85%;
left: 0;
content: "";
display: block;
background-color: #fff;
z-index: 2;
}
.carousel-inner:after {
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 85%;
content: "";
display: block;
background-color: #fff;
z-index: 2;
}
.carousel-control-prev {
left: 12% !important;
}
.carousel-control-next {
right: 12% !important;
}
}
.carousel-inner .carousel-item-end,
.carousel-inner .carousel-item-start {
transform: translateX(0) !important;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC nuZB EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>
<div >
<div >
<div id="carouselExampleControls" >
<div role="listbox">
<div >
<div >
<div >
<img src="https://via.placeholder.com/700x500.png/CB997E/333333?text=1" alt="...">
<div >
<h5 >Card title</h5>
<p >This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="https://via.placeholder.com/700x500.png/DDBEA9/333333?text=2" alt="...">
<div >
<h5 >Card title</h5>
<p >This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="https://via.placeholder.com/700x500.png/FFE8D6/333333?text=3" alt="...">
<div >
<h5 >Card title</h5>
<p >This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="https://via.placeholder.com/700x500.png/B7B7A4/333333?text=4" alt="...">
<div >
<h5 >Card title</h5>
<p >This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="https://via.placeholder.com/700x500.png/A5A58D/333333?text=5" alt="...">
<div >
<h5 >Card title</h5>
<p >This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="https://via.placeholder.com/700x500.png/6B705C/eeeeee?text=6" alt="...">
<div >
<h5 >Card title</h5>
<p >This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>
</div>
<a href="#carouselExampleControls" role="button" data-bs-slide="prev">
<span aria-hidden="true"></span>
</a>
<a href="#carouselExampleControls" role="button" data-bs-slide="next">
<span aria-hidden="true"></span>
</a>
</div>
</div>
</div>