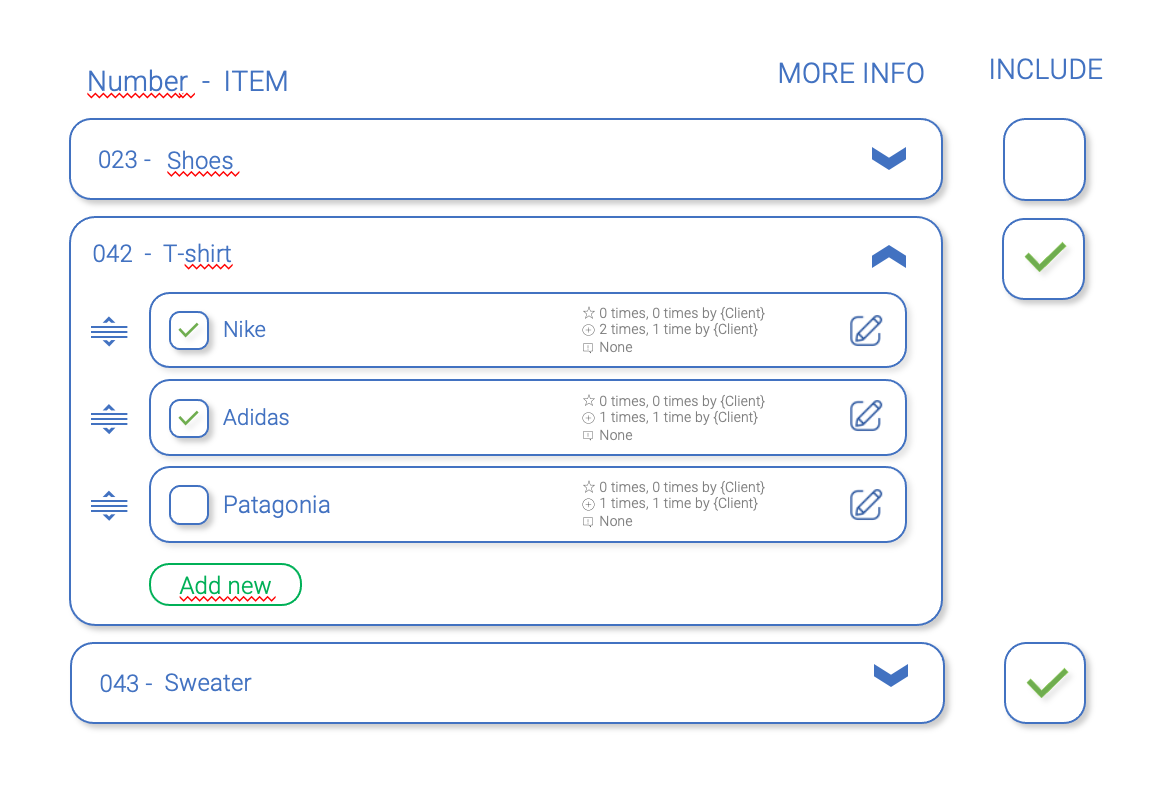
I have a table with multiple rows and I am trying to make the border of a row expand over other rows when it is not collapsed. See the image below. I am using bootstrap 5 and JQuery.
I have made an image to visualize better what I mean:

You can see how the border wraps the individual makers in "T-Shirts". My code is as follows:
$(document).ready(function() {
$('tr:not(.header)').hide();
$('tr.header').click(function() {
$(this).find('span').text(function(_, value) {
return value == '^' ? 'v' : '^'
});
$(this).nextUntil('tr.header').slideToggle(100, function() {});
});
});tr.header {
cursor: pointer;
}
input[type=checkbox]{
/* Double-sized Checkboxes */
transform: scale(1.20);
padding: 10px;
}
.text-xs {
font-size: 10px;
}
::-webkit-scrollbar {
display: none;
}
table tr {
border-spacing: 0 18px;
}
tr:not(.thead){
border-radius: 10px;
}
tr:not(.header){
transform: scale(0.90);
}
tr:not(.addButton):not(.header) {
outline: 1px solid #0F6DFD;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<table id="table" style="width: 65%; color: #117AFF;">
<thead>
<tr >
<th width="10%">NUMBER</th>
<th>ITEM</th>
<th></th>
<th></th>
<th width="20%">INFO</th>
<th width="10%">INCLUDE</th>
</tr>
</thead>
<tr >
<th>042</th>
<th colspan="3">T-Shirt</th>
<th><span >v</span></th>
<th><input type="checkbox" id="flexCheckDefault"></th>
</tr>
<tr >
<td ><img src="img/bars-staggered-solid.svg" ></td>
<td ><input type="checkbox" value="" id="flexCheckDefault"></td>
<td >Nike</td>
<td colspan="2">
<div >
<div >0 times, 0 times by Client</div>
<div >0 times, 0 times by Client</div>
<div >2 comments</div>
</div>
</td>
<td ><i ></i></td>
</tr>
<tr >
<td ><img src="img/bars-staggered-solid.svg" ></td>
<td ><input type="checkbox" value="" id="flexCheckDefault"></td>
<td >Adidas</td>
<td colspan="2">
<div >
<div >0 times, 0 times by Client</div>
<div >0 times, 0 times by Client</div>
<div >2 comments</div>
</div>
</td>
<td ><i ></i></td>
</tr>
<tr >
<td colspan="6" width="100%"><a href="#" role="button" aria-disabled="true">Add new</a></td>
</tr>
</table>CodePudding user response:
Something like this?
I started by making the table HTML valid
$(document).ready(function() {
$('tbody').hide();
$('tr.header').click(function() {
$(this).find('span').text(function(_, value) {
return value == '^' ? 'v' : '^'
});
$('tbody').slideToggle(100, function() {});
});
});tr.header {
cursor: pointer;
}
input[type=checkbox] {
/* Double-sized Checkboxes */
transform: scale(1.20);
padding: 10px;
}
.text-xs {
font-size: 10px;
}
::-webkit-scrollbar {
display: none;
}
table tr {
border-spacing: 0 18px;
}
tbody {
border-radius: 10px;
outline: 1px solid #0F6DFD;
}
tr:not(.thead) {
border-radius: 10px;
}
tr:not(.header) {
transform: scale(0.90);
}
tr:not(.addButton):not(.header) {
outline: 1px solid #0F6DFD;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<table id="table" style="width: 65%; color: #117AFF;">
<thead>
<tr >
<th width="10%">NUMBER</th>
<th>ITEM</th>
<th></th>
<th></th>
<th width="20%">INFO</th>
<th width="10%">INCLUDE</th>
</tr>
</thead>
<tbody >
<tr >
<th>042</th>
<th colspan="3">T-Shirt</th>
<th><span >v</span></th>
<th><input type="checkbox" id="flexCheckDefault"></th>
</tr>
<tr >
<td ><img src="img/bars-staggered-solid.svg" ></td>
<td ><input type="checkbox" value="" id="flexCheckDefault"></td>
<td >Nike</td>
<td colspan="2">
<div >
<div >0 times, 0 times by Client</div>
<div >0 times, 0 times by Client</div>
<div >2 comments</div>
</div>
</td>
<td ><i ></i></td>
</tr>
<tr >
<td ><img src="img/bars-staggered-solid.svg" ></td>
<td ><input type="checkbox" value="" id="flexCheckDefault"></td>
<td >Adidas</td>
<td colspan="2">
<div >
<div >0 times, 0 times by Client</div>
<div >0 times, 0 times by Client</div>
<div >2 comments</div>
</div>
</td>
<td ><i ></i></td>
</tr>
<tr >
<td colspan="6" width="100%"><a href="#" role="button" aria-disabled="true">Add new</a></td>
</tr>
</tbody>
</table>CodePudding user response:
This should work, this just toggles the appearance of the elements except the first one, which you always want to be visible.
I kept the same style of code you used in my answer since I don't want to assume anything, however I would advise against your use $(this).nextUntil to get the elements you want to change.
Insetad using classes on the elements you to toggle, getting them using $(".className"). This will be a lot more stable, readable, and should perform better.
$(document).ready(function() {
$('tr:not(.header)').hide();
$('tr.header').click(function() {
$(this).find('span').text(function(_, value) {
return value == '^' ? 'v' : '^'
});
$(this).nextUntil('tr.header:not(:first)').toggle();
});
});tr.header {
cursor: pointer;
}
input[type=checkbox]{
/* Double-sized Checkboxes */
transform: scale(1.20);
padding: 10px;
}
.text-xs {
font-size: 10px;
}
::-webkit-scrollbar {
display: none;
}
table tr {
border-spacing: 0 18px;
}
tr:not(.thead){
border-radius: 10px;
}
tr:not(.header){
transform: scale(0.90);
}
tr:not(.addButton):not(.header) {
outline: 1px solid #0F6DFD;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<table id="table" style="width: 65%; color: #117AFF;">
<thead>
<tr >
<th width="10%">NUMBER</th>
<th>ITEM</th>
<th></th>
<th></th>
<th width="20%">INFO</th>
<th width="10%">INCLUDE</th>
</tr>
</thead>
<tr >
<th>042</th>
<th colspan="3">T-Shirt</th>
<th><span >v</span></th>
<th><input type="checkbox" id="flexCheckDefault"></th>
</tr>
<tr >
<td ><img src="img/bars-staggered-solid.svg" ></td>
<td ><input type="checkbox" value="" id="flexCheckDefault"></td>
<td >Nike</td>
<td colspan="2">
<div >
<div >0 times, 0 times by Client</div>
<div >0 times, 0 times by Client</div>
<div >2 comments</div>
</div>
</td>
<td ><i ></i></td>
</tr>
<tr >
<td ><img src="img/bars-staggered-solid.svg" ></td>
<td ><input type="checkbox" value="" id="flexCheckDefault"></td>
<td >Adidas</td>
<td colspan="2">
<div >
<div >0 times, 0 times by Client</div>
<div >0 times, 0 times by Client</div>
<div >2 comments</div>
</div>
</td>
<td ><i ></i></td>
</tr>
<tr >
<td colspan="6" width="100%"><a href="#" role="button" aria-disabled="true">Add new</a></td>
</tr>
</table>