bootstrap vue table field label value is not showing.
fields: [
{ key: "selected", sortable: false, test: true },
{ key: 'id', label: "Number", sortable: true },
{ key: "employee", label: "Driver", sortable: false },
{ key: "vehicle", sortable: false },
{ key: "type", sortable: false },
{ key: "city", sortable: false },
{ key: "total_bilties", sortable: false },
{ key: "quantity", sortable: false },
{ key: "fare", sortable: false },
{ key: "labour", sortable: false },
{ key: "adv", sortable: false },
{ key: this.$t("action"), sortable: false }
],
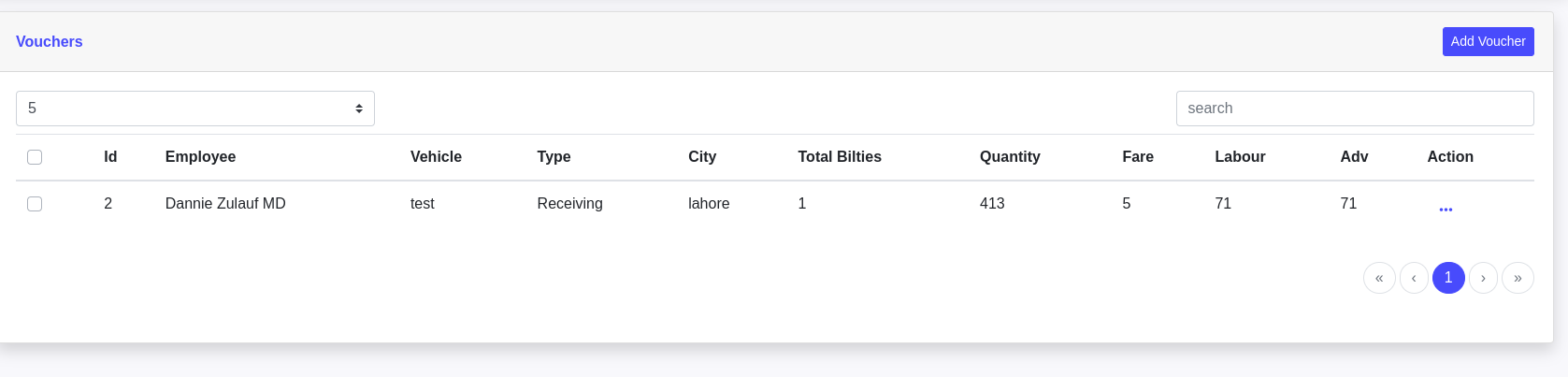
it's not showing the Number in ID & Driver in the employee column.
CodePudding user response:
It should work as per the official documentation, I just created a sample demo for the reference. Please have a look and try to find the root cause of the issue.
new Vue({
el: '#app',
data: {
items: [
{ id: 1, employee: 'Alpha', vehicle: 'Vehicle A' },
{ id: 2, employee: 'Beta', vehicle: 'Vehicle B' },
{ id: 3, employee: 'Gamma', vehicle: 'Vehicle C' },
{ id: 4, employee: 'Omega', vehicle: 'Vehicle D' }
],
fields: [
{ key: 'id', label: 'Number', sortable: true },
{ key: 'employee', label: 'Driver', sortable: false },
{ key: 'vehicle', sortable: false }
]
}
})<!-- Load Vue -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.11/vue.min.js"></script>
<link type="text/css" rel="stylesheet" href="https://unpkg.com/bootstrap/dist/css/bootstrap.min.css" />
<link type="text/css" rel="stylesheet" href="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.min.css" />
<!-- Load the following for BootstrapVueIcons support -->
<script src="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.min.js"></script>
<div id="app">
<b-table :items="items" :fields="fields">
</b-table>
</div>