I have a ConstraintLayout containing a number of elements, including several buttons in a grid layout. Here is a simplified version of the layout (the actual layout includes additional elements):
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@ id/toolbar"
android:layout_width="0dp"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:theme="?attr/actionBarTheme"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@ id/button1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Button 1"
app:layout_constraintBottom_toTopOf="@ id/button3"
app:layout_constraintEnd_toStartOf="@ id/button2"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/toolbar" />
<Button
android:id="@ id/button2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Button 2"
app:layout_constraintBottom_toTopOf="@ id/button4"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@ id/button1"
app:layout_constraintTop_toBottomOf="@ id/toolbar" />
<Button
android:id="@ id/button3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Button 3"
app:layout_constraintBottom_toTopOf="@id/guideline"
app:layout_constraintEnd_toStartOf="@ id/button4"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/button1" />
<Button
android:id="@ id/button4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Button 4"
app:layout_constraintBottom_toTopOf="@id/guideline"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@ id/button3"
app:layout_constraintTop_toBottomOf="@ id/button2" />
<androidx.constraintlayout.widget.Guideline
android:id="@ id/guideline"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5" />
</androidx.constraintlayout.widget.ConstraintLayout>
I want the sizes of the buttons to satisfy two conditions:
- Each button should contain all its text, without any of it being cut off or ellipsized
- All the buttons should be the same size
In other words, the size of each button should be equal to the size of the largest text of any button. Is it possible to do this in a ConstraintLayout?
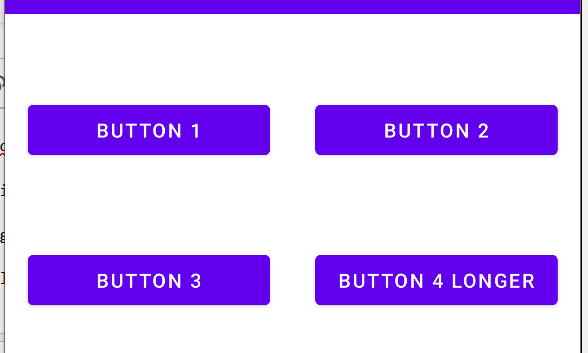
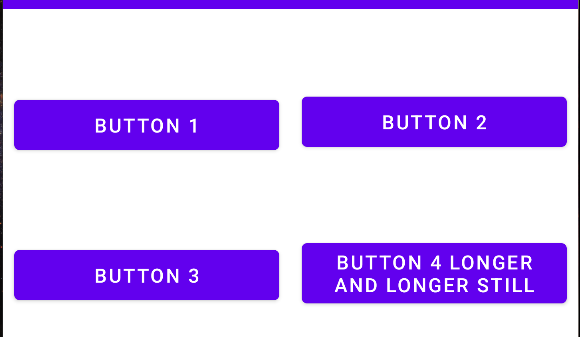
I can satisfy the first condition by setting (as in the above XML) the button widths and heights to odp and wrap_content respectively, and this works for the specific case where all the button texts are the same size (as in the above XML, and in the original (English) version of my app), but when they are not (as happens if, e.g., Button 4 plus several extra words is substituted for Button 4, and as occurs in at least one of the translations of my app), then the button sizes and alignments lose their symmetry and evenness.
I'd like to stick with ConstraintLayout, preferably without nesting another layout inside it, since this seems to be the recommended way to do things today, but I suppose I can switch if I have to. I've tried some of the ideas from 
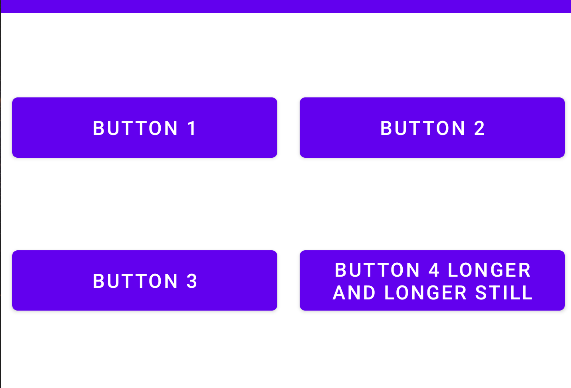
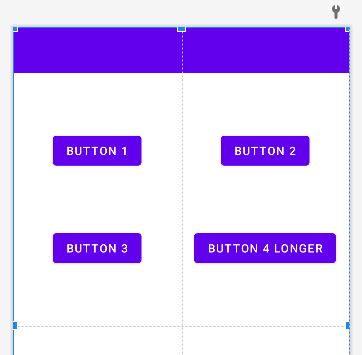
But it will look OK in an emulator.
And will behave if the text of a button is forced to wrap.
The helper class can be further enhanced to take the height of the views into account.
class GreatestSizeHelper @JvmOverloads constructor(
context: Context,
attrs: AttributeSet? = null,
defStyleAttr: Int = 0
) : ConstraintHelper(context, attrs, defStyleAttr) {
override fun updatePostLayout(container: ConstraintLayout) {
var maxWidth = 0
var maxHeight = 0
val referencedViews = mutableListOf<View>()
// Find the greatest width of the referenced widgets.
for (i in 0 until this.mCount) {
val id = this.mIds[i]
val view = container.getViewById(id)
if (view.width > maxWidth) {
maxWidth = view.width
}
if (view.height > maxHeight) {
maxHeight = view.height
}
referencedViews.add(view)
}
// Set the width of all referenced view to the width of the view with the greatest width.
for (view in referencedViews) {
if (view.width != maxWidth || view.height != maxHeight) {
view.layoutParams.width = maxWidth
view.layoutParams.height = maxHeight
view.requestLayout()
}
}
}
}
CodePudding user response:
For want of a better solution, I've decided to just set both the heights and the widths of all the buttons to 0dp (MATCH_CONSTRAINT), which allocates all the available space to the buttons and ensures that they'll all be large enough for whatever text appears in them.