<table>
<thead>
<tr>
<td>SL.No.</td>
<td>First Name</td>
<td>Last Name</td>
<td>City</td>
<td>Country</td>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td>John</td>
<td>Doe</td>
<td>New York</td>
<td>USA</td>
</tr>
<tr>
<td></td>
<td>Jane</td>
<td>Doe</td>
<td>Los Angeles</td>
<td>USA</td>
</tr>
<tr>
<td></td>
<td>John</td>
<td>Smith</td>
<td>Detroit</td>
<td>USA</td>
</tr>
<tr>
<td></td>
<td>Jane</td>
<td>Smith</td>
<td>Seattle</td>
<td>USA</td>
</tr>
<tr>
<td></td>
<td>Jack</td>
<td>Doe</td>
<td>Las Vegas</td>
<td>USA</td>
</tr>
</tbody>
</table>
<div >
<div id="data">
<input type="text" id="firstname" placeholder="Enter First Name">
<input type="text" id="lastname" placeholder="Enter Last Name">
<input type="text" id="city" placeholder="Enter City">
<input type="text" id="country" placeholder="Enter Country">
<button>Add row to bottom</button>
<button>Add row to top</button>
</div>
</div>
table {
margin: 150px auto;
counter-reset: rowNumber;
}
table tbody tr {
counter-increment: rowNumber;
}
table tbody tr td:first-child::before {
content: counter(rowNumber);
}
let btnAdd = document.querySelector('button');
let table = document.querySelector('table');
let firstNameInput = document.querySelector('#firstname');
let lastNameInput = document.querySelector('#lastname');
let cityInput = document.querySelector('#city');
let countryInput = document.querySelector('#country');
btnAdd.addEventListener('click', () => {
let firstname = firstNameInput.value;
let lastname = lastNameInput.value;
let city = cityInput.value;
let country = countryInput.value;
let tableData = `
<tr>
<td>${firstname}</td>
<td>${lastname}</td>
<td>${city}</td>
<td>${country}</td>
</tr>
`;
table.innerHTML = tableData;
});
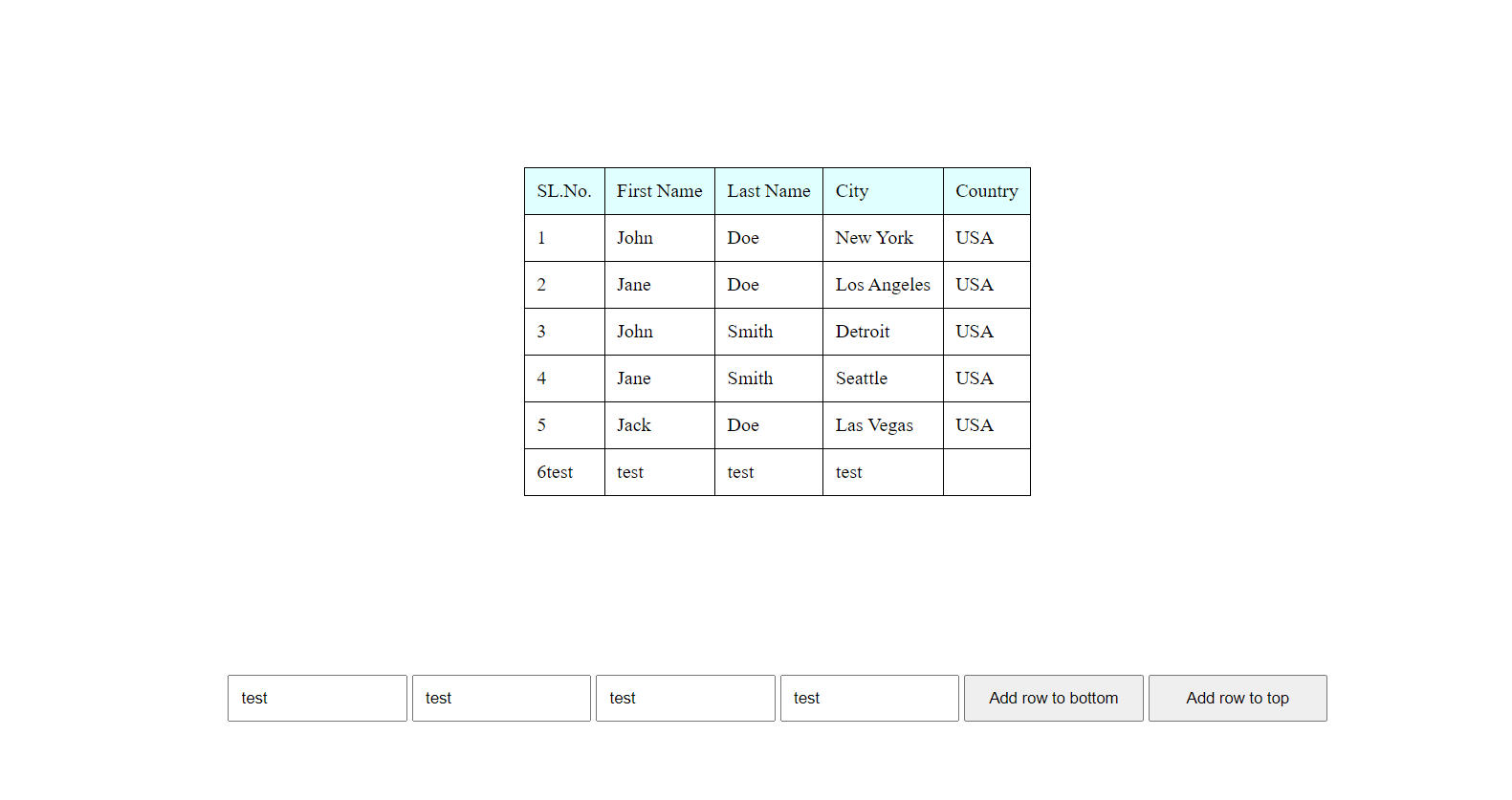
Need to add a new row at the top and bottom of the table. However, the SL.NO. should be automatically adjusted. I write the code for auto incremented the SL.No. by using CSS. But when I enter the data in input field it applies from SL.NO. the last column "Country" is empty. How to resolve this issue? Please Help!
CodePudding user response:
js
function getInputs() {
let firstNameInput = document.querySelector('#firstname')
let lastNameInput = document.querySelector('#lastname');
let cityInput = document.querySelector('#city');
let countryInput = document.querySelector('#country');
return {
firstname: firstNameInput.value,
lastname: lastNameInput.value,
city: cityInput.value,
country: countryInput.value,
}
}
function add(bottom=true) {
const inputs = getInputs();
if (!inputs.firstname && !inputs.lastname && !inputs.city && !inputs.country)
return;
let tableData = `
<tr>
<td></td>
<td>${inputs.firstname}</td>
<td>${inputs.lastname}</td>
<td>${inputs.city}</td>
<td>${inputs.country}</td>
</tr>
`;
let table = document.querySelector('table');
table.innerHTML = bottom ? table.innerHTML tableData : tableData table.innerHTML;
};
html
<table>
...
</table>
<div >
<div id="data">
...
<button onclick="add()">Add row to bottom</button>
<button onclick="add(false)">Add row to top</button>
</div>
</div>