what I'm trying to do for a long time is that; how can I open or create a new window using js button click. Example, I'm going to provide my simple quiz app code. I want to add a new button named "Start". If anyone click the button "Start", the quiz will be start. And the "Start" button will remove.
I've added a simple button for this purpose, but not removing the button after click "Start" button. How can I do it ?
My code example:
$("#start-quiz").click(function(){
const
rand = n => Math.floor(Math.random() * n),
swap = (t, i, j) => { let q = t[i]; t[i] = t[j]; t[j] = q; return t; },
shuffle = (arr = []) => {
let copy = arr.slice(0, 2), last = copy.length, n;
while (last > 0) { n = rand(last); swap(copy, n, --last); }
return copy;
};
var total_seconds = 1220 * 1;
var c_minutes = parseInt(total_seconds / 60);
var c_seconds = parseInt(total_seconds % 60);
var timer;
function CheckTime() {
document.getElementById("quiz-time-left1").innerHTML = '<i ></i> ' c_minutes 'm' ':' c_seconds 's';
if (total_seconds <= 0) {
score();
} else {
total_seconds = total_seconds - 1;
c_minutes = parseInt(total_seconds / 60);
c_seconds = parseInt(total_seconds % 60);
timer = setTimeout(CheckTime, 1000);
}
}
timer = setTimeout(CheckTime, 1000);
const quizData = [{
question: "Which language runs in a web browser?",
a: "Java",
b: "C",
c: "Python",
d: "JavaScript",
correct: "d",
}, {
question: "What does CSS stand for?",
a: "Central Style Sheets",
b: "Cascading Style Sheets",
c: "Cascading Simple Sheets",
d: "Cars SUVs Sailboats",
correct: "b",
}, {
question: "What does HTML stand for?",
a: "Hypertext Markup Language",
b: "Hypertext Markdown Language",
c: "Hyperloop Machine Language",
d: "Helicopters Terminals Motorboats Lamborginis",
correct: "a",
}, {
question: "What year was JavaScript launched?",
a: "1996",
b: "1995",
c: "1994",
d: "none of the above",
correct: "b",
}, ];
const quiz = document.getElementById("quiz");
const answerElements = document.querySelectorAll(".answer");
const questionElement = document.getElementById("question");
const a_text = document.getElementById("a_text");
const b_text = document.getElementById("b_text");
const c_text = document.getElementById("c_text");
const d_text = document.getElementById("d_text");
const submitButton = document.getElementById("submit");
const randomizedQuestions = shuffle(quizData).slice(0, 10);
let currentQuestion = 0;
let score = 0;
const deselectAnswers = () => {
answerElements.forEach((answer) => (answer.checked = false));
};
const getSelected = () => {
let answer;
answerElements.forEach((answerElement) => {
if (answerElement.checked) answer = answerElement.id;
});
return answer;
};
const loadQuestion = () => {
deselectAnswers();
const currentQuestionData = randomizedQuestions[currentQuestion];
questionElement.innerText = currentQuestionData.question;
a_text.innerText = currentQuestionData.a;
b_text.innerText = currentQuestionData.b;
c_text.innerText = currentQuestionData.c;
d_text.innerText = currentQuestionData.d;
};
loadQuestion();
submitButton.addEventListener("click", () => {
const answer = getSelected();
if (answer) {
if (answer === randomizedQuestions[currentQuestion].correct) score ;
currentQuestion ;
let asd = randomizedQuestions.length - score;
let ssrate = (1220 - Math.floor(total_seconds));
let ggg = "";
if (ssrate < 12) ggg = "good morning";
else if (ssrate < 16) ggg = "ghfgdfgh ning";
else if (ssrate < 24) ggg = "asaasasasa ng";
let avg = Math.round(score * 100 / randomizedQuestions.length);
document.getElementById("myProgress").value = avg;
if (currentQuestion < randomizedQuestions.length) loadQuestion();
else {
// stop timer
clearInterval(timer);
quiz.innerHTML = "<h2>Total Question : " quizData.length "<br>" "Correct Ans : " score " <br> Wrong Ans : " asd " <br> Average : " avg " % <br> Time Usage : " ssrate " Seconds <br> Average : " ggg " % <br><br> <br><br> <button class='mi-ripple mi-ripple-light' onclick='location.reload()'>Play Again</button></h2>"
}
}
});
});* {
box-sizing: border-box;
}
body {
background-color: #b8c6db;
background-image: linear-gradient(315deg, #b8c6db 0%, #f5f7fa 100%);
font-family: "Poppins", sans-serif;
margin: 0;
}
.quiz-container {
background-color: #fff;
border-radius: 10px;
box-shadow: 0 0 10px 2px rgba(100, 100, 100, 0.1);
width: 600px;
max-width: 95vw;
overflow: hidden;
}
.quiz-header {
padding: 4rem;
}
h2 {
padding: 1rem;
text-align: center;
margin: 0;
}
ul {
list-style-type: none;
padding: 0;
}
ul li {
font-size: 1.2rem;
margin: 1rem 0;
}
ul li label {
cursor: pointer;
}
button {
background-color: #8e44ad;
color: #fff;
border: none;
display: block;
width: 100%;
font-size: 1.1rem;
font-family: inherit;
padding: 1.3rem;
}
button:hover {
background-color: #732d91;
}
button:focus {
outline: none;
background-color: #5e3370;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"></script>
<button id="start-quiz"> Start </button>
<div id="quiz">
<div >
<h2 id="question">Question is loading...</h2>
<div id="quiz-time-left1" ></div>
<ul>
<li> <input type="radio" name="answer" id="a" /> <label for="a" id="a_text">Answer...</label> </li>
<li> <input type="radio" name="answer" id="b" /> <label for="b" id="b_text">Answer...</label> </li>
<li> <input type="radio" name="answer" id="c" /> <label for="c" id="c_text">Answer...</label> </li>
<li> <input type="radio" name="answer" id="d" /> <label for="d" id="d_text">Answer...</label> </li>
</ul>
</div> <button id="submit" >Submit</button>
</div>
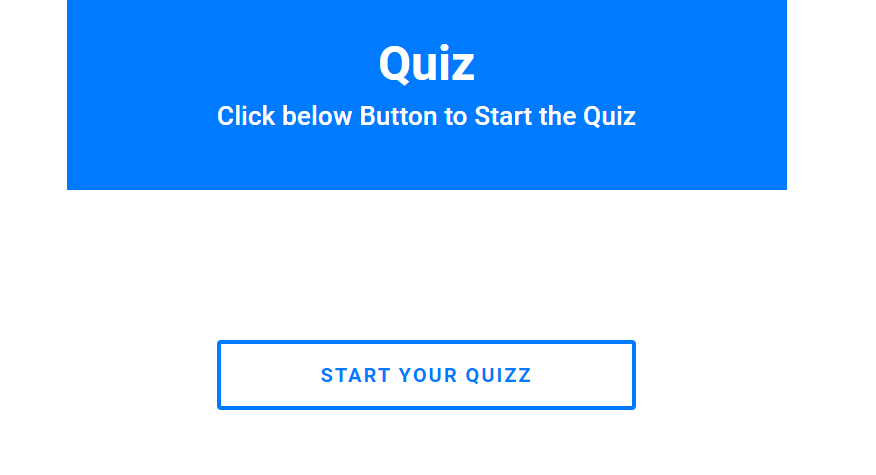
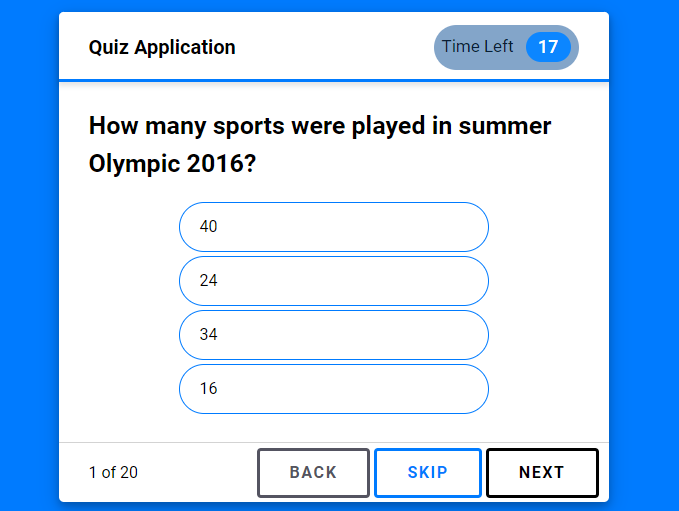
<progress id='myProgress' value='' max='100'>To sum up, I want like that image:  . When anyone will click on start button, the quiz will start. Like that:
. When anyone will click on start button, the quiz will start. Like that: 
CodePudding user response:
$("#start-quiz").click(function(){
// add class to quiz-container to show quiz container
$("#quiz").addClass("active");
// add class to start-quiz to hide start button
$("#start-quiz").addClass("active");
const
rand = n => Math.floor(Math.random() * n),
swap = (t, i, j) => { let q = t[i]; t[i] = t[j]; t[j] = q; return t; },
shuffle = (arr = []) => {
let copy = arr.slice(0, 2), last = copy.length, n;
while (last > 0) { n = rand(last); swap(copy, n, --last); }
return copy;
};
var total_seconds = 1220 * 1;
var c_minutes = parseInt(total_seconds / 60);
var c_seconds = parseInt(total_seconds % 60);
var timer;
function CheckTime() {
document.getElementById("quiz-time-left1").innerHTML = '<i ></i> ' c_minutes 'm' ':' c_seconds 's';
if (total_seconds <= 0) {
score();
} else {
total_seconds = total_seconds - 1;
c_minutes = parseInt(total_seconds / 60);
c_seconds = parseInt(total_seconds % 60);
timer = setTimeout(CheckTime, 1000);
}
}
timer = setTimeout(CheckTime, 1000);
const quizData = [{
question: "Which language runs in a web browser?",
a: "Java",
b: "C",
c: "Python",
d: "JavaScript",
correct: "d",
}, {
question: "What does CSS stand for?",
a: "Central Style Sheets",
b: "Cascading Style Sheets",
c: "Cascading Simple Sheets",
d: "Cars SUVs Sailboats",
correct: "b",
}, {
question: "What does HTML stand for?",
a: "Hypertext Markup Language",
b: "Hypertext Markdown Language",
c: "Hyperloop Machine Language",
d: "Helicopters Terminals Motorboats Lamborginis",
correct: "a",
}, {
question: "What year was JavaScript launched?",
a: "1996",
b: "1995",
c: "1994",
d: "none of the above",
correct: "b",
}, ];
const quiz = document.getElementById("quiz");
const answerElements = document.querySelectorAll(".answer");
const questionElement = document.getElementById("question");
const a_text = document.getElementById("a_text");
const b_text = document.getElementById("b_text");
const c_text = document.getElementById("c_text");
const d_text = document.getElementById("d_text");
const submitButton = document.getElementById("submit");
const randomizedQuestions = shuffle(quizData).slice(0, 10);
let currentQuestion = 0;
let score = 0;
const deselectAnswers = () => {
answerElements.forEach((answer) => (answer.checked = false));
};
const getSelected = () => {
let answer;
answerElements.forEach((answerElement) => {
if (answerElement.checked) answer = answerElement.id;
});
return answer;
};
const loadQuestion = () => {
deselectAnswers();
const currentQuestionData = randomizedQuestions[currentQuestion];
questionElement.innerText = currentQuestionData.question;
a_text.innerText = currentQuestionData.a;
b_text.innerText = currentQuestionData.b;
c_text.innerText = currentQuestionData.c;
d_text.innerText = currentQuestionData.d;
};
loadQuestion();
submitButton.addEventListener("click", () => {
$("#myProgress").addClass("active");
const answer = getSelected();
if (answer) {
if (answer === randomizedQuestions[currentQuestion].correct) score ;
currentQuestion ;
let asd = randomizedQuestions.length - score;
let ssrate = (1220 - Math.floor(total_seconds));
let ggg = "";
if (ssrate < 12) ggg = "good morning";
else if (ssrate < 16) ggg = "ghfgdfgh ning";
else if (ssrate < 24) ggg = "asaasasasa ng";
let avg = Math.round(score * 100 / randomizedQuestions.length);
if (currentQuestion < randomizedQuestions.length) loadQuestion();
else {
// stop timer
clearInterval(timer);
quiz.innerHTML = "<h2>Total Question : " quizData.length "<br>" "Correct Ans : " score " <br> Wrong Ans : " asd " <br> Average : " avg " % <br> Time Usage : " ssrate " Seconds <br> Average : " ggg " % <br><br> <br><br> <button class='mi-ripple mi-ripple-light' onclick='location.reload()'>Play Again</button></h2><progress id='myProgress' value='" avg "' max='100'>"
}
}
});
});* {
box-sizing: border-box;
}
body {
background-color: #b8c6db;
background-image: linear-gradient(315deg, #b8c6db 0%, #f5f7fa 100%);
font-family: "Poppins", sans-serif;
margin: 0;
}
.quiz-container {
background-color: #fff;
border-radius: 10px;
box-shadow: 0 0 10px 2px rgba(100, 100, 100, 0.1);
width: 600px;
max-width: 95vw;
overflow: hidden;
display:none;
}
.quiz-container.active{
display:block;
}
.quiz-header {
padding: 4rem;
}
h2 {
padding: 1rem;
text-align: center;
margin: 0;
}
ul {
list-style-type: none;
padding: 0;
}
ul li {
font-size: 1.2rem;
margin: 1rem 0;
}
ul li label {
cursor: pointer;
}
button {
background-color: #8e44ad;
color: #fff;
border: none;
display: block;
width: 100%;
font-size: 1.1rem;
font-family: inherit;
padding: 1.3rem;
}
button:hover {
background-color: #732d91;
}
button:focus {
outline: none;
background-color: #5e3370;
}
#start-quiz.active{
display:none;
}
#myProgress{
width:100%;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"></script>
<button id="start-quiz"> Start </button>
<div id="quiz">
<div >
<h2 id="question">Question is loading...</h2>
<div id="quiz-time-left1" ></div>
<ul>
<li> <input type="radio" name="answer" id="a" /> <label for="a" id="a_text">Answer...</label> </li>
<li> <input type="radio" name="answer" id="b" /> <label for="b" id="b_text">Answer...</label> </li>
<li> <input type="radio" name="answer" id="c" /> <label for="c" id="c_text">Answer...</label> </li>
<li> <input type="radio" name="answer" id="d" /> <label for="d" id="d_text">Answer...</label> </li>
</ul>
</div> <button id="submit" >Submit</button>
</div>CodePudding user response:
$("#start-quiz").click(function(){
const thisElement = document.getElementById("start-quiz")
thisElement.remove()
.......
}
