I have a situation without solution. In my website, I have a kind of gallery with business partners. I don't want they think the first ones are better than the last ones, so I have this code to shuffle the order of items each time the page is loaded.
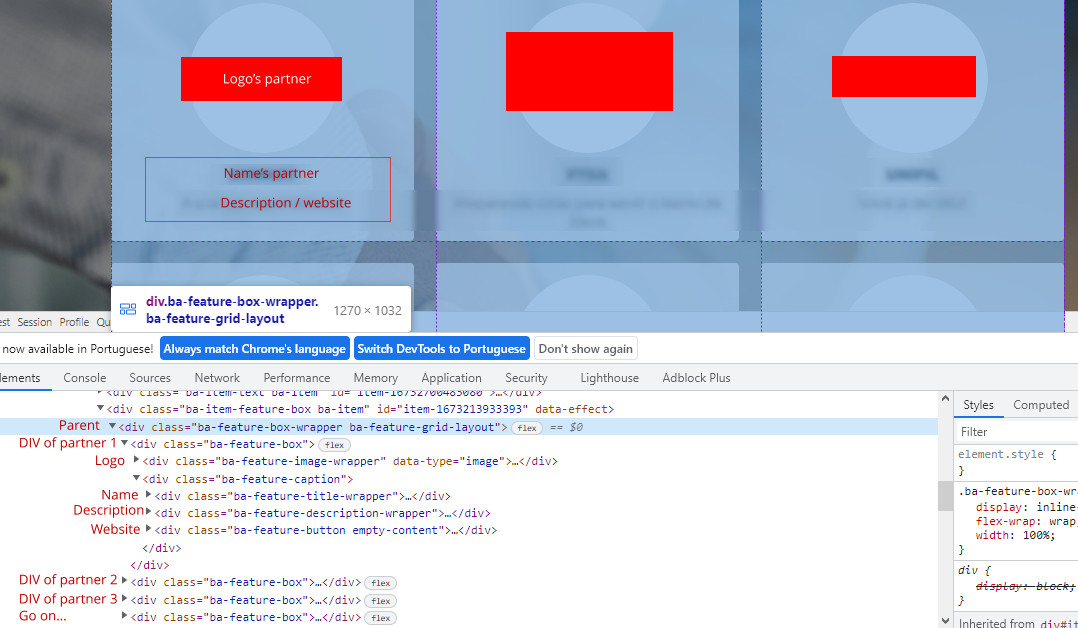
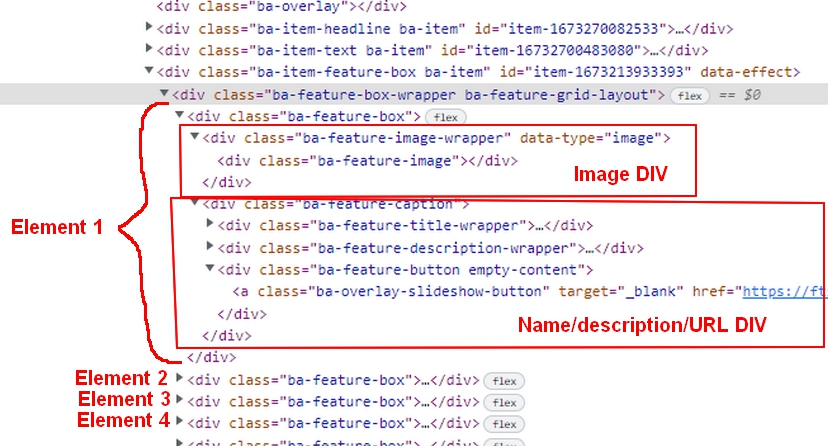
The gallery structure follows this DIVS structure:
I'm using this script:
$(document).ready( function() {
$(function () {
var parent = $('.ba-feature-grid-layout');
var divs = parent.children();
while (divs.length) {
parent.append(divs.splice(Math.floor(Math.random() * divs.length), 1)[0]);
}
});
});It works, but jumbles all informations (children div's). The logo of a partner appears with the name of another and links to the websites are also confused. Any idea to correct this?
CodePudding user response:
I suppose all children div's should keep original structure. Any idea?