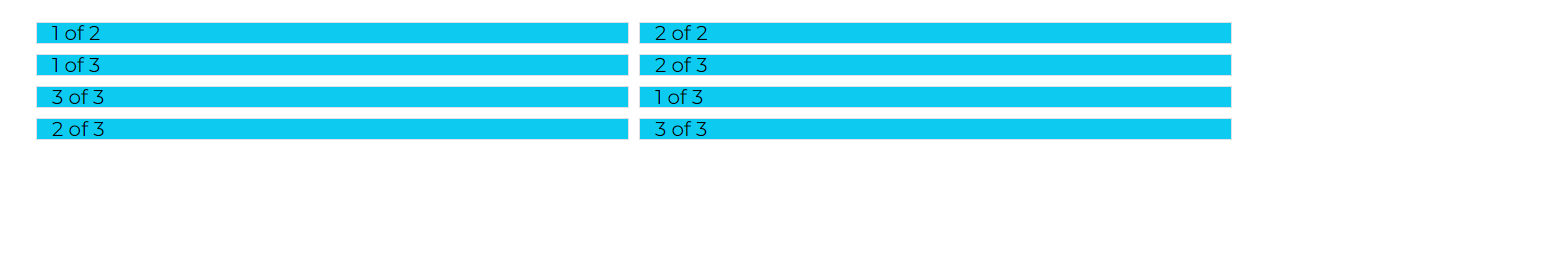
How to add gaps between rows and cols in bootstrap wihout breaking it. I want three column on each row so I have given col-4 but when I add gap or margin it breaks.
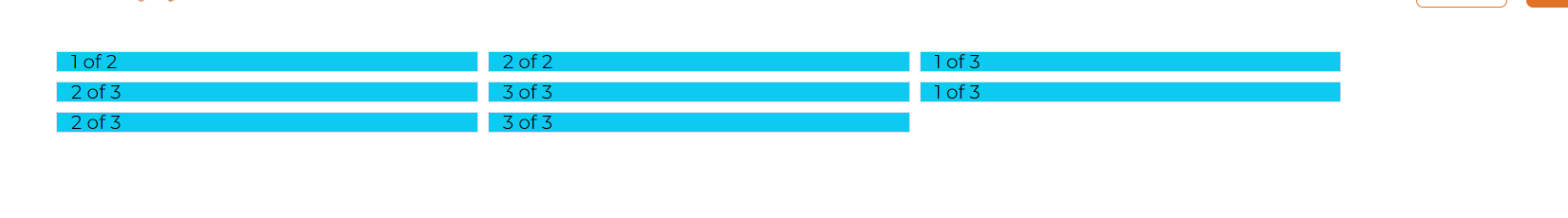
but when I add margin or gaps it breaks like this
CodePudding user response:
Take a look at Gutters in bootstrap to address the gaps issues between columns.
Gutters
Gutters are the padding between your columns, used to responsively space and align content in the Bootstrap grid system.