I am wanting to add an SVG logo that I have (I have the SVG code also) on top of a rectangle with a radial background colour that also contains some title text, however I'm unsure of how to do this.
For context, I am using React-PDF, so the syntax is slightly different.
Currently I have
<Svg width="555" height="80" viewBox="0 0 555 80">
<Defs>
<RadialGradient id="header-rectangle" cx="0" cy="0" fr="1">
<Stop stopColor="#A01858"/>
<Stop offset="1" stopColor="#87005F"/>
</RadialGradient>
</Defs>
<Rect width="555" height="80" rx="8" fill="url(#header-rectangle)"/>
<Text style={styles.svg} x={`${555-20}px`} y="50%" textAnchor="end" dominantBaseline="middle">Some title here</Text>
</Svg>
I then also have my SVG logo (shortened here for conciseness):
<Svg width="80" height="52" viewBox="0 0 80 52" fill="none">
<Path d="M0 47.6941V37.8042C0... fill="green"/>
...
</Svg
I am wondering how I can add the logo to the main piece...
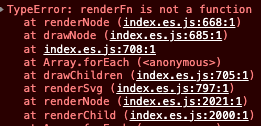
I have attempted to place the full <Svg>/*logo*/</Svg> to the main section, but this produced an error:
I have also tried moving all of the <Path> pieces into the main block, without the <Svg> wrapper, which did work to some extent, but then I found that I didn't know how to move them down and right...
This is the example:
<Svg width="555" height="80" viewBox="0 0 555 80">
<Defs>
<RadialGradient id="header-rectangle" cx="0" cy="0" fr="1">
<Stop stopColor="#A01858"/>
<Stop offset="1" stopColor="#87005F"/>
</RadialGradient>
</Defs>
<Rect width="555" height="80" rx="8" fill="url(#header-rectangle)"/>
<Text style={styles.svg} x={`${555-20}px`} y="50%" textAnchor="end" dominantBaseline="middle">Some title here</Text>
<Path d="M0 47.6941V37.8042C0... fill="green"/>
/* rest of the logo svg paths here */
</Svg>
CodePudding user response:
You can wrap your logo in a group and apply a transform to it
<svg width="555" height="80" viewBox="0 0 555 80">
<defs>
<radialGradient id="header-rectangle" cx="0" cy="0" fr="1">
<stop stop-color="#A01858"/>
<stop offset="1" stop-color="#87005F"/>
</radialGradient>
</defs>
<rect width="555" height="80" rx="8" fill="url(#header-rectangle)"/>
<text x="500" y="50%" text-anchor="end" dominant-baseline="middle">Some title here</text>
<g transform="translate(20,10) scale(0.5 0.5)">
<path d="M 10,30 A 20,20 0,0,1 50,30 A 20,20 0,0,1 90,30 Q 90,60 50,90 Q 10,60 10,30 z" fill="green" />
</g>
</svg>CodePudding user response:
You can use image, why don't you use image ?