I am using the React-PDF library and wanting to add a banner across the page with a radial gradient, something simple. However, when I apply the CSS property I've been using in my app, it doesn't seem to accept it...
I have been attempting to use
backgroundColor: 'radial-gradient(105.71% 103.23% at 74.11% 75.76%, #0d0173 0%, #1704b8 100%)',
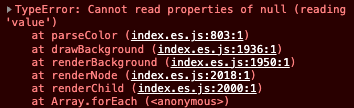
Loading the page then gets the error:
I can apply a single colour easily enough, like backgroundColor: '#0d0173';, but of course I want the radial background :-/
This is how I am using it:
const styles = {
container: {
backgroundColor: 'radial-gradient(105.71% 103.23% at 74.11% 75.76%, #0d0173 0%, #1704b8 100%)',
/* other css */
},
logo: { /* some logo css */ },
title: { /* some title css */ }
};
return (
<View style={styles.container}>
<Image style={styles.logo} src={logo} />
<Text style={styles.title}>Some text here</Text>
</View>
);
CodePudding user response:
In CSS, the built-in gradients use background-image rather than background-color --- as the error message tells you, it's failing to parse the color, because a gradient defintion is not a color.
Unfortunately, the solve is not just to change to background-image, as it's not supported by React PDF.
Instead, you can use an embedded SVG element to achieve the same effect, something like:
<View style={styles.container}>
<Svg viewBox="0 0 10 10" width="100">
<Defs>
<RadialGradient id="radialGradient">
<Stop stop-color="#0d0173" />
<Stop offset="100%" stop-color="#1704b8"/>
</RadialGradient>
</Defs>
<Rect width="100%" height="100%" fill="url(#radialGradient)" />
</Svg>
</View>