onTable(){
let headers = new HttpHeaders();
//headers.set('Content-Type', 'application/json');
//headers.set('x-access-token', this.token).set('Content-Type', 'application/json');
console.log("this is header" headers)
this.HttpClient.get("http://localhost:3000/read/all", {"headers": new HttpHeaders().set('Content-Type', 'application/x-www-form-urlencoded; charset=utf-8').set('x-access-token', this.token)}).subscribe(
res => {
console.log(res)
}, err => {
console.log(err)
}
)
}
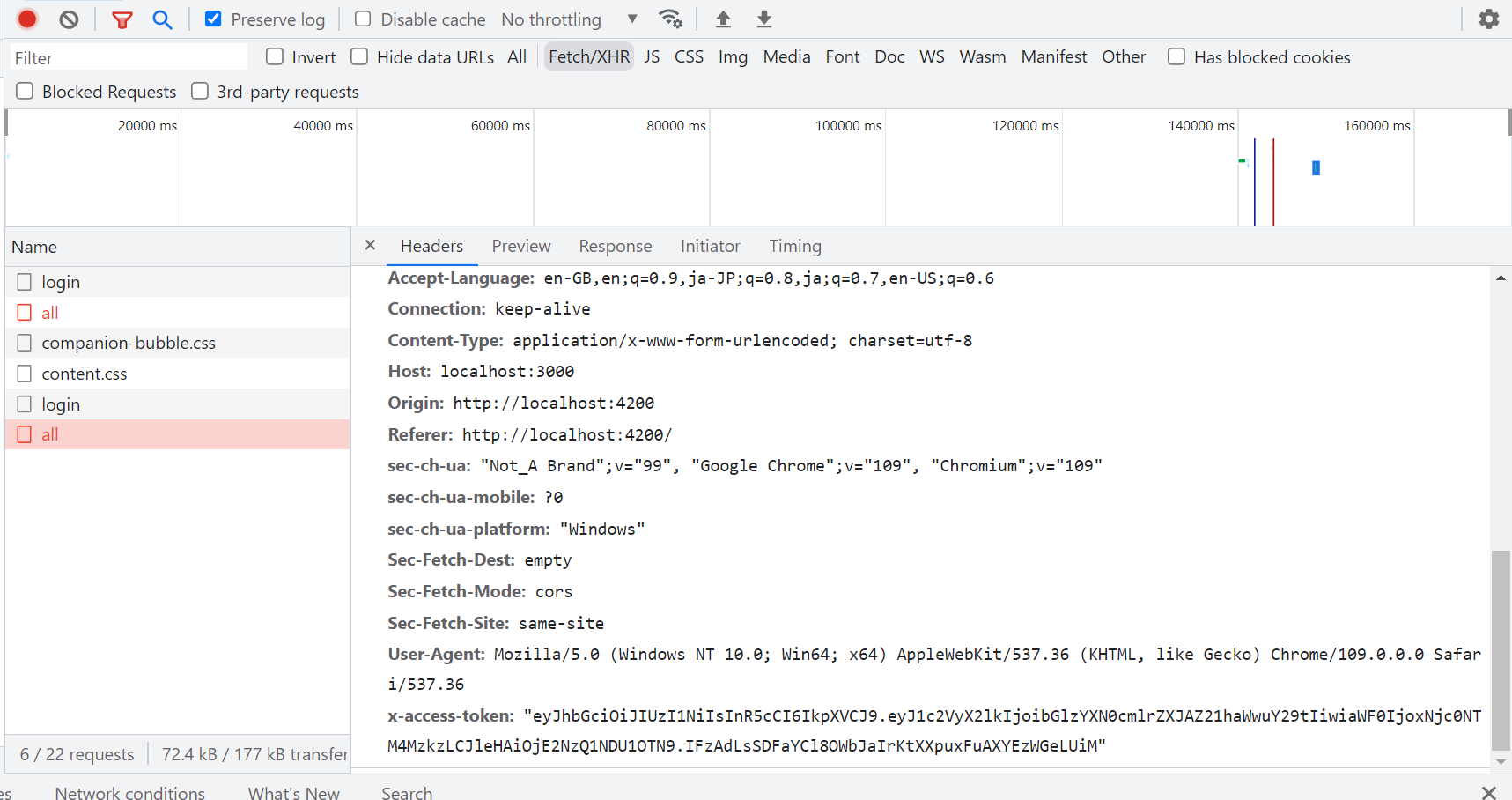
This is my function in angular. I'm quite a noob so i'm not sure if my content type should be json or x-www-form-urlencoded. In my image attached below my x-access-token has quotes around the token "", i'm wondering if this is the problem? Can anybody help me? The token is not wrong as when i try it in postman it works
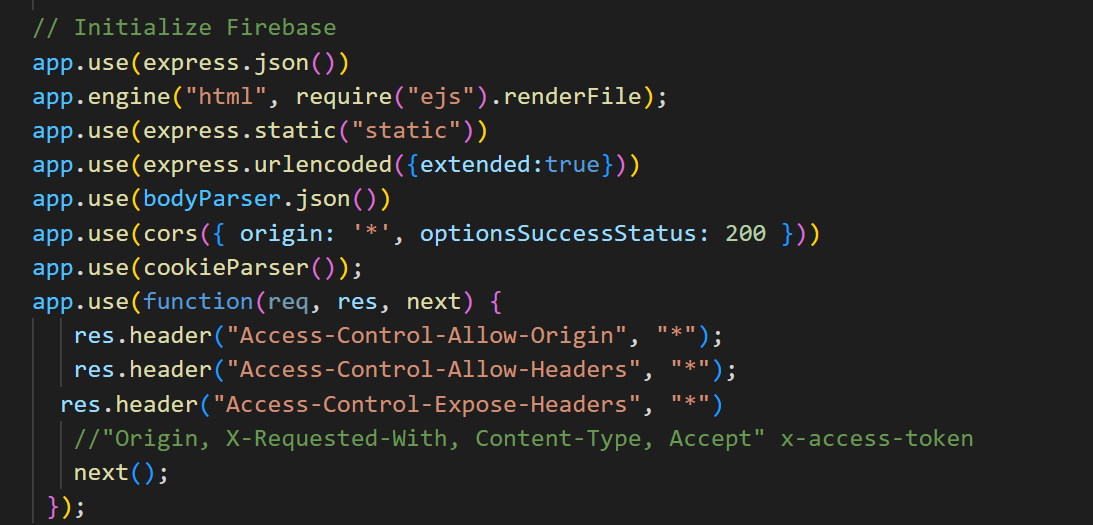
For the record my backend configurations are

CodePudding user response:
Use 'Bearer ' token in your request header.
onTable(){
let headers = new HttpHeaders();
//headers.set('Content-Type', 'application/json');
//headers.set('x-access-token', this.token).set('Content-Type', 'application/json');
console.log("this is header" headers)
this.HttpClient.get("http://localhost:3000/read/all", {"headers": new HttpHeaders().set('Content-Type', 'application/x-www-form-urlencoded; charset=utf-8').set('x-access-token', 'Bearer ' this.token)}).subscribe(
res => {
console.log(res)
}, err => {
console.log(err)
}
)}
CodePudding user response:
Thank you! I fixed it with
this.HttpClient.get("http://localhost:3000/read/all", {"headers": new HttpHeaders().set('Content-Type', 'application/x-www-form-urlencoded; charset=utf-8').set('Authorization', 'Bearer ' this.token)}).subscribe(