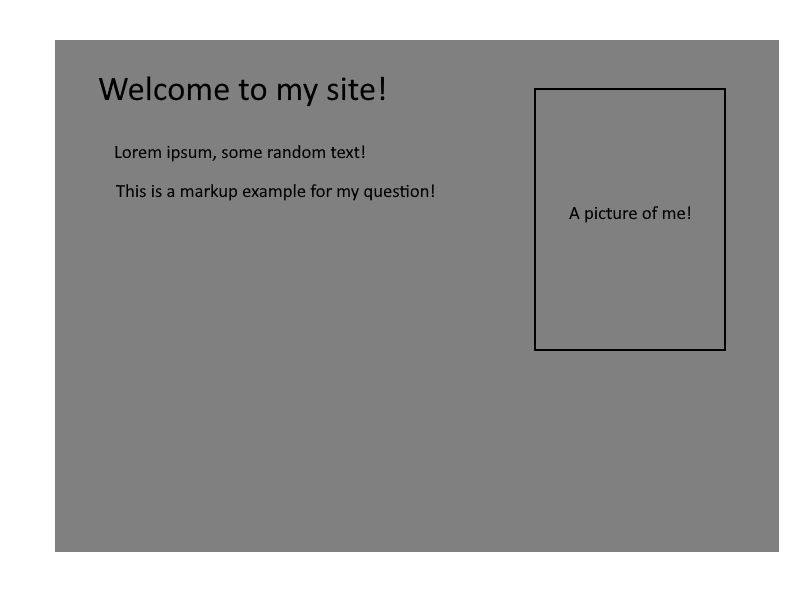
I'm currently building a website with Blazor Pages on the .NET platform. I'm new to using HTML and CSS, and I decided to use the Bootstrap CSS library to work on my first website. I'd like to have a text container aligned to the left of my overall jumbotron component along with an image in the right. Something like this:

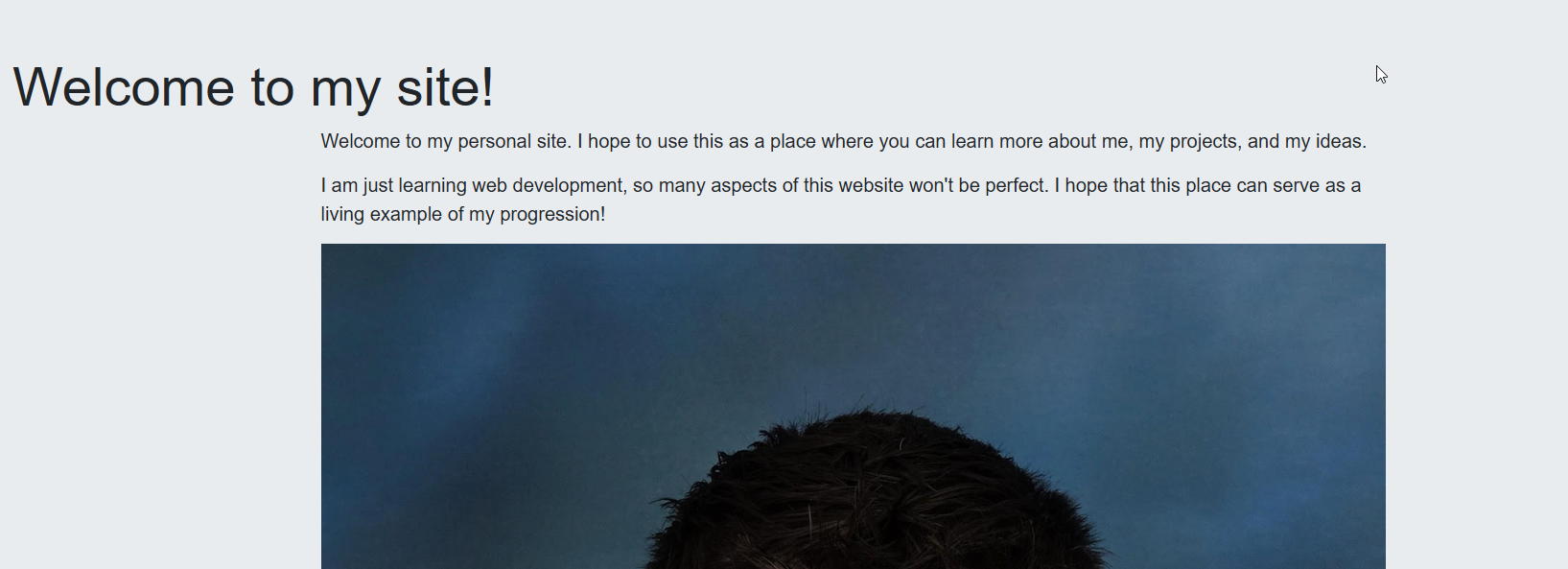
My website currently resembles this:

(the hair is a photo of me, not going to upload the whole image) The image itself is rather large, so ideally I'd like to work with scaling. I know the img-fluid class can handle scaling within a parent container, but I'm not sure why it's not scaling down. Here's my current HTML.
<div >
<div>
<div >
<h1 >Welcome to my site!</h1>
<div >
<p >Welcome to my personal site. I hope to use this as a place where you can learn more about me, my projects, and my ideas.</p>
<p >I am just learning web development, so many aspects of this website won't be perfect. I hope that this place can serve as a living example of my progression!</p>
</div>
<div >
<img src="/Images/Headshot2020.jpg" alt="Image of Matt Marlow"/>
</div>
</div>
</div>
CodePudding user response:
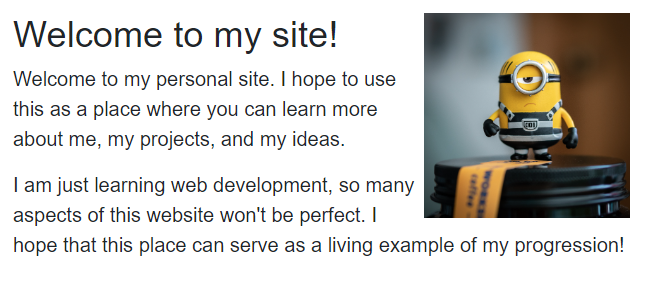
There are multiple ways to achieve what you're looking for or create layouts in general.
I would strongly recommend avoiding using 3rd party libraries that you're not familiar with to build your webpage layout. You might be able to get help on this particular page, but you will get stuck again as soon as you want to create the next one.
It's kind of like trying to build a car without knowing how to weld.
You should read about using Flex (bootstrap is based on that). It might sound intimidating but it's very straightforward.
Start by building some blocks and see how they react with different settings applied to it. Once you feel comfortable, start expanding it and reach the design you want.
a helpful tip: For each container or "box" you're building - apply some colorful background or border. This will allow you to see exactly which container is being affected and how by every change. So the thumb rule is: Each div gets it's own color. Once you're satisfied with the layout, just remove all the colors and start inserting content.
Link explaining how to work with css flexbox
 BTW:
BTW: jumbotron is obsolete.
Photo by Alison Wang on Unsplash
