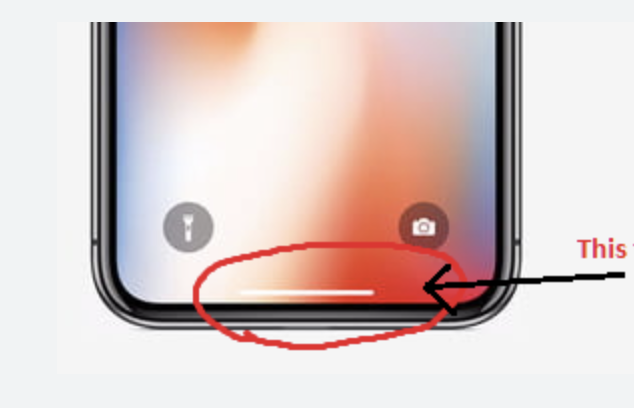
Device with HomeBar need some spacing on the bottom of the page. So, we need to check if device has homebar so that we can give the padding accordingly.
How to know if device has HomeBar in flutter?
CodePudding user response:
You can use the SafeArea widget to easily wrap your content and avoid the bottom insets.
To actually get the size, you can use MediaQuery.of(context).viewInsets and check its bottom insets. (You do not need to do this, if you just want to add padding. Use SafeArea like I mentioned above.)
CodePudding user response:
You can use MediaQuery.of(context).padding.bottom and perform a certain action if it is non-zero. For example
if (MediaQuery.of(context).padding.bottom > 0) {
// homebar is present
} else {
// homebar is not present
}
Or you can use MediaQuery.of(context).viewInsets.bottom. Both MediaQuery.of(context).padding.bottom and MediaQuery.of(context).viewInsets.bottom will give you the same result, but using viewInsets.bottom is more accurate since it takes into account any system UI elements that may be present, such as the keyboard, not just the home bar.
CodePudding user response:
You can easily wrap your ListView , Scaffold... with SafeArea.
In simple words, SafeArea is basically a padding widget, which adds any necessary padding to your app, based on the device it is running on.
If you want to use SafeArea in only top and bottom directions, then you can specify in following way:
SafeArea(
left: false,
top: true,
bottom: true,
right: false,
child: Text('Your Widget')
)
If you want to add minimum padding in any of the directions, you can do it in the following way:
SafeArea(
minimum: const EdgeInsets.all(15.0),
child: Text('Your Widget'),
)