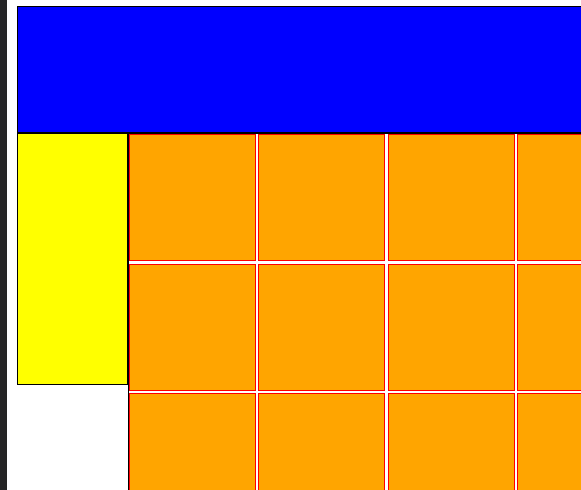
I'm having this strange behaviour, when i scroll down yellow box goes on top of blue box, i have set position sticky to both yellow box and blue box so when i scroll down those two should stay there and should not go on top of another. When i scroll down blue and yellow box should stay but only orange box should be scrollable, any help ?
code to try:
https://codesandbox.io/s/example-react-hooks-usestate-forked-69suro?file=/src/index.js
code:
import React from "react";
import ReactDOM from "react-dom";
import "./app.css";
function App() {
return (
<div className="box-container">
<div className="box"></div>
<div className="both">
<div className="left__side"></div>
<div className="right__side">
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
<div className="oikea__box"></div>
</div>
</div>
</div>
);
}
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);.box {
height: 100px;
border: 1px solid black;
width: 100%;
background-color: blue;
position: sticky;
top: 0;
}
.both {
display: flex;
}
.left__side {
height: 200px;
border: 1px solid black;
width: 100px;
background-color: yellow;
position: sticky;
top: 0;
}
.right__side {
border: 1px solid black;
width: 100%;
background-color: white;
display: flex;
flex-wrap: wrap;
gap: 2px;
}
.oikea__box {
height: 100px;
width: 100px;
border: 1px solid red;
background-color: orange;
}CodePudding user response:
for yellow box you cannot put top:0 bcs it will stay 0px from top, if u want to put it under blue box, u can put top: (blue height in px) which is 100px.
.left__side: {
top: 100px;
}
CodePudding user response:
Do:
top: 100px;
For .left__side in your css file.